Run in Postman
Bereichsanforderungen
Bereichsanforderungen

Eine Event-Vorlage erstellen
Bevor Sie Events erstellen können, müssen Sie eine Event-Vorlage erstellen. Event-Vorlagen beschreiben Aktionen, die Ihre App zur Chronik eines Kontakt-, Unternehmens- oder Deal-Objekts in HubSpot hinzufügt. Beispiele für diese Aktionen sind unter anderem das Aufrufen eines Videos, die Registrierung für ein Webinar oder das Ausfüllen einer Umfrage. Eine einzelne App kann bis zu 750 Event-Vorlagen erstellen. Events werden standardmäßig für Kontakte erstellt, sie können jedoch mithilfe desobjectType-Feldes auch für Unternehmen oder Deals erstellt werden. Im Abschnitt zur Erstellung einer Vorlage für Chronik-Events finden Sie weitere Informationen.
Jede Event-Vorlage verfügt über einen eigenen Satz an Token und Vorlagen. Sie können Events für Kontakte als Kriterien beim Erstellen neuer Kontaktlisten oder Workflows verwenden, z. B.: „Erstellen einer Liste aller Kontakte mit einem Video-Like, bei der der Videoname XYZ enthält“, wobei die Event-Vorlage „Video-Like“ heißt und über ein Event-Token mit dem Namen „Videoname“ verfügt.”
