Verwenden Sie HubSpot-Formulare, um Informationen von Website-Benutzern zu erfassen, auf die Sie dann in HubSpot zugreifen können. Sie können Links zu Formularen direkt mit Benutzern teilen, Formulardaten über die API übermitteln und sie mithilfe des CMS auf Ihren Website-Seiten einbetten.
Formulare sind ein zentraler Bestandteil von HubSpot und können in einem HubSpot-Account jeder Abonnementstufe erstellt werden. Formulare sind nicht nur für Kunden-Konversionen wichtig, sondern auch, weil Formulardaten in anderen HubSpot-Tools und -Elementen wie Smart-Content, Listen, Workflows, Content-Personalisierung und mehr verwendet werden können.
Nach dem Erstellen eines HubSpot-Formulars können Sie es zu Ihren Vorlagen und Seiten hinzufügen. Je nach Anwendungsfall gibt es mehrere Möglichkeiten, ein Formular zu einer Vorlage hinzuzufügen:
Wenn Ihre Vorlage über Drag-&-Drop-Bereiche verfügt, können Content-Autoren das Standardformularmodul über den Seiten-Editor zu einer Seite hinzufügen und dann die Formularoptionen in der linken Seitenleiste konfigurieren.
Um ein Formularmodul direkt in eine Vorlage mit Drag-&-Drop-Bereichen zu codieren, referenzieren Sie es als dnd_module.
