-
Standardmenüs: HubSpot bietet zwei Standardmenütypen, die nach Bedarf sofort verwendet werden können. Diese Menüs können als Module im Seiten-Editor in Drag-&-Drop-Bereichen oder in Vorlagen hinzugefügt werden, oder Sie können sie mithilfe von HubL-Tags zu benutzerdefinierten Modulen hinzufügen.
- Menü: Über das Standardmenü, das häufig für die globale Navigation verwendet wird, z. B. im Header oder Footer der Website, können Sie ein Menü auswählen, das Sie in Ihren Navigationseinstellungen konfiguriert haben, und es dann mit Optionen wie maximale Ebenen, Anzeigeeinstellungen und Ausrichtung weiter konfigurieren.
- Einfaches Menü: Das Modul „Einfaches Menü“ wird häufig für die seitenbezogene Navigation verwendet, z. B. für Pillar-Seiten, und ermöglicht es Ihnen, Menüs auf Seitenebene zu erstellen. Anstatt auf ein Menü zu verweisen, das Sie in Ihren Navigationseinstellungen erstellt haben, werden einfache Menüelemente im Content-Editor verwaltet und verfügen über weniger Konfigurationsoptionen als das Standardmenü. Dies ermöglicht es Content-Autoren, Menüs auf bestimmten Seiten nach Bedarf zu aktualisieren, ohne die globale Navigation zu beeinträchtigen.
-
Benutzerdefinierte Menüs: Wenn die Standardmenüoptionen nicht Ihren Anforderungen entsprechen, können Sie Ihre eigenen benutzerdefinierten Lösungen erstellen. Dies kann vom Erstellen benutzerdefinierter Module mit Standardmenüs über die Standard-HubL-Tags mennu und simple_menu bis hin zur Verwendung der HubL-Funktion menu() reichen, um eine vollständig benutzerdefinierte Lösung mit Repeater-Gruppen oder HubDB zu erstellen. Allerdings sollten Sie beim Erstellen eines komplizierten benutzerdefinierten Menüs die Funktionen und Möglichkeiten des Editors berücksichtigen. In vielen Fällen kann es sinnvoller sein, die