Event-Vorlagen über die API erstellen
In diesem Beispiel erstellen wir eine neue Event-Vorlage vom Typ „Beispiel-Webinar-Registrierung“. Verwenden Sie zur Authentifizierung den Entwickler-API-Schlüssel in Ihrem App-Entwickler-Account.<appId> mit Ihrer eigenen App-ID, die Sie sowohl unter Meine Apps als auch auf den App-Detailseiten in Ihrem Entwickler-Account finden können. Sie müssen auch <developerHapikey> mit Ihrem eigenen Entwickler-API-Schlüssel ersetzen, den Sie finden, indem Sie zu Apps > HubSpot-API-Schlüssel abrufen gehen.
Die Eigenschaften headerTemplate und detailTemplate könnten auch hier angegeben werden. Mehr Informationen dazu finden Sie im Abschnitt Header- und Detail-Vorlagen definieren weiter unten.
Diese POST-Anfrage gibt die vollständige, gespeicherte Definition der Event-Vorlage zurück. Beachten Sie unbedingt die id-Eigenschaft in dieser Antwort. Dies ist die Event-Vorlagen-ID, die Sie für alle Aktualisierungen dieser Event-Vorlage oder Token in der Zukunft benötigen.
Sie können alle für eine App definierten Event-Vorlagen über diesen GET-Befehl anzeigen. Dabei werden auch die Event-Vorlagen-IDs zurückgegeben:
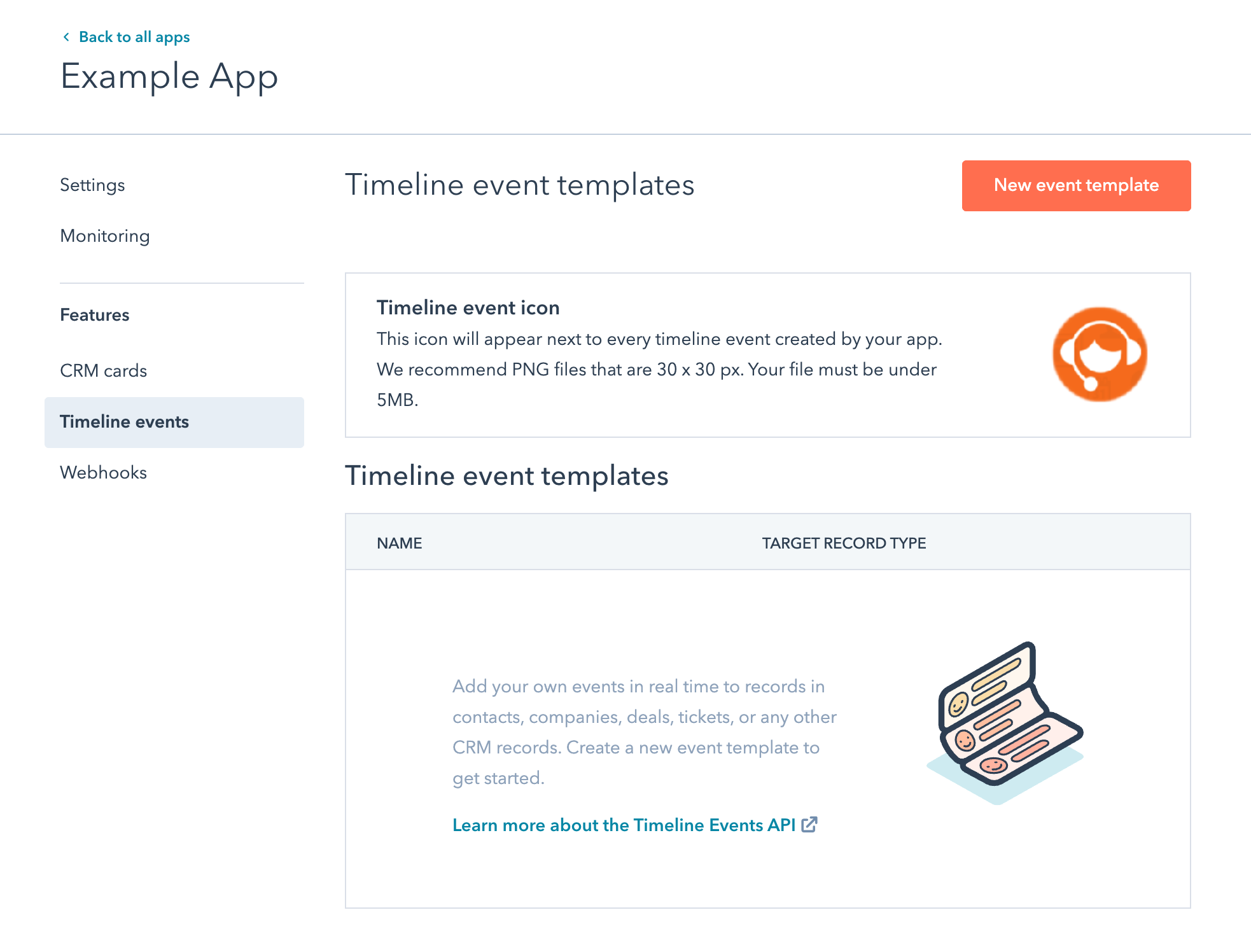
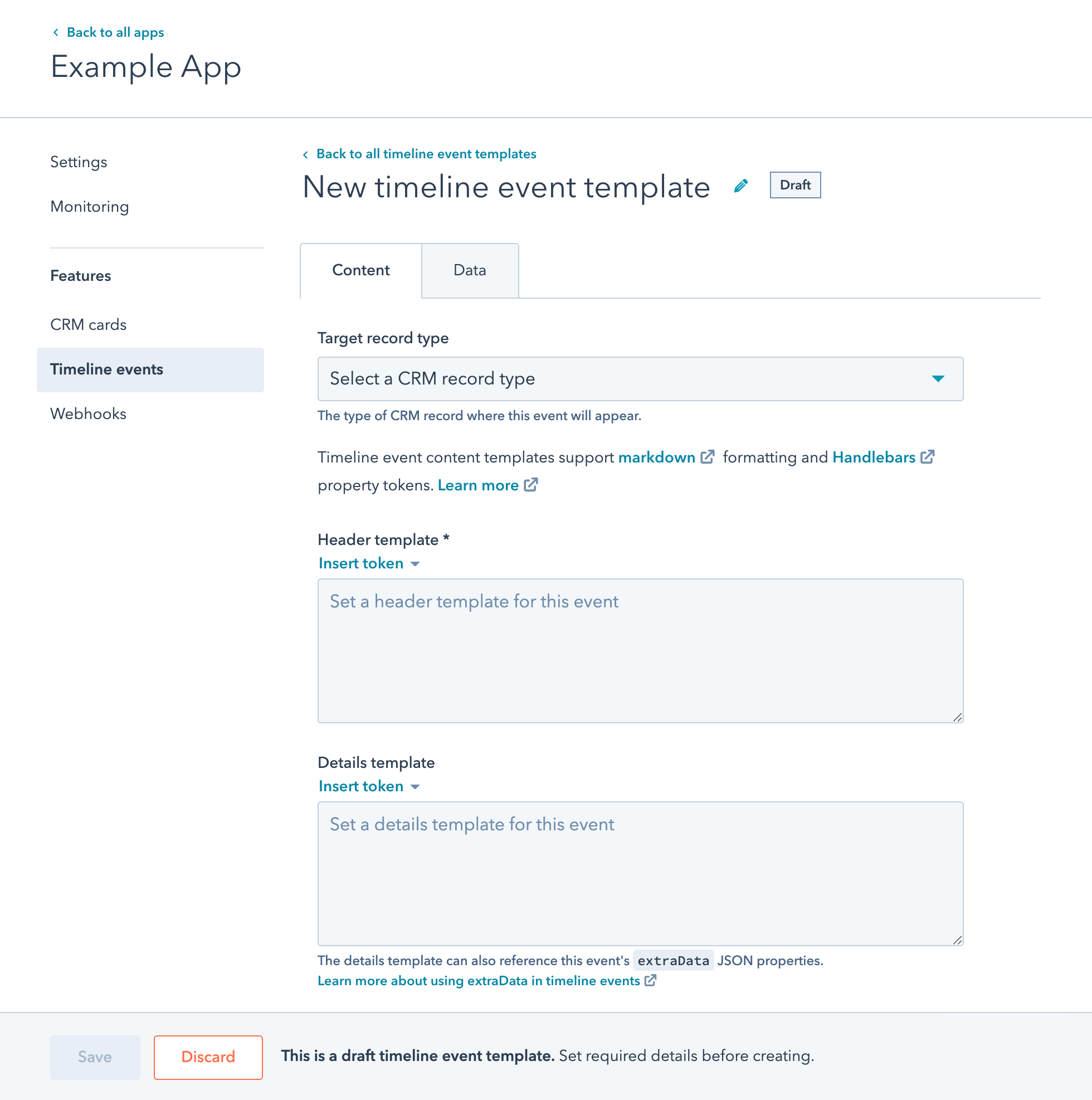
Event-Vorlagen in HubSpot erstellen
Neben dem Erstellen und Verwalten von Chronik-Event-Vorlagen über die API können Sie auch Event-Vorlagen in Ihrem HubSpot-Entwickler-Account verwalten. Gehen Sie in Ihren App-Einstellungen zu Chronik-Events und klicken Sie dann auf Event-Typ erstellen, um eine neue Event-Vorlage für diese App zu erstellen. Wenn Sie bereits Event-Vorlagen erstellt haben, werden diese ebenfalls hier angezeigt


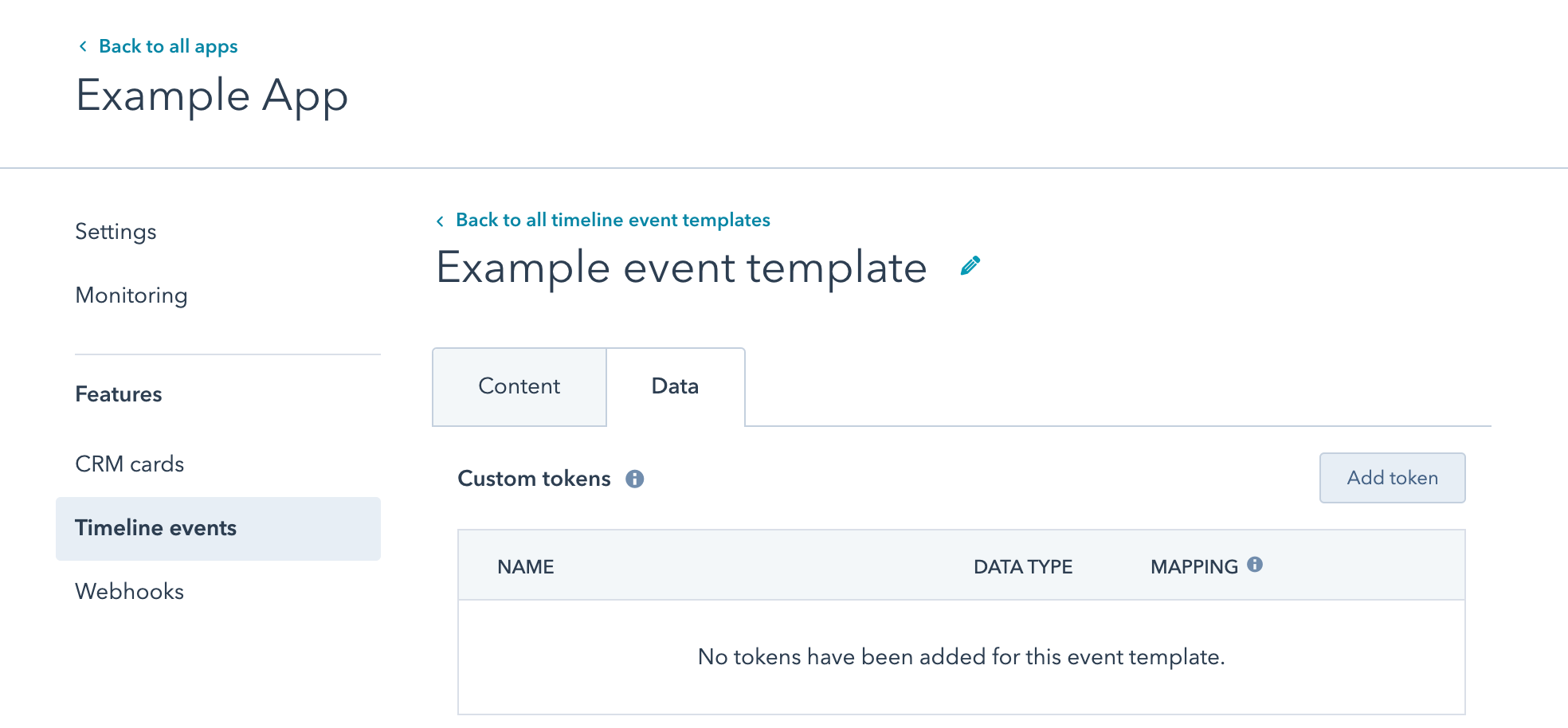
Event-Token definieren
Nachdem Sie eine Event-Vorlage festgelegt haben, möchten Sie wahrscheinlich auch deren Token definieren. Token für Event-Vorlagen ermöglichen es Ihnen, benutzerdefinierte Daten anzuhängen, die in der Chronik angezeigt und für die Automatisierung in Workflows verwendet werden können. Für Kontakte können sie auch zur Listensegmentierung verwendet werden. Sie können bis zu 500 Token pro Chronik-Event-Vorlage erstellen.Event-Token über die API erstellen
