Run in Postman
Ab dem 16. Juni 2025 wird die Funktionalität für die in diesem Artikel beschriebenen klassischen CRM-Karten nicht mehr unterstützt und am 31. Oktober 2026 offiziell eingestellt. Im HubSpot-Entwickler-Änderungsprotokoll können Sie mehr darüber erfahren.Klassische CRM-Karten unterscheiden sich von den App-Karten, die Sie als UI-Erweiterungen mit dem Projekte-Tool erstellen können. Diese neueren App-Karten bieten mehr Flexibilität, Anpassbarkeit und Interaktivität mit einem moderneren, React-basierten Toolset. Wenn Ihre App derzeit eine klassische CRM-Karte enthält, erfahren Sie in diesem Artikel, wie Sie diese in das Projektframework migrieren können, um neuere App-Karten zu verwenden.


Anforderungen an den Bereich
Um benutzerdefinierte CRM-Karten zu erstellen, muss Ihre App die OAuth-Bereiche anfordern, die erforderlich sind, um die CRM-Datensätze zu ändern, in denen Ihre Karte angezeigt wird. Damit beispielsweise eine CRM-Karte in Kontaktdatensätzen angezeigt wird, muss die App über die Bereichecrm.objects.contacts.read und crm.objects.contacts.write verfügen. Wenn Sie später CRM-Objektbereiche von Ihrer App entfernen müssen, müssen Sie zunächst alle vorhandenen Karten für diese Objekttypen löschen.
Weitere Informationen zu Bereichen und zum Einrichten der Autorisierungs-URL für Ihre App finden Sie in der OAuth-Dokumentation.
Eine CRM-Karte erstellen
Sie können CRM-Karten für Ihre App entweder über die API oder durch Bearbeiten Ihrer App in Ihrem Entwickler-Account erstellen. Weitere Informationen zum Konfigurieren einer Karte über die API finden Sie in der Referenzdokumentation. So erstellen Sie eine CRM-Karte mithilfe der Benutzeroberfläche von HubSpot:- Gehen Sie in Ihrem HubSpot-Entwickler-Account in der Hauptnavigation zu Apps.
- Wählen Sie die App aus, in der Sie eine Karte hinzufügen möchten.
- Wählen Sie im Menü der linken Seitenleiste CRM-Karten aus.
- Klicken Sie oben rechts auf CRM-Karte erstellen.

UI-Erweiterungen, die mit Entwicklerprojekten erstellt wurden, bieten flexiblere Möglichkeiten für die Anzeige von Daten und das Ermöglichen von Benutzerinteraktionen, einschließlich der Anzeige externer Inhalte in Frames. Wenn die Verwendung einer privaten App für Ihre Integration möglich ist, lesen Sie zum Einstieg die Schnellanleitung für UI-Erweiterungen oder sehen Sie sich die Musterprojekte von HubSpot an, um Beispiele dafür zu sehen, was möglich ist.