menu- undsimple_menu-Felder mit dermenu()-Funktion zu verwenden, damit ein ausgewogenes Verhältnis zwischen benutzerdefinierter Lösung und intuitiver Bearbeitungsumgebung besteht.
Navigationseinstellungen
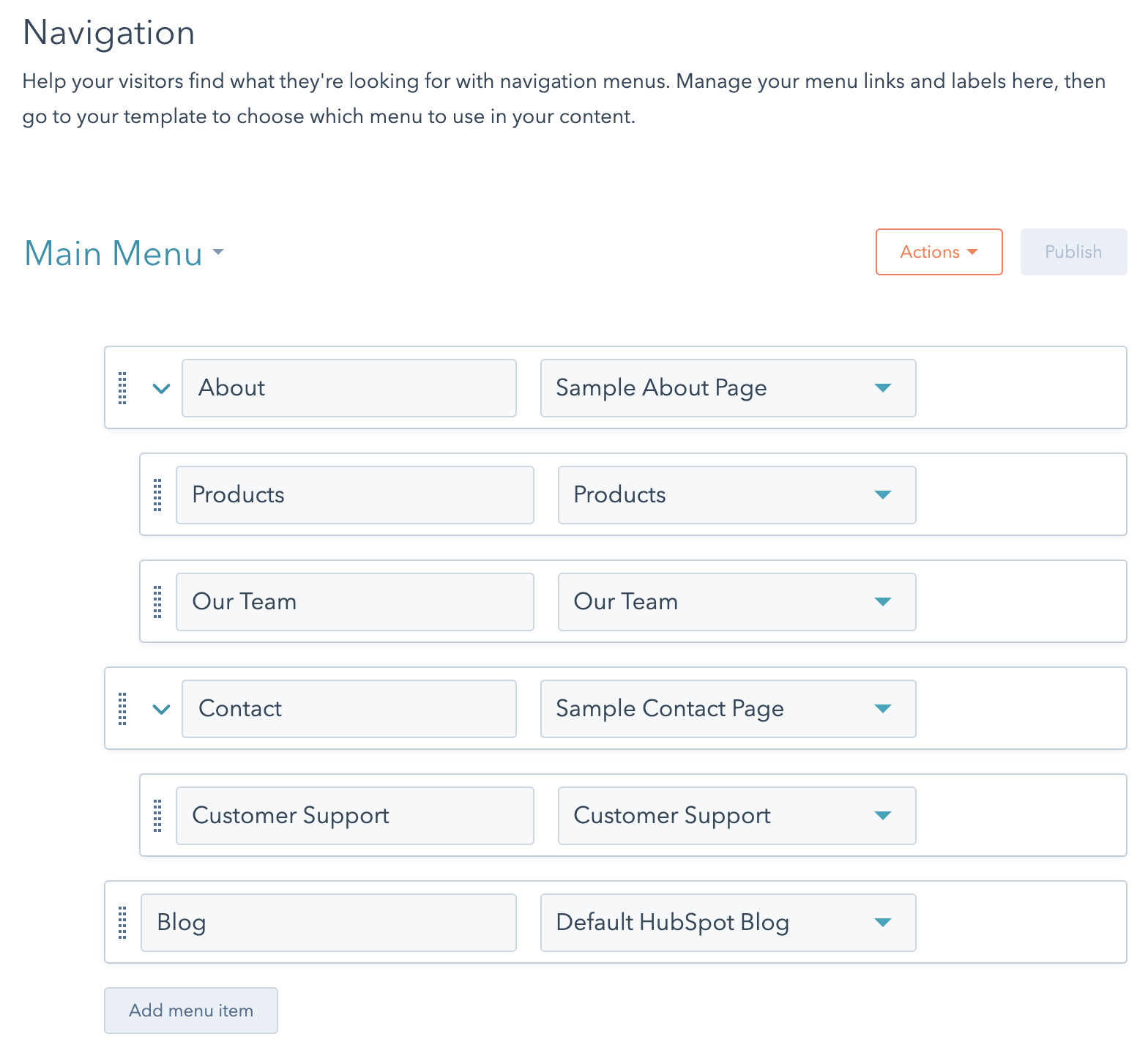
In jedem Account berücksichtigt HubSpot Navigationseinstellungen, sodass Sie Menüs mit mehreren Ebenen erstellen können, die in Menümodulen und menu-Tags referenziert werden. Dadurch wird eine einzige Informationsquelle für eine Reihe von Menüelementen erstellt, sodass Sie ein Menü nur einmal aktualisieren müssen, um alle Seiten zu aktualisieren, die dieses Menü referenzieren. Sie können so viele Menüs wie nötig erstellen, und jedes Menü enthält Optionen zum Klonen, Löschen, Umbenennen und Anzeigen des Änderungsverlaufs. Um Menüs in HubSpot zu erstellen und zu verwalten, gehen Sie zu Einstellungen > Website > Navigationsmenüs. Weitere Informationen zu den Navigationseinstellungen finden Sie in der Wissensdatenbank von HubSpot.

Eine bewährte Methode für Header von Websites, die oft die umfangreiche Hauptnavigation enthalten, ist die Bereitstellung eines „Zum Inhalt springen“-Links. Dies hilft Benutzern, die mit der Tastatur navigieren, langwierige Menüs zu überspringen.
HubL-menu-Tags
Verwenden Sie die HubL-Tagsmenu und simple_menu, um Menüfunktionen zu benutzerdefinierten Modulen hinzuzufügen. Wenn Sie das Tag zu einem Modul hinzufügen, wird das Menü auf der Seite gerendert. Damit Content-Autoren die Optionen des Menüs im Seiten-Editor konfigurieren können, müssen Sie auch das Menü oder das einfache Menüfeld in das Modul aufnehmen.
Im Folgenden erfahren Sie mehr über die einzelnen Typen von Menü-Tags.