{% dnd_area "dnd_area" class='body-container body-container__landing', label='Main section' %}
{% dnd_section vertical_alignment='MIDDLE' %}
{% dnd_column width=6, offset=6 %}
{% dnd_row %}
<!-- Form module tag for use in templates -->
{% dnd_module path='@hubspot/form' %}
{% end_dnd_module %}
{% end_dnd_row %}
{% end_dnd_column %}
{% end_dnd_section %}
{% end_dnd_area %}
module.
{% module "form"
path="@hubspot/form"
form={
"form_id": "9e633e9f-0634-498e-917c-f01e355e83c6",
"response_type": "redirect",
"message": "Thanks for submitting the form.",
"redirect_id": null,
"redirect_url": "http://www.google.com"
}
%}
Klonen des Standardmoduls
Sie können das Standardmodul nicht nur verwenden, wie es ist, sondern es auch klonen, um es bearbeitbar zu machen, damit Sie es nach Bedarf anpassen können. Sie könnten beispielsweise das Standardformularmodul klonen, ein Farbfeld hinzufügen und dann den HTML-Code des Moduls in ein <section>-Tag mit Formatierung einschließen, um die Farbe als Hintergrund hinzuzufügen:
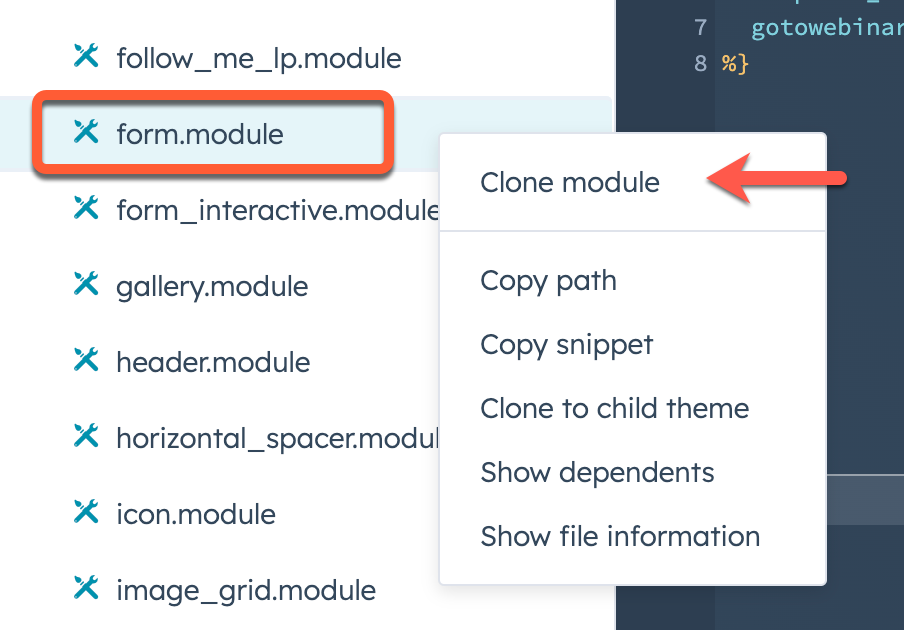
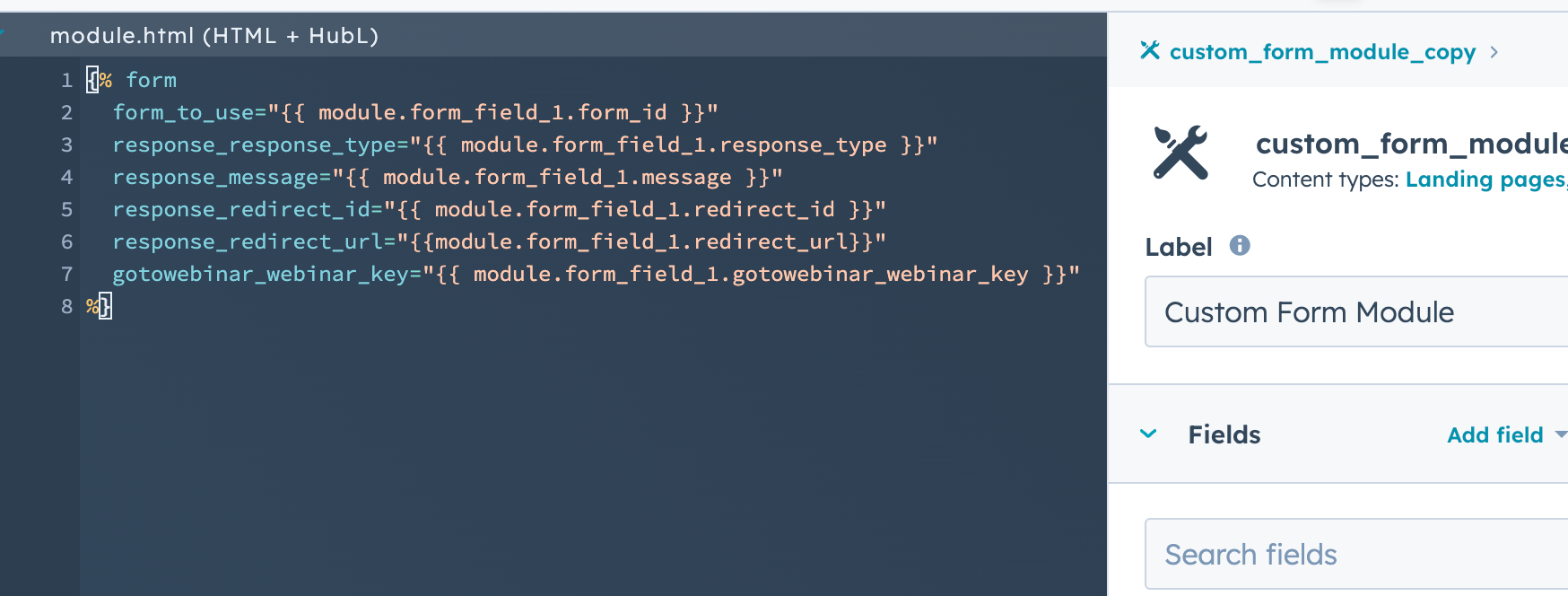
- Gehen Sie im Design-Manager der linken Seitenleiste zum @hubspot-Ordner, klicken Sie dann mit der rechten Maustaste auf form.module und wählen Sie Modul klonen aus.