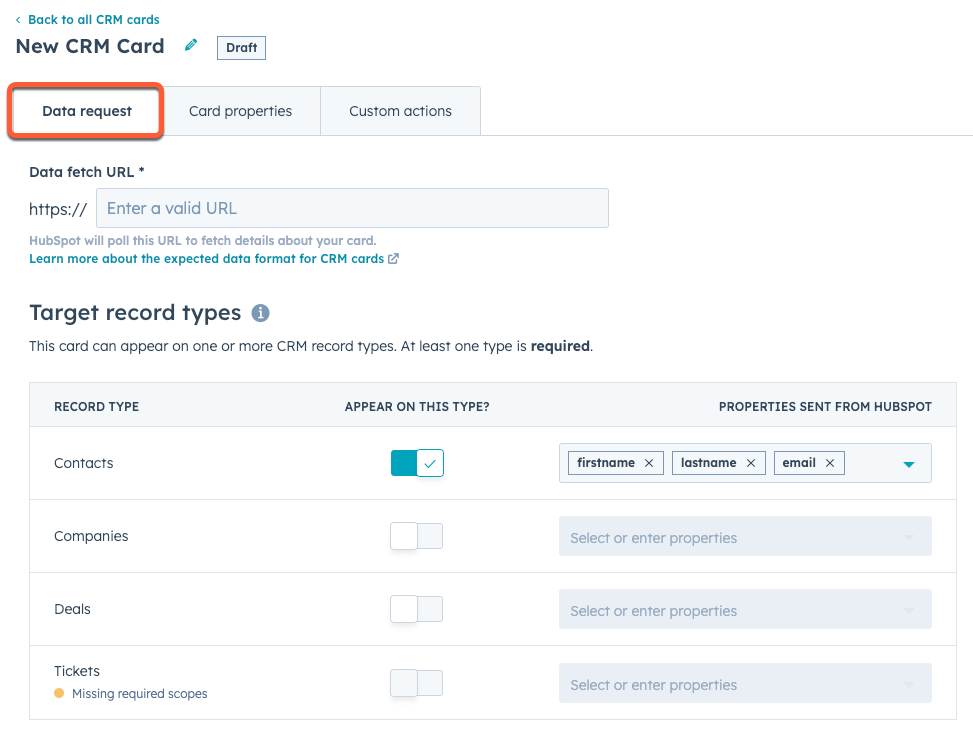
Datenanfrage
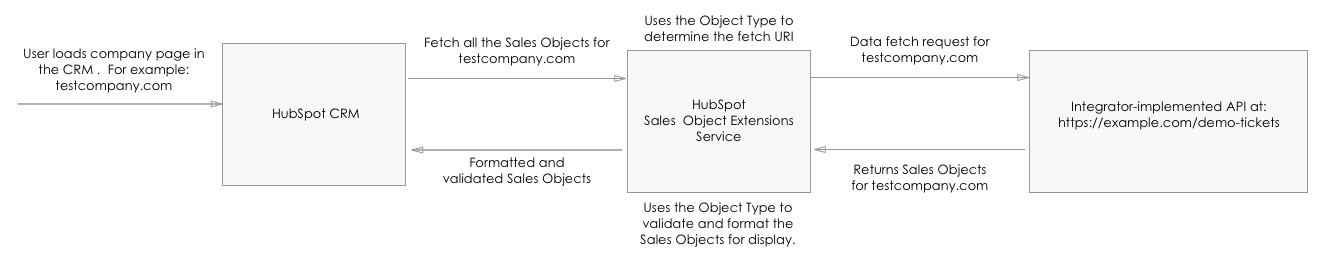
Wenn ein Benutzer in HubSpot einen CRM-Datensatz anzeigt, auf dem sich die CRM-Karte befindet, führt HubSpot eine Datenabrufanfrage an die Integration durch. Diese Anfrage wird an die angegebene Ziel-URL durchgeführt, die eine Reihe von Standardabfrageparametern sowie zusätzliche Parameter enthält, die Eigenschaftsdaten enthalten, wie in den Karteneinstellungen angegeben.
- Geben Sie im Feld Datenabruf-URL die URL ein, von der Sie Daten abrufen möchten. In der API wird diese URL dem
targetUrl-Feld hinzugefügt. - Klicken Sie im Abschnitt Zieldatensatztypen auf, um die Schalter, um sie zu aktivieren und auszuwählen, in welchen CRM-Datensätzen die Karte angezeigt wird. Verwenden Sie dann die Vom HubSpot gesendete Eigenschaften-Dropdown-Menüs, um die HubSpot-Eigenschaften auszuwählen, die als Abfrageparameter in die Anfrage-URL aufgenommen werden. In der API werden jeder Datensatztyp und seine entsprechenden Eigenschaften als im
objectTypes-Array hinzugefügt.