Mithilfe der in Schritt 1 erstellten Event-Vorlagen-ID fügen wir einige Token hinzu, um das Webinar zu identifizieren, für das sich unsere Kontakte registriert haben.GET alle Token zurückgegeben, die in einer Event-Vorlage definiert sind:
stringnumberenumeration: Eine aus einer Reihe von Optionen. Siehe webinarType-Beispiel oben.date: Alle Datumsangaben müssen in Millisekunden in Unix-Zeit angegeben sein.
Header- und Detail-Vorlagen definieren
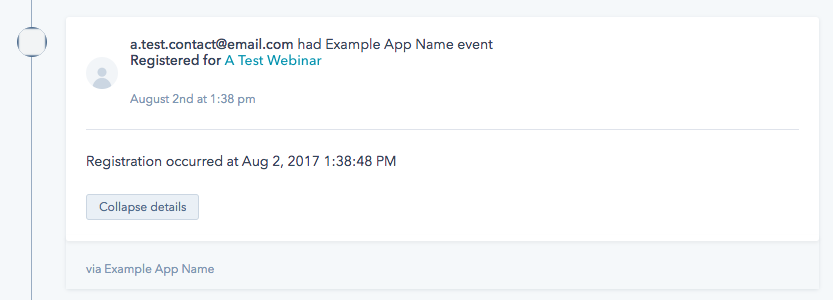
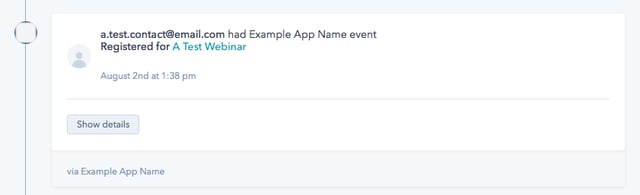
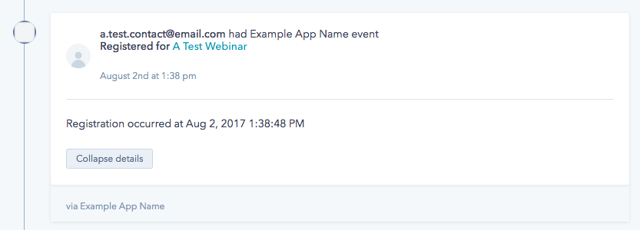
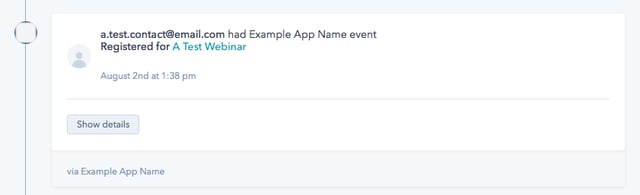
Header- und Detail-Vorlagen bestimmen, wie Sie ein Chronik-Event angezeigt werden soll. Sie können Markdown-Dokumente mit Handlebars-Vorlagen angeben. Die Header-Vorlage sollte eine einzeilige Beschreibung des Events sein, und die Details-Vorlage ist die Drilldown-Ansicht des Events (Beispiele unten). Die Event-Token werden als Daten an die Vorlagen übergeben. Anhand unseres Beispiels können Sie diewebinarName-Token in der Vorlage mithilfe von {{webinarName}} referenzieren.