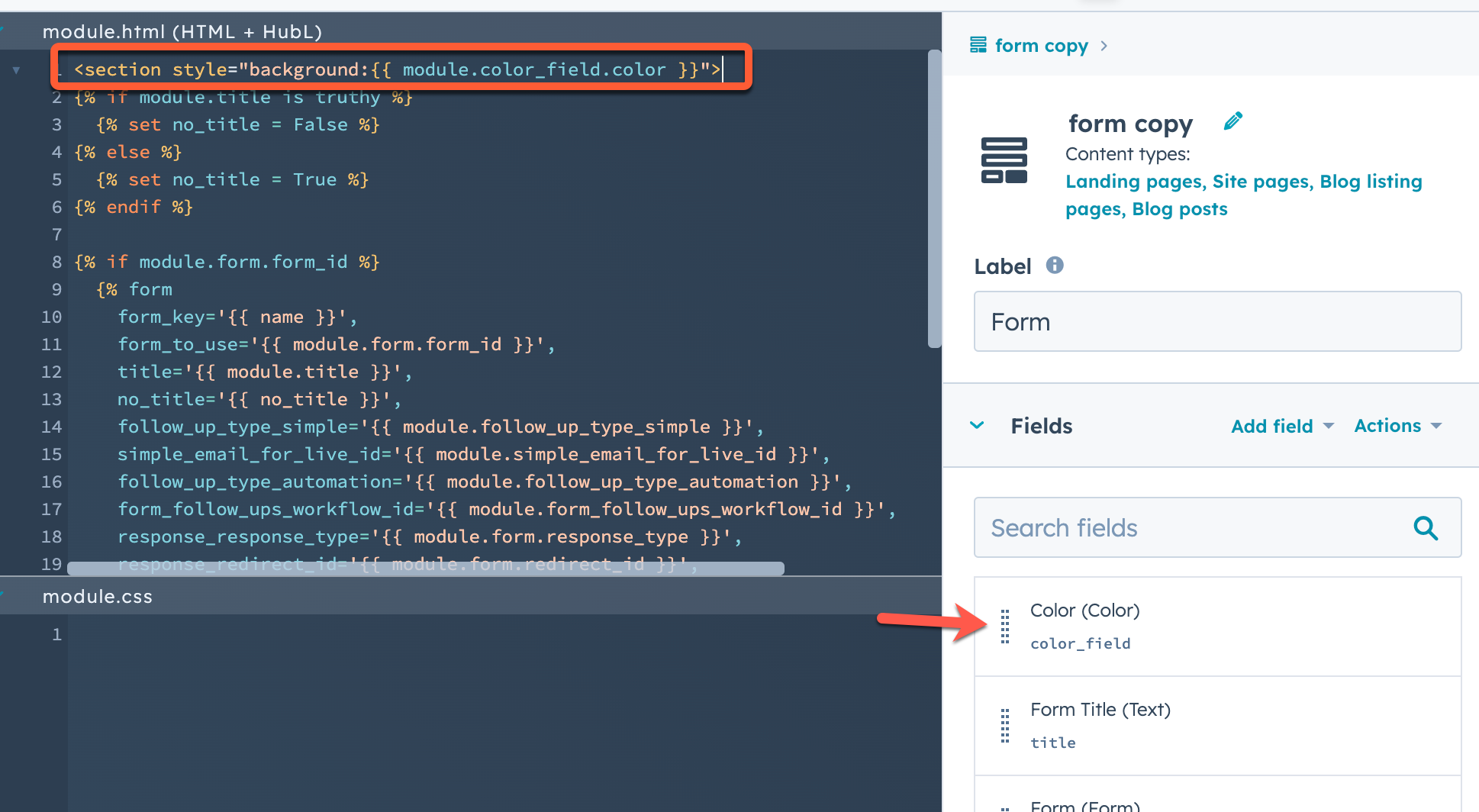
- Klicken Sie in der rechten Seitenleiste auf Feld hinzufügen und wählen Sie dann Farbe aus.