Beispielanfrage
Die obige Konfiguration würde dazu führen, dass HubSpot seineGET-Anfrage wie folgt sendet.
| Parameter | Typ | Beschreibung |
|---|---|---|
userId | Standard | Die ID des HubSpot-Benutzers, der den CRM-Datensatz geladen hat. |
userEmail | Standard | Die E-Mail-Adresse des Benutzers, der den CRM-Datensatz geladen hat. |
associatedObjectId | Standard | Die ID des CRM-Datensatzes, der geladen wurde. |
associatedObjectType | Standard | Der Typ des CRM-Datensatzes, der geladen wurde (z. B. Kontakt, Unternehmen, Deal). |
portalId | Standard | Die ID des HubSpot-Accounts, in das der CRM-Datensatz geladen wurde. |
firstname | Benutzerdefiniert | Der Vorname des Kontakts, wie im Dropdown-Menü Von HubSpot gesendete Eigenschaften (in der App) und im propertiesToSend-Array (API) angegeben. |
email | Benutzerdefiniert | Die E-Mail-Adresse des Kontakts, wie im Dropdown-Menü Von HubSpot gesendete Eigenschaften (in der App) und im propertiesToSend-Array (API) angegeben. |
lastname | Benutzerdefiniert | Der Nachname des Kontakts, wie im Dropdown-Menü Von HubSpot gesendete Eigenschaften (in der App) und im propertiesToSend-Array (API) angegeben. |
Beispielantwort
Nachfolgend finden Sie eine Beispielantwort, die der Integrator auf die obige Anfrage bereitstellen könnte.| Eigenschaft | Typ | Beschreibung |
|---|---|---|
results | Array | Ein Array mit bis zu fünf gültigen Karteneigenschaften. Wenn für ein bestimmtes CRM-Objekt weitere Karteneigenschaften verfügbar sind, kann Ihre App zu ihnen verlinken. |
objectId | Zahl | Eine eindeutige ID für dieses Objekt. |
title | Zeichenfolge | Der Titel dieses Objekts. |
link | Zeichenfolge | Die URL, der der Benutzer folgen kann, um weitere Details zum Objekt abzurufen. Wenn jedoch keine Objekte über einen Link verfügen, sollten Sie den Wert null angeben. |
created | Zeichenfolge | Eine benutzerdefinierte Eigenschaft, wie in den Einstellungen der Karte definiert, die das Datum der Objekterstellung angibt. |
priority | Zeichenfolge | Eine benutzerdefinierte Eigenschaft, wie in den Einstellungen der Karte definiert, die die Prioritätsstufe eines externen Tickets angibt. |
actions | Array | Eine Liste mit verfügbaren Aktionen, die ein Benutzer durchführen kann. |
properties | Eigenschaften | Eine Liste benutzerdefinierter Eigenschaften, die nicht in den Karteneinstellungen definiert sind. Sie können diese Liste verwenden, um eindeutige Eigenschaften eines bestimmten Objekts anzuzeigen. Diese Eigenschaften werden in der Reihenfolge angezeigt, in der sie angegeben werden, aber nach den in den Karteneinstellungen definierten Eigenschaften. |
settingsAction | Objekt | Eine iframe-Aktion, mit der Benutzer die Einstellungen der App aktualisieren können. |
primaryAction | Objekt | Die primäre Aktion für einen Datensatztyp, in der Regel eine erstellende Aktion. |
secondaryActions | Array | Eine Liste der auf der Karte angezeigten Aktionen. |
Anfragesignaturen
Um sicherzustellen, dass die Anfragen tatsächlich von HubSpot kommen, ist der folgende Anfrage-Header enthalten. Dieser Header enthält einen Hash des App-Geheimnisses für Ihre Anwendung und die Details der Anfrage.X-HubSpot-Signature: <some base64 string>
Um diese Signatur zu überprüfen, führen Sie die folgenden Schritte aus:
- Erstellen Sie eine Zeichenfolge, die Folgendes miteinander verkettet:
<app secret>+<HTTP method>+<URL>+<request body> (if present). - Erstellen Sie einen SHA-256-Hash von der resultierenden Zeichenfolge.
- Vergleichen Sie den Hash-Wert mit der Signatur. Wenn sie gleich sind, hat die Anfrage die Validierung bestanden. Wenn die Werte nicht übereinstimmen, wurde die Anfrage möglicherweise während des Transfers manipuliert, oder jemand spooft Anfragen an Ihren Endpunkt.