Die extraData eines Events (erläutert unter „Grundlegendes zu extraData”“) können nur in der Details-Vorlage referenziert werden.
Header- und Detail-Vorlagen über die API definieren
Header- und Detail-Vorlagen können in der Event-Vorlage über die Event-Vorlagen-Endpunkte definiert werden. Wir können beispielsweise Vorlagen zu unserer „Beispiel-Webinar-Registrierung“ hinzufügen, indem dies mit einemPUT modifiziert wird:
#formatDate-Direktive. Mit ihr möchten wir eine benutzerfreundliche Datumsformatierung ermöglichen.
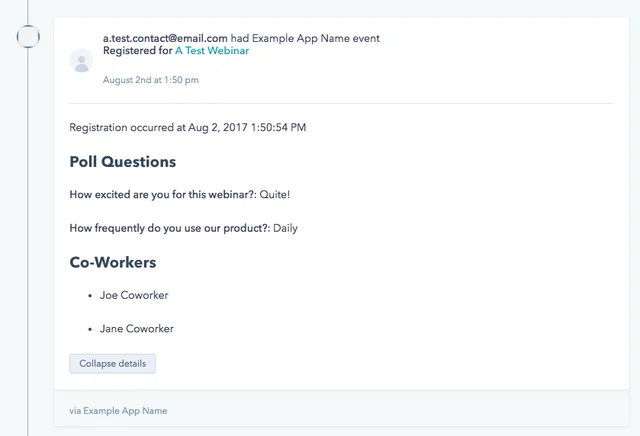
Sobald ein Event für einen Kontakt mit ihrer Hilfe erstellt wird (siehe “Erstellen eines Events)”, wird Folgendes in der Chronik des Kontakts angezeigt:


Alle Aspekte einer Event-Vorlage in einem einzigen Aufruf definieren
Bisher haben Sie gesehen, wie die einzelnen Aspekte einer Event-Vorlage schrittweise definiert wurden. Sie können aber auch alles in einem einzigenPOST-Aufruf definieren.