- Fügen Sie ein
<section>-Tag um den HTML-Content herum hinzu und fügen Sie dann Formatierung hinzu, um das Farbfeld zu referenzieren, z. B.:
<section style="background:{{ module.color_field.color }}">
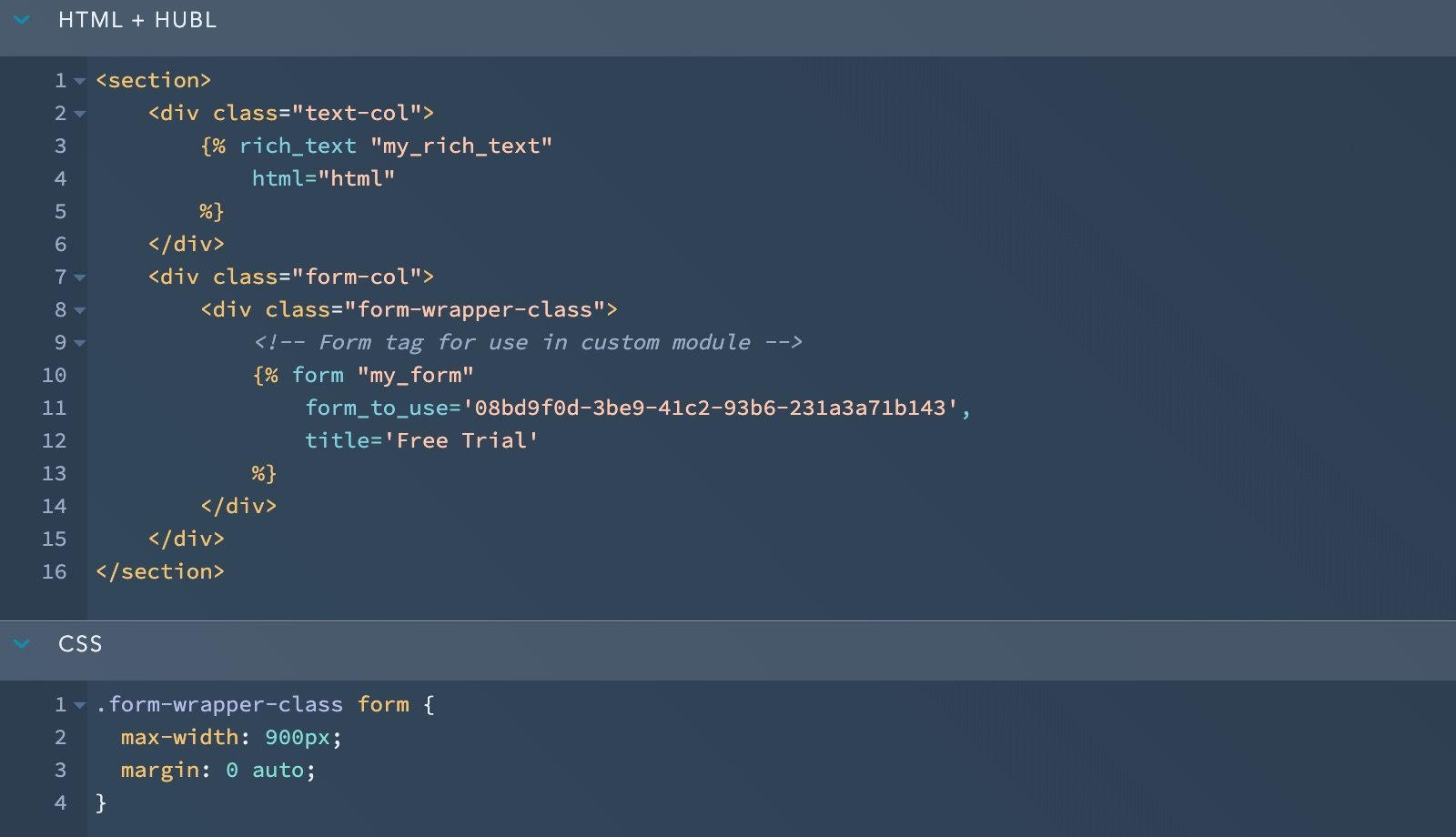
Wenn Sie ein benutzerdefiniertes Modul erstellen, können Sie ein Formular berücksichtigen, indem Sie ein Formularfeld hinzufügen und dazu das Code-Snippet des Felds zum HTML des Moduls hinzufügen. Sie können beispielsweise ein Anfrageformular für eine Beratung zu einem Modul hinzufügen, das ein Bild eines Produkts und ein beschreibendes Leistungsversprechen enthält.