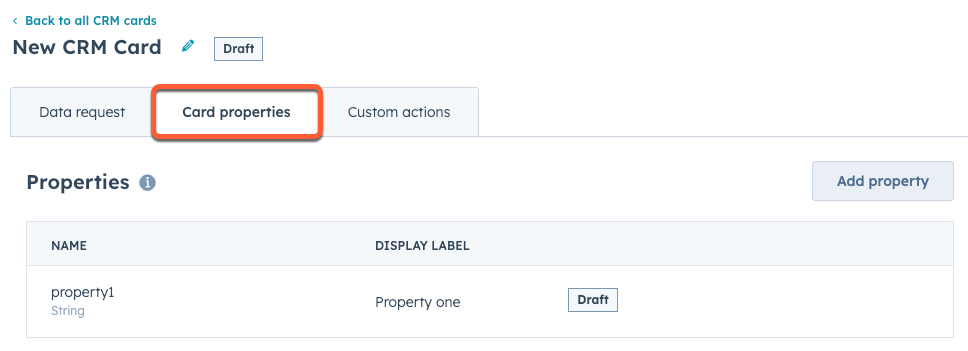
Karteneigenschaften
Definieren Sie auf der Registerkarte Karteneigenschaften alle benutzerdefinierten Eigenschaften, die HubSpot auf der CRM-Karte anzeigen soll. Einmal definiert, kann die Integration diese Eigenschaften füllen, indem sie sie in ihre Antwort einbezieht.- Klicken Sie auf Eigenschaft hinzufügen, um eine neue Eigenschaft für die anzuzeigende Karte hinzuzufügen. Die Payload, die Sie als Antwort auf den Aufruf zum Abrufen von Daten bereitstellen, sollte Werte für alle diese Eigenschaften enthalten.
- Legen Sie im rechten Bereich den eindeutigen Namen, das Anzeigelabel und den Datentyp der Eigenschaft fest. Sie können aus den folgenden Typen auswählen: Währung, Datum, Datum/Uhrzeit, E-Mail, Link, Numerisch, Status und Zeichenfolge. Erfahren Sie mehr über die Verwendung von Erweiterungseigenschaftstypen.
- Klicken Sie auf Hinzufügen, um die Eigenschaft zu speichern.

results bereitstellen. Zusätzlich zu den auf dieser Registerkarte konfigurierten Eigenschaften kann die Integration auch eigene benutzerdefinierte Eigenschaften enthalten, ohne dass diese in den Einstellungen der Karte definiert werden müssen.
Beispielsweise werden in der Antwort unten sowohl created als auch priority auf der Registerkarte Karteneigenschaften definiert, während das properties-Array seine eigenen Eigenschaftsdefinitionen und -werte sendet. Diese objektspezifischen Eigenschaften müssen pro Objekt definiert werden.
dataType-Feld für jede Eigenschaft auf einen der folgenden Werte festgelegt werden: CURRENCY, DATE, DATETIME, EMAIL, LINK, NUMERIC, STATUS, STRING. Abhängig vom Eigenschaftstyp muss die Integration möglicherweise zusätzliche Felder bereitstellen. Im Folgenden erfahren Sie mehr über die einzelnen Eigenschaftstypen.
Währungseigenschaften
CURRENCY-Eigenschaften müssen einen currencyCodeenthalten, der ein gültiger ISO 4217-Code sein muss. Dadurch wird sichergestellt, dass der Benutzer das richtige Währungssymbol und die richtige Zahlenformatierung sieht.
Datumseigenschaften
DATE-Eigenschaften sollten das Format yyyy-mm-dd haben. Diese Eigenschaften werden in einem Format angezeigt, das dem Gebietsschema des Benutzers entspricht. Wenn Sie einen Zeitstempel einfügen müssen, sollten Sie stattdessen eine DATETIME-Eigenschaft verwenden.