Ein Event erstellen
Nachdem nun eine Event-Vorlage mit Token und Vorlagen eingerichtet ist, sind wir bereit, Events für die Kontakte, Unternehmen, Deals und Tickets unserer Kunden zu erstellen. In den folgenden Beispielen wird davon ausgegangen, dass mit der oben erstelltencontacts-Event-Vorlage gearbeitet wird. Wenn die Event-Vorlage oben nicht so eingerichtet ist, dass sie über die Token webinarName und webinarId verfügt, erhalten Sie einen Fehler beim Versuch, das Event zu erstellen. Hier ein Beispiel-POST für das Erstellen eines Events:
[email protected]’ erstellt (ausgehend davon, dass die Vorlagen unter „Definieren von Vorlagen“ verwendet werden):

Den Events-Zeitstempel festlegen
Der Zeitstempel des Events bestimmt, wo das Event in der Chronik des Objekts angezeigt wird. Standardmäßig wird der Event-Zeitstempel angezeigt, wenn der POST-Befehl gesendet wird. Sie können die Event-Zeit anpassen, indem Sie sie im Anfragetext in einer Zeitstempel-Eigenschaft angeben:Ein Event zu einem CRM-Objekt zuordnen
Um ein Event erstellen zu können, müssen Sie das Event mit einem Kontakt, einem Unternehmen oder einem Deal im Account des Kunden verknüpfen können. In den obigen Beispielen wurde der objectType auf Kontakt festgelegt und wir haben E-Mail verwendet, um das Event mit einem Kontakt zu verknüpfen. E-Mail-Adressen müssen für Kontakte in HubSpot eindeutig sein. Wenn es einen vorhandenen Kontakt mit der angegebenen E-Mail gibt, wird dieser Kontakt aktualisiert. Wenn kein Kontakt vorhanden ist, wird ein neuer Kontakt erstellt. Standardmäßig verfügt dieser neue Kontakt nur über die angegebene E-Mail-Kontakteigenschaft. Erfahren Sie mehr über das Aktualisieren (Stempeln) von Kontakteigenschaften mit Event-Daten, um zusätzliche Daten zu Kontakteigenschaften hinzuzufügen.vid verwenden, um das Event zu verknüpfen. In diesen Fällen würden Sie objectId im Anfrage-JSON verwenden. Sie müssen die VID eines vorhandenen Kontakts einbeziehen, da Sie keine neuen Kontakte mithilfe von objectId erstellen können. In diesem Beispiel wird die objectId anstelle von E-Mail verwendet:
utk, einem Kontakt zuordnen. Das Benutzertoken wird vom HubSpot-Tracking-Code zum Nachverfolgen von Besuchern verwendet und wird im hubspotutk-Cookie gespeichert. Verwenden Sie den utk-Parameter, um ein Event nach Benutzertoken einem Kontakt zuzuordnen. Hinweis: Es ist nicht möglich, Events mit anonymen Besuchern mithilfe des Benutzertokens zuzuordnen. Wenn das Event also nur mithilfe des utk-Parameters zugeordnet wird und das angegebene Benutzerertoken nicht bereits einem Kontakt zugeordnet ist, würde kein neuer Kontakt erstellt und das Event wäre nicht in HubSpot sichtbar. Das Event wird jedoch in der Chronik angezeigt, wenn ein neuer Kontakt über andere Methoden mit dem Benutzerertoken verknüpft worden ist, (in der Regel über eine Formulareinsendung, einschließlich des hutk, oder über die Methode des Identifizierens der Tracking-Code-API). Aus diesem Grund empfehlen wir, die email zusätzlich zum utk zu berücksichtigen, um sicherzustellen, dass das Event einem neuen oder vorhandenen Kontakt zugeordnet wird.
Wenn Sie mit einer Event-Vorlage für Kontakte arbeiten, ist es möglich, mehrere Identifikationsparameters mit dem Event zu berücksichtigen, sodass jede Kombination der email-, objectId- und utk-Parameter berücksichtigt werden kann. Wenn mehrere Parameter berücksichtigt werden, hat die objectId (vid) die höchste Priorität beim Bestimmen des Kontakts, der dem Event zugeordnet werden soll, gefolgt von utk und email mit der geringsten Priorität. Dies bedeutet, dass Sie die E-Mail-Adresse eines vorhandenen Objekts aktualisieren können, indem Sie eine neue E-Mail-Adresse im email-Parameter mit der vid eines bekannten Objekts in objectId berücksichtigen können. In diesem Beispiel werden die E-Mail-Adresse und das Benutzertoken zusammen verwendet:
objectId verwenden, um das Event dem Unternehmen oder Deal zuzuordnen. Für muss die objectId auf die companyId des Unternehmens festgelegt sein, dem das Event zugeordnet werden soll, und für müssten Sie die objectId auf die dealId des Deal festlegen.