So fügen Sie einem benutzerdefinierten Modul über den Design-Manager ein Formularfeld hinzu:
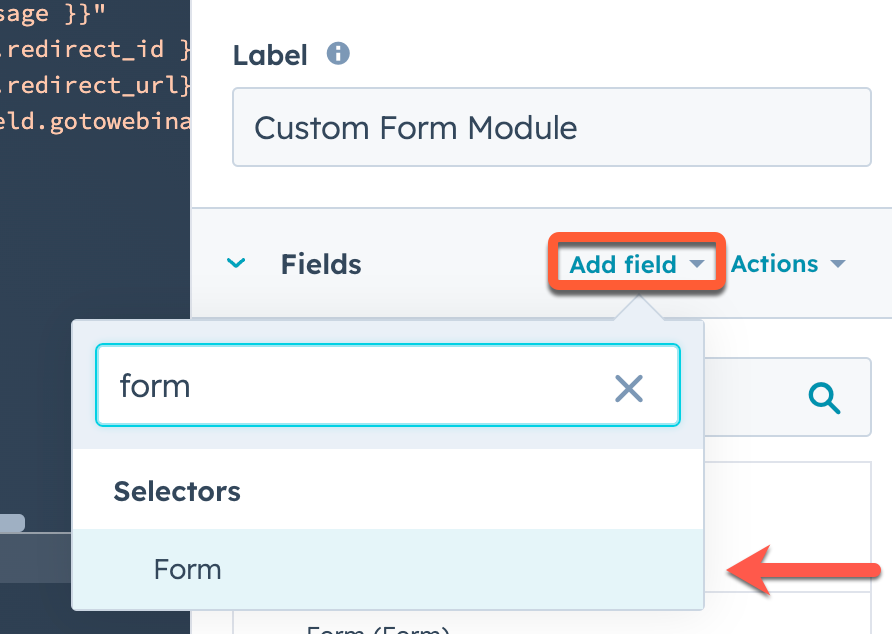
- Klicken Sie in der rechten Seitenleiste des Modul-Editors auf Feld hinzufügen und wählen Sie dann Formular aus.
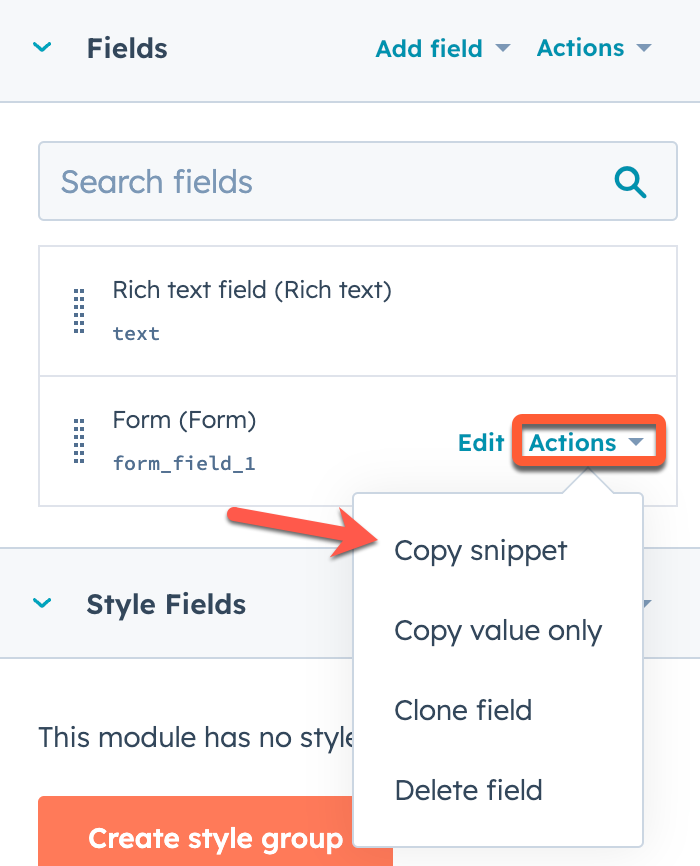
- Nachdem Sie das Feld hinzugefügt haben, bewegen Sie den Mauszeiger über das Feld in der rechten Seitenleiste, klicken Sie dann auf Aktionen und wählen Sie Snippet kopieren aus.