Datetime-Eigenschaften
DATETIME-Eigenschaften geben eine bestimmte Zeit an und müssen als Millisekunden seit Epoche angegeben werden. Diese Eigenschaften werden in einem Format angezeigt, das dem Gebietsschema des Benutzers entspricht.
E-Mail-Eigenschaften
EMAIL-Eigenschaften sind für Werte vorgesehen, die eine E-Mail-Adresse enthalten. Diese Eigenschaften werden als mailto-Links angezeigt.
Link-Eigenschaften
LINK-Eigenschaften zeigen Hyperlinks an und werden in einem neuen Fenster geöffnet. Sie können ein linkLabel spezifizieren, andernfalls wird die URL selbst angezeigt.
Numerische Eigenschaften
NUMERIC Eigenschaften zeigen Zahlen an.
Status-Eigenschaften
STATUS-Eigenschaften werden als farbige Indikatoren angezeigt. Um eine Status-Eigenschaft zu definieren, muss die Integration einen optionType bereitstellen, der die möglichen Status beschreibt. Zu den Status gehören:
DEFAULT: GrauSUCCESS: GrünWARNING: GelbDANGER: RotINFO: Blau
String-Eigenschaften
STRING-Eigenschaften zeigen Text an.
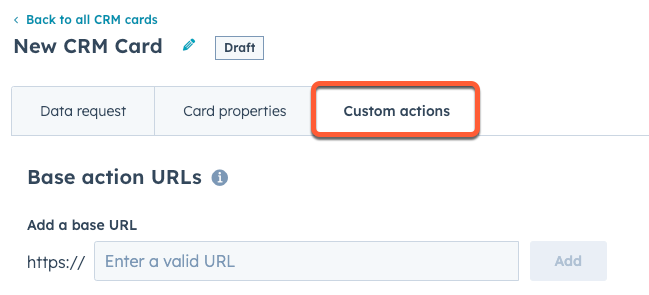
Benutzerdefinierte Aktionen
Auf der Registerkarte Benutzerdefinierte Aktionen können Sie die Basis-URLs definieren, die angefordert werden, wenn ein Benutzer auf eine Aktionsschaltfläche klickt. Sie können mehrere Aktions-URLs für verschiedene Aktionen in Ihre CRM-Karte aufnehmen. Kartenaktionen müssen einen auf dieser Registerkarte angegebenen Endpunkt aufrufen.
X-HubSpot-Signature-Header zur Überprüfung der Anfrage. Iframe-Aktionsanfragen enthalten keine Anfragesignatur. Siehe Anfragesignaturen für weitere Informationen.
Auf Aktions-URLs wird im uri-Feld in einer Aktion zugegriffen. Ähnlich wie bei einer Datenabrufanfrage enthalten Aktionshooks einen Standardsatz von Abfrageparametern. Sie können andere Abfrageparameter einbeziehen, indem Sie ein zugeordnetes associatedObjectProperties-Feld in die Aktion einbeziehen.
Die Antwort hängt vom Aktionstyp ab. Im Folgenden erfahren Sie mehr über Aktionstypen.
Aktionstypen
Iframe-Aktionen
IFRAME-Aktionen öffnen ein modales Dialogfeld mit einem iframe, der auf die angegebene URL verweist. Es wird keine Anfragesignatur gesendet, wenn der iframe über die CRM-UI geöffnet wird. Dies liegt daran, dass die iframe-URL in der ursprünglichen Datenabruf-Anfrage zurückgegeben wird. Es sind keine weiteren Proxy-Anfragen erforderlich.
window.postMessage die Integration dem CRM signalisieren, dass der Benutzer fertig ist. Die folgenden Nachrichten werden akzeptiert:
{"action": "DONE"}: Der Benutzer hat die Aktion erfolgreich abgeschlossen.{"action": "CANCEL"}: Der Benutzer hat die Aktion abgebrochen.