Standardmenü
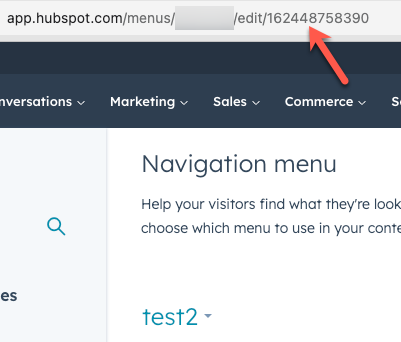
Das HubL-menu-Tag generiert Standard-HTML für Menüs mit Klassennamen, die bereits für die tiefen Ebenen, den aktiven Status und für das Vorhandensein von untergeordneten Elementen vorgesehen sind. Das Menü-Tag kann innerhalb von benutzerdefinierten Modulen verwendet werden, sodass es eine einfache Möglichkeit zur Erstellung von Navigationsmenüs für die Hauptnavigation und die Seitenleistennavigation darstellt. Für dieses Tag müssen Sie die Menü-ID angeben.Einfaches Menü
Das simple_menu-Tag funktioniert ähnlich wie das menu-Tag, indem Standardmenü-HTML generiert wird mit Klassennamen für tiefe Ebenen, aktive Zustände und ob das Element Unterelemente hat. Der Unterschied besteht darin, dass dieses Tag ein Dict der Menüstruktur anstelle einer Menü-ID erwartet. Dies ist hilfreich, wenn die Felder eines Moduls die Struktur eines Menüs bestimmen sollen, anstatt die Navigationseinstellungen zu verwenden. Sie können diesen Typ von Modul beispielsweise für das Inhaltsverzeichnis einer Pillar-Seite verwenden.Standardmenümodule
HubSpot bietet Standardmodule, die Sie Code-Vorlagen hinzufügen können, sowie Seiten über den Seiten-Editor, wenn eine Vorlage Drag-&-Drop-Bereiche enthält. Jedes Modul hat ein anderes Bearbeitungserlebnis, wobei das Standardmenü mehr Konfigurationsoptionen bietet als das einfache Menü. Da Module nicht verschachtelt werden können, können Sie diese Module nicht innerhalb anderer Module platzieren. Stattdessen sollten Sie das menu- oder simple-menu-Tag verwenden.Standardmenü-Markup
Standardmenümodule werden von ihren jeweiligen HubL-Menü-Tags (menu und simple_menu) angetrieben, um Standard-Menü-HTML zu generieren. Wie andere HubSpot-Module werden auch die Menümodule in Modul-Wrapper-Markup eingeschlossen. Diese div- und span-Tags machen das Modul mit dem Content-Editor bearbeitbar. Das Menü-Markup sowohl der Menü- als auch der einfachen Menümodule ist das gleiche, mit Ausnahme einiger Klassen, die auf den Wrapper und die Menü-Container angewendet werden.
ul gerendert, das in ein div mit der hs-menu-wrapper-Klasse eingeschlossen ist. Dieser Wrapper verfügt über zusätzliche Klassen, je nachdem, wie das Modul im Seiten-Editor konfiguriert ist, z. B. das Aktivieren von Ausklappmenüs. Erfahren Sie unten mehr über Klassen, die durch diese Einstellungen hinzugefügt wurden.
Innerhalb des ul ist jedes Menüelement ein in ein li eingeschlossenes a-Tag. Das li-Tag hat eine Klasse, die die Tiefe des Elements in der Menüstruktur angibt (z. B. hs-menu-depth-1). Wenn ein Menüelement ein verschachteltes untergeordnetes Element enthält, hat das entsprechende li die zusätzliche Klasse hs-item-has-children. Das untergeordnete Menü wird als verschachteltes ul mit der Klasse hs-menu-children-wrapper gerendert.
Wenn Sie eine Seite besuchen, die in Ihrer Menüstruktur enthalten ist, wird die active-branch-Klasse zu den übergeordneten li-Elementen hinzugefügt und eine Klasse vom Typ active wird zum jeweiligen li-Element dieser Seite hinzugefügt.
Standardmenüformatierung
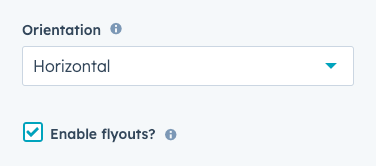
Auf Modulebene haben Sie, unabhängig davon, ob Sie ein Menümodul im Seiten-Editor bearbeiten oder ein Menüfeld in einem benutzerdefinierten Modul bearbeiten, einige Konfigurationsoptionen. Mit den Feldern Menü, Menütyp „Erweitert“ und Max Ebenen können Sie steuern, dass die Menüelemente im Seiten-Markup alsli gerendert werden. Die Ausrichtungs- und Ausklappmenüoptionen wirken sich jedoch auf die CSS-Selektoren aus, die dem div-Menü-Wrapper hinzugefügt wurden. Sie können diese Selektoren dann in Ihrem CSS anvisieren.

div-Menü-Wrapper in Abhängigkeit von diesen Feldeinstellungen hinzugefügt werden.
| Klasse | Beschreibung |
|---|---|
hs-menu-flow-horizontal | Wird dem div-Wrapper hinzugefügt, wenn das Menü auf horizontale Ausrichtung festgelegt ist. |
hs-menu-flow-vertical | Wird demdiv-Wrapper hinzugefügt, wenn das Menü auf vertikale Ausrichtung festgelegt ist. |
flyouts | Wird dem div-Wrapper hinzugefügt, wenn Ausklappmenüs aktivieren ausgewählt ist. |
no-flyouts | Wird dem div-Wrapper hinzugefügt, wenn Ausklappmenüs aktivieren nicht ausgewählt ist. |