- Fügen Sie das Snippet in das HTML-Feld des Moduls ein.
Nach dem Hinzufügen zu einer Seite haben Content-Autoren in der Regel die Kontrolle über viele Aspekte des Formulars, einschließlich des zu verwendenden Formulars und der Formularfelder selbst. Sie können jedoch die im Seiten-Editor vorgegebenen Steuerungsmöglichkeiten einschränken, indem Sie die fields.json-Datei des Formularmoduls lokal so ändern, dass sie die folgenden Felder enthält:
| Parameter | Typ | Beschreibung |
|---|
disable_inline_form_editing | Zeichenfolge | Legen Sie die disable_inline_form_editing-Eigenschaft auf true fest, um alle Steuerelemente der Inline-Formularbearbeitung im Formularmodul auszublenden. Dazu gehören die Formularfelder, der Text der Einsenden-Schaltfläche, die Datenschutz- und Einwilligungsoptionen sowie CAPTCHA. |
required_property_types | Array | Ein Array, das angibt, welche Formulare basierend auf den Eigenschaftentypen der Formularfelder ausgewählt werden können. Zu den Werten gehören: "CONTACT", "COMPANY" und "TICKET". |
// Form field
{
"id": "843b4f0f-0ed7-5b10-e86a-5cc8a0f11a0c",
"name": "form_field_1",
"display_width": null,
"label": "Form",
"required": false,
"locked": false,
"type": "form",
"disable_inline_form_editing": true,
"required_property_types": ["TICKET"],
"default": {
"response_type": "inline",
"message": "Thanks for submitting the form."
}
}
Hinweis:
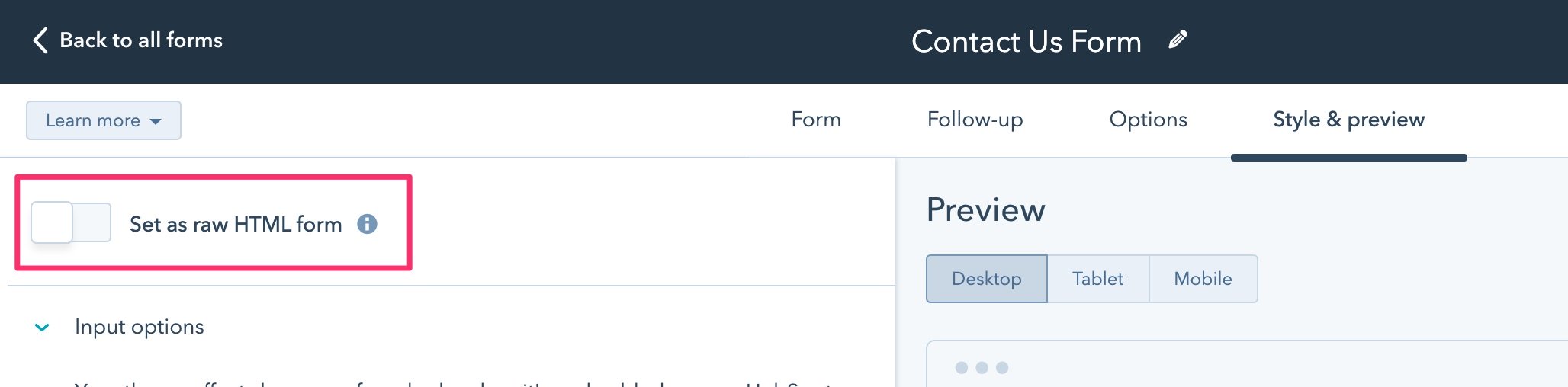
- Optionen zum Anpassen von Formularen sind nur für in HubSpot erstellte Formulare verfügbar, die als unformatiertes HTML-Formular festgelegt wurden. Der HubSpot-Account muss über ein Marketing Hub oder Content Hub Professional- oder Enterprise-Abonnement verfügen.