Wenn im folgenden Beispiel davon ausgegangen wird, dass die Event-Vorlage auf den COMPANY objectType festgelegt wurde, würde dieses Event mit dem Unternehmensobjekt mit der companyId 528253914 zugeordnet:
Chronikerweiterungen
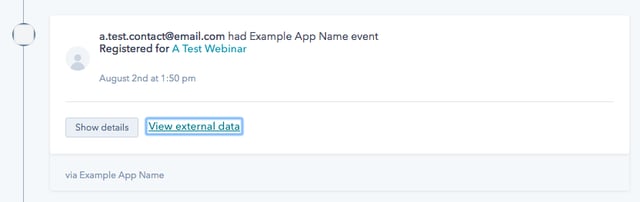
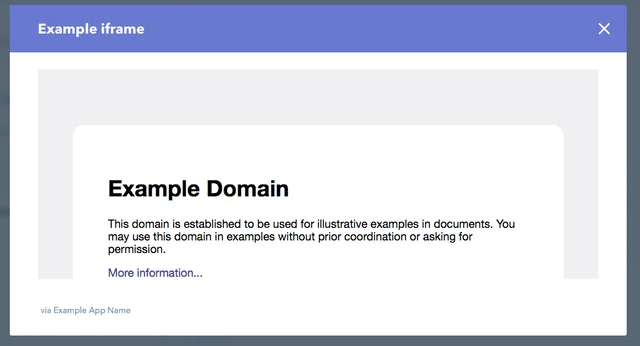
Die Chronik-Erweiterungen können verwendet werden, um Daten aus einem externen System mithilfe eines iFrame anzuzeigen. Wenn berücksichtigt, zeigt das Event einen Link an, der ein modales Dialogfenster öffnet, das bei Anklicken den iFrame-Inhalt anzeigt. Die Details für den iFrame werden im timelineIFrame-Feld festgelegt. Dies ist ein Objekt enthält, das die folgenden Felder enthält:linkLabel: Der Text, der zur Anzeige des Links, der den IFrame-Inhalt anzeigt, verwendet wird.headerLabel: Das Label des modalen Fensters, das die IFrame-Inhalte anzeigt.url: Der URI des IFrame-Contents.width: Die Breite des modalen Fensters.height: Die Höhe des modalen Fensters.

url festgelegte Seite anzeigt:

CRM-Objekteigenschaften mit Event-Daten aktualisieren (stempeln)
In vielen Fällen möchten Sie die Eigenschaften für die Kontakte, Unternehmen oder Deals ändern, für die Sie Events hinzufügen, ändern. Dies geschieht häufig in Fällen, in denen über das Event tatsächlich ein Kontakt erstellt wird – Sie möchten wahrscheinlich die Eigenschaften „Vorname“ und „Nachname“ im Kontakt aktualisieren, damit Sie nicht nur einen Kontakt mit einer E-Mail-Adresse und einem Event erstellen. Sie können das zugehörige Objekt mit Daten von einem Event aktualisieren (stempeln), indem Sie Ihre benutzerdefinierten Event-Token Kontakt-, Unternehmens- oder Deal-Eigenschaften zuordnen. Ziehen Sie diesenPUT-Befehl zum Aktualisieren einer benutzerdefinierten Event-Vorlage in Betracht. Beachten Sie dabei das objectPropertyName-Feld:
objectPropertyName, um dieses benutzerdefinierte Event-Token der Eigenschaft contact-Objekt zz_webinar_name zuordnen. Das heißt, dass beim Erstellen eines neuen Events, das ein webinarName-Token angibt, auch die zz_webinar_name-Eigenschaft des zugehörigen contact festgelegt wird. Sie können diese auf benutzerdefinierte oder vordefinierte HubSpot-Eigenschaften festlegen.