Aktionshook-Aktionen
ACTION_HOOK-Aktionen senden einen serverseitige Anfrage an eine App. Der einzige UI, die ein Benutzer für diese Aktion sieht, ist eine Erfolgsmeldung oder eine Fehlermeldung. Diese Art von Aktion ist hilfreich bei einfachen Operationen, die keine weiteren Eingaben des Benutzers erfordern. Ein X-HubSpot-Signature-Header wird in die Anfrage zur Überprüfung aufgenommen. Erfahren Sie mehr über Anfragesignaturen.
httpMethod kann auf GET, POST, PUT, DELETE oder PATCH festgelegt werden. Bei Verwendung von GET oder DELETE werden die associatedObjectProperties-Werte als Abfrageparameter an die Anfrage-URL angehängt. Andernfalls werden die Eigenschaften im Anfragetext gesendet.
Bestätigungsaktionen
CONFIRMATION_ACTION_HOOK-Aktionen verhalten sich wie ACTION_HOOK-Aktionen, außer dass dem Benutzer ein Bestätigungsdialogfeld angezeigt wird, bevor die serverseitige Anfrage ausgeführt wird. Ein X-HubSpot-Signature-Header wird in die Anfrage zur Überprüfung aufgenommen. Erfahren Sie mehr über Anfragesignaturen.
httpMethod kann auf GET, POST, PUT, DELETE oder PATCH festgelegt werden. Bei Verwendung von GET oder DELETE werden die associatedObjectProperties-Werte als Abfrageparameter an die Anfrage-URL angehängt. Andernfalls werden die Eigenschaften im Anfragetext gesendet.
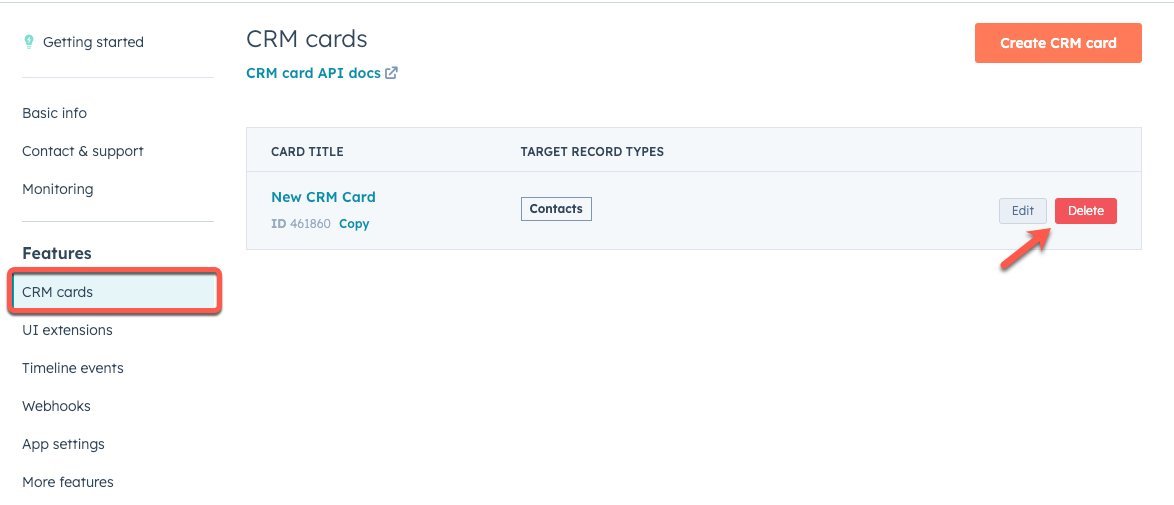
Eine CRM-Karte löschen
Nach der Erstellung können Sie eine CRM-Karte aus den Einstellungen der App löschen:- Gehen Sie in Ihrem HubSpot-Entwickler-Account in der Hauptnavigation zu Apps.
- Klicken Sie auf den Namen der App, aus der Sie eine Karte löschen möchten.
- Wählen Sie im Menü der linken Seitenleiste CRM-Karten aus.
- Bewegen Sie den Mauszeiger über die Karte und klicken Sie dann auf Löschen.

- Bestätigen Sie im Dialogfenster die Löschung, indem Sie auf Diese Karte löschen klicken.