- HubSpot-Formulare sollten nur mit der von HubSpot gehosteten JavaScript-Datei geladen werden. Das Erstellen einer Kopie des Formular-Einbettungscodes und Self-Hosting werden nicht unterstützt. Verbesserungen von HubSpot in den Bereichen Sicherheit, Antispam, Barrierefreiheit und Performance werden nicht auf Ihre Formular übertragen, wenn Sie sich entscheiden, den Formular-Einbettungscode von HubSpot selbst zu hosten.
<script
charset="utf-8"
type="text/javascript"
src="//js.hsforms.net/forms/embed/v2.js"
></script>
<script>
hbspt.forms.create({
region: 'na1',
portalId: '123456',
formId: 'df93f0c1-2919-44ef-9446-6a29f9a7f',
});
</script>
| Parameter | Typ | Beschreibung |
|---|
portalId | Zahl oder Zeichenfolge | Die ID des HubSpot-Accounts, in dem das Formular erstellt wurde. Dies wird verwendet, um die Formulardefinition abzurufen. |
formId | Zeichenfolge | Die ID des Formulars, die zum Abrufen der Formulardefinition verwendet wird. |
region | Zeichenfolge | Die Region des Accounts, in dem das Formular erstellt wurde. Dies wird verwendet, um die Formulardefinition abzurufen. Mögliche Werte sind na1 oder eu1. |
Internationalisierung hinzufügen
Standardmäßig stellt HubSpot eine Reihe von Validierungsnachrichten in vielen verschiedenen Sprachen bereit, auf die Sie mit dem locale-Parameter zugreifen können. Sie können auch benutzerdefinierte Sprachen hinzufügen oder die Fehlermeldungen und die im Formular angezeigten Monate/Tage der Datumsauswahl mit dem translation-Parameter außer Kraft setzen.
Erfahren Sie in der Referenzdokumentation zu Formularen mehr über Fehlermeldungen bei der Internationalisierung und der Formularvalidierung.