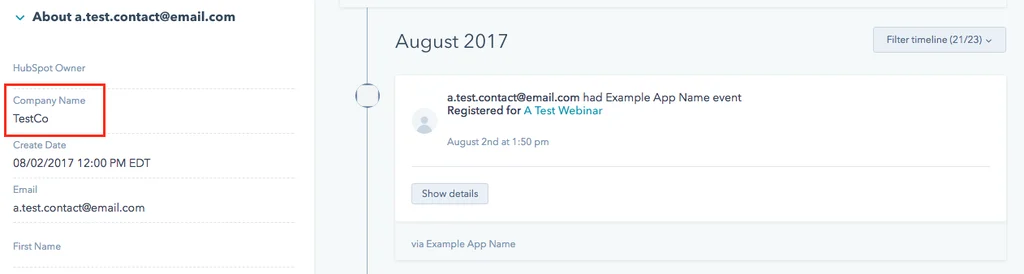
Angenommen, wir haben beispielsweise bereits eine companyName-Token erstellt, das eine benutzerdefinierte zz_company_name-Eigenschaft im Kontakt referenziert. Dies führt dann dazu, dass bei Erstellen eines Event wie diesem die zz_company_name- und zz_webinar_name-Eigenschaften im Kontakt mit der E-Mail-Adresse [email protected] festgelegt werden:

extraData Verstehen
Sie müssen möglicherweise detaillierte Daten zu einem Event hinzufügen, das nicht der einfachen Token-Wert-Struktur entspricht, die von den Event-Vorlagen-Token verwendet wird. Möglicherweise müssen Sie auch eine Liste oder eine gewisse hierarchische Aufschlüsselung zu einem Integrations-Event hinzufügen. Hier kommt nun extraData ins Spiel.
Sie können ein extraData-Attribut zum JSON-Text eines Events hinzufügen. Der Wert dieses extraData-Attributs kann beliebiger zulässiger JSON sein. Zum Beispiel:
extraData in einer Details-Vorlage:

extraData-Attribut kann nur in der Details-Vorlage für ein Event referenziert werden. Es kann weder in der Kopfzeilen-Vorlage oder in der Listensegmentierung verwendet werden.
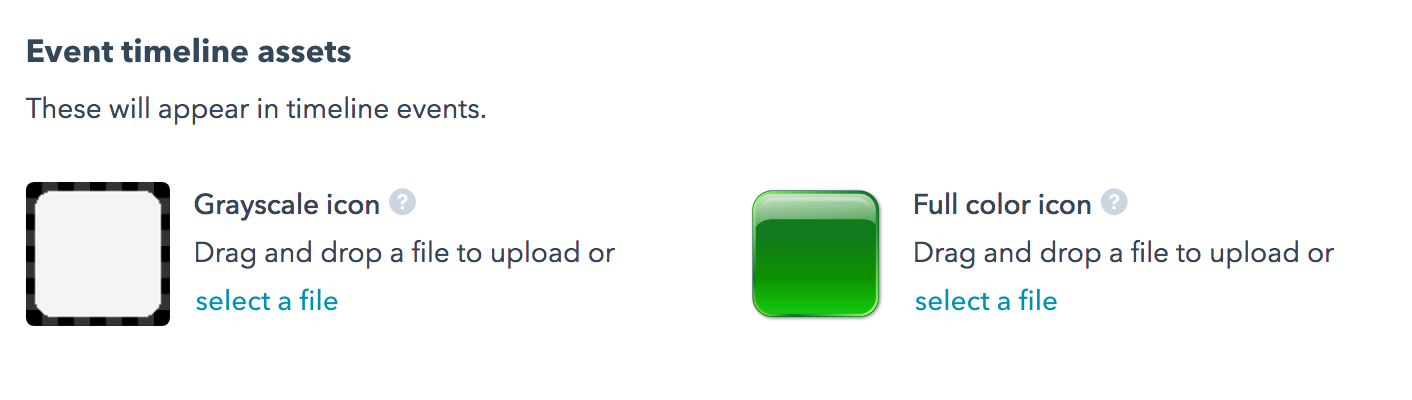
Ein benutzerdefiniertes Symbol einrichten
Um Ihre Chronikelemente visuell ansprechender gestalten, sollten Sie ein benutzerdefiniertes Symbol hinzufügen. Diese Bilddatei für dieses Symbol sollte:- ungefähr quadratische Maße aufweisen,
- einen durchsichtigen Hintergrund haben,
- den Inhalt in der Mitte des Symbols haben,
- auf bis zu 30 x 30 Pixel verkleinert werden können sowie
- über eine Dateigröße von höchstens 5 MB verfügen.

Beschränkungen für Event-Instanzen
Bei der Erstellung eines Events unterliegt jede serialisierte Event-Instanz den folgenden Größenbeschränkungen:- 500 Bytes für die Event-Instanz-ID,
- 510 KB pro Eigenschaft/Token sowie
- 1 MB Gesamtgröße für die Event-Instanz.