
Überblick
Globaler Content wird am besten zur Anzeige der gleichen Informationen auf mehreren Seiten verwendet. Zum Beispiel den Header und Footer Ihrer Website, z. B. den Header oben auf dieser Seite.
- Sekundäre Navigation für verschiedene Abschnitte Ihrer Website
- Copyright-Footer (oder Unterfußzeilen)
- Seitenleisten für Blogbeiträge (zur Anzeige der letzten Beiträge, Autorenlisten und mehr)
Globale Teilvorlagen vs. Globale Module
Als Entwickler können Sie globale Teilvorlagen und globale Module erstellen, mit einigen wesentlichen Unterschieden zwischen ihnen:- Globale Teilvorlagen sind eine Art von Vorlage, die mit HTML & HubL erstellt wurde und auf Ihrer gesamten Website wiederverwendet werden kann. Die gebräuchlichsten Arten von globalen Teilverlagen sind Header, Seitenleisten- und Footer von Websites.
- Globale Module sind Module, die aus einzelnen oder mehreren Inhalten bestehen, die auf mehreren Seiten Ihrer Website verwendet werden können. Einige häufige Arten von globalen Modulen können Elemente wie Blog-Abonnementformulare, sekundäre Navigationselemente und Calls-to-Action sein.
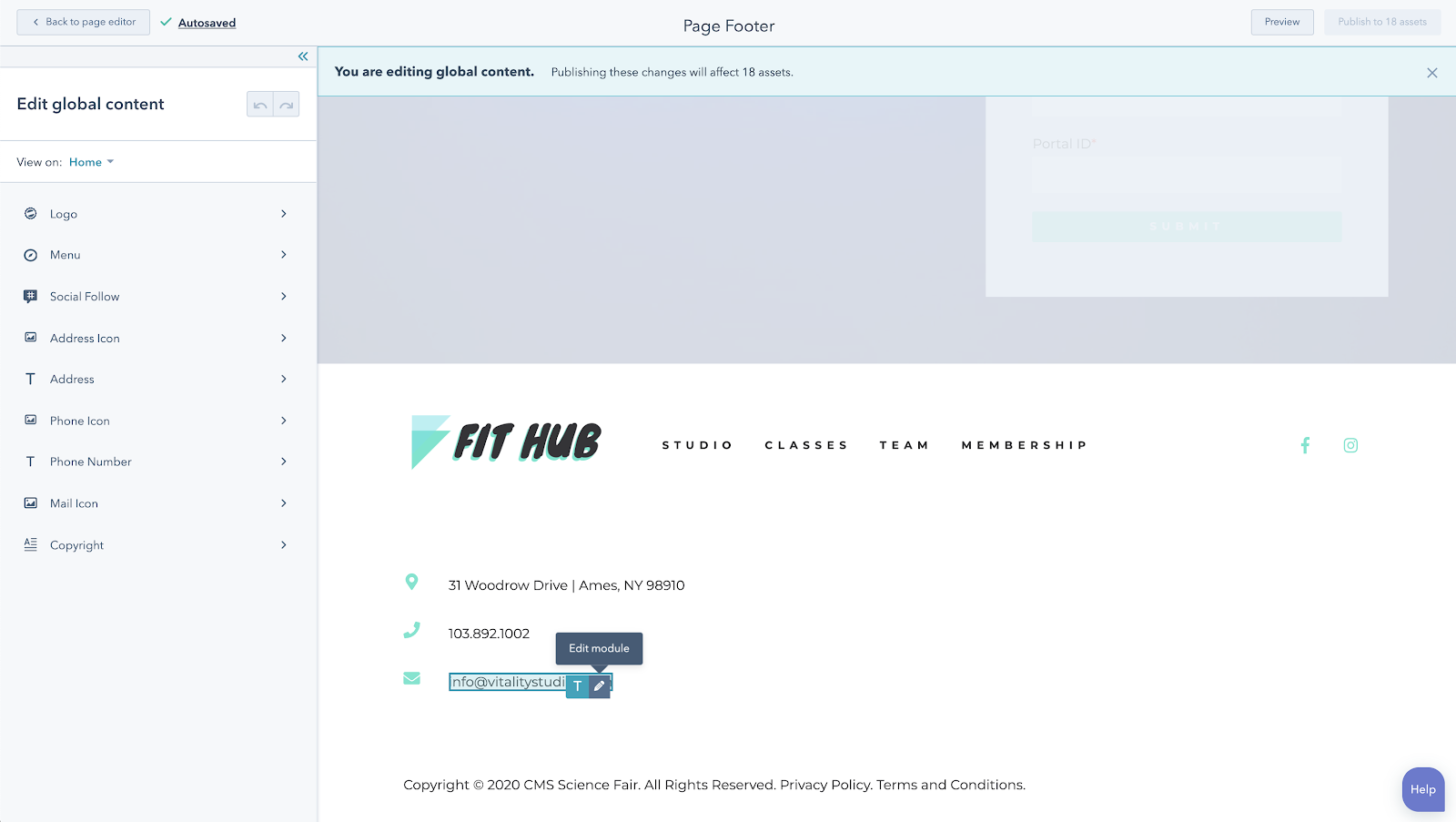
Alle Module und Felder in Ihren globalen Teilvorlagen und globalen Modulen lassen sich problemlos im Editor für globalen Content bearbeiten.
Globale Teilvorlagen
Eine globale Teilvorlage erstellen
Eine globale Teilvorlage ist ein Typ von Vorlage, den Sie lokal über das HubSpot CLI erstellen können, indem Sie den create-Befehl wie unten gezeigt verwenden.global partial aus.
Dadurch wird Ihre Vorlage im gewünschten Verzeichnis erstellt und die HTML-Datei enthält die folgenden Annotationen zur Vorlage.
Drag-&-Drop-Bereiche zu globalen Teilvon hinzufügen
Sie können Drag-&-Drop-Funktionen für Inhalte in Ihren Teilvorlage mit globalen Content aktivieren, indem Siednd_area-Tags hinzufügen, ähnlich wie bei der Aktivierung in Seitenvorlagen. Weitere Informationen finden Sie in der Dokumentation zum Drag-&-Drop-Bereich.
Eine Teilvorlage in Ihrer vorhandenen Vorlage berücksichtigen
Um eine Teilvorlage mit globalen Content in eine Ihrer bestehenden Vorlagen einzufügen, verwenden Sie das HubL-Tagglobal_partial und verweisen dabei auf den Pfad zu Ihrer Teilvorlage. Nachfolgend finden Sie ein Beispiel aus der CMS-Boilerplate, das dieses Tag verwendet.
<div>-Wrapping um die globale Teilvorlage. Dies wird vom Seiten-Editor verwendet, um zu erkennen, dass es sich um eine globale Teilvorlage handelt.
Globale Module
Sie können globale Module wie jedes andere Modul mithilfe des CLI erstellen, indem Sie denhs create-Befehl wie unten gezeigt ausführen.
global-Flag in der meta.json-Datei des Moduls.