hbspt.forms.create({
portalId: "",
formId: "",
locale: "en",
translations: {
en: {
fieldLabels: {
email: "Electronic mail",
},
required: "Hey! That's required!",
submitText: "Custom Submit Button Text",
submissionErrors: {
MISSING_REQUIRED_FIELDS: "Please fill in all required fields!",
},
},
},
});
// Example form embed code callback
hbspt.forms.create({
portalId: "",
formId: "",
onBeforeFormSubmit: function ($form) {
// YOUR SCRIPT HERE
},
});
// Example listener
window.addEventListener("message", event => {
if (event.data.type === "hsFormCallback" && event.data.eventName === "onFormSubmitted") {
someAnalyticsLib("formSubmitted");
console.log("Form Submitted! Event data: ${event.data}");
}
});
Hinweis:
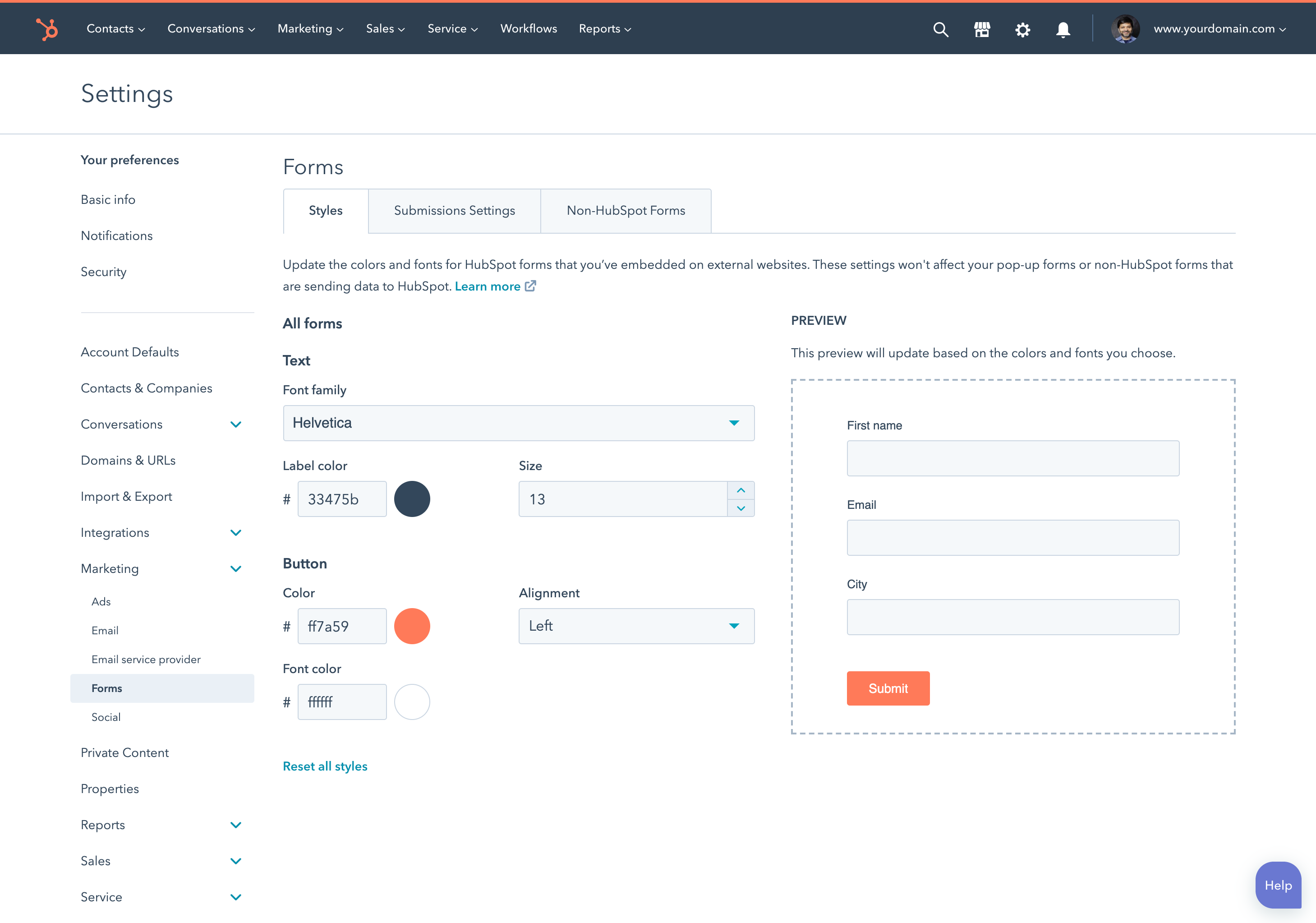
Alle in Content Hub generierten Formulare (mit Ausnahme des Formular-Einbettungscodes) ignorieren jegliche Stile, die über die globalen Formulareinstellungen oder die individuellen Einstellungen des Formulars konfiguriert werden. Last modified on January 26, 2026