Von allen Feldern verwendete Eigenschaften
Alle Felder haben eine Reihe gemeinsamer Eigenschaften. Dies sind allgemeine Felder, z. B. der Name des Feldes oder der Hilfetext, der für Content-Autoren angezeigt wird, die das Feld im Modul oder Design verwenden.| Parameter | Typ | Beschreibung | Standard |
|---|---|---|---|
name | Zeichenfolge | Der Name des Feldes, auf den Sie sich beziehen, wenn Sie das Feld und seine Werte im Modul oder Design einbinden. Darf keine Leerzeichen oder Sonderzeichen enthalten. | richtext_field, date_field, etc. |
label | Zeichenfolge | Der Text, den der Content-Autor sieht und der das Feld beschreibt. Kann Leerzeichen enthalten. | Rich text field, Date field, etc. |
required | Boolesch | Legt fest, ob das Feld im Editor leer gelassen werden kann. Bei true kann der Inhalt nicht ohne einen Wert im Feld veröffentlicht werden. | false |
locked | Boolesch | Legt fest, ob das Feld im Content-Editor bearbeitet werden kann. Wenn true, erscheint das Feld nicht im Content-Editor. | false |
type | Zeichenfolge | Der Typ des Feldes Feldtypen sind pro Feld eindeutig. In der Dokumentation unten ist der Typ für jedes Feld aufgeführt. | |
inline_help_text | Zeichenfolge | Text, der inline unter dem Label des Feldes angezeigt wird (maximal 400 Zeichen). Eignet sich am besten für Informationen, die für die Verwendung des Feldes erforderlich sind. Sie können die folgenden HTML-Tags einfügen (andere Tags werden beim Rendern ignoriert): a, b, br, small``em``p``strong``i``span. | |
help_text | Zeichenfolge | Text, der im Editor innerhalb eines Tooltips beim Darüberbewegen des Mauszeigers angezeigt wird, um den Content-Autor zu unterstützen (maximal 300 Zeichen). Eignet sich am besten für zusätzliche Informationen, die für die Verwendung des Feldes nicht erforderlich sind. Sie können die folgenden HTML-Tags einfügen (andere Tags werden beim Rendern ignoriert): a, b, br, small``em``p``strong``i``span. | |
id | Zeichenfolge | Die eindeutige ID des Feldes, die von HubSpot festgelegt wird. Wenn Sie lokal entwickeln, müssen Sie diese ID nicht angeben. | |
visibility | Array | Legt die Anzeigebedingungen des Feldes fest. Sie können beispielsweise festlegen, dass ein Feld nur angezeigt wird, wenn ein anderes Kontrollkästchen ausgewählt wurde. Erfahren Sie mehr über Sichtbarkeit. | |
display_width | Zeichenfolge | Standardmäßig werden die Felder im Editor in voller Breite angezeigt. Wenn zwei aufeinanderfolgende Felder in der fields.json-Datei auf half_width festgelegt sind, werden sie stattdessen nebeneinander im Editor angezeigt. | |
alias_mapping | Zeichenfolge | Ein Alias für das Feld, der vorhandene Feldwerte einer neuen Position zuordnet, ohne vorhandenen Content zu beschädigen. Dies kann hilfreich sein, wenn Sie ein Feld aktualisieren müssen, das derzeit in Live-Content verwendet wird, z. B. wenn Sie ein Feld von der Registerkarte Content auf die Registerkarte Stile verschieben. Erfahren Sie mehr über Aliaszuordnung. | False |
Ausrichtung
- JSON
- React
| Parameter | Typ | Beschreibung | Standard |
|---|---|---|---|
default | Objekt | Objekt, das horizontal_align und vertical_align enthält. | |
alignment_direction | Zeichenfolge | Legt fest, ob nur horizontale, nur vertikale oder beide Ausrichtungssteuerelemente angezeigt werden sollen. Kann Folgendes sein:
| BOTH |
Hintergrundbild
- JSON
- React
| Parameter | Typ | Beschreibung | Standard |
|---|---|---|---|
default | Objekt | Objekt, das das src-Attribut, die Hintergrundposition und die Hintergrundgröße des Bildes enthält. | null |
Blog
- JSON
- React
| Parameter | Typ | Beschreibung | Standard |
|---|---|---|---|
default | ”default” / Blog-ID | Gibt an, welcher Blog standardmäßig ausgewählt wird. Dieser Parameter akzeptiert als Argumente entweder „Standard“ oder eine Blog-ID (verfügbar in der URL des Blog-Dashboards). | null |
Boolesch
- JSON
- React
| Parameter | Typ | Beschreibung | Standard |
|---|---|---|---|
default | Boolesch | Legt fest, ob der Standardzustand dieses Feldes true oder false ist. | false |
display | Zeichenfolge | Wählen Sie den visuellen Anzeigestil für das Feld aus. Kann entweder als a toggle oder als checkbox angezeigt werden. | checkbox |
Rahmen
- JSON
- React
| Parameter | Typ | Beschreibung | Standard |
|---|---|---|---|
default | Boolesch | Objekt mit Schlüssel für Rahmenradius, obere, untere, linke und rechte Seite. | {} |
Auswahl
- JSON
- React
| Parameter | Typ | Beschreibung | Standard |
|---|---|---|---|
choices | Array | Array mit den auswählbaren Optionen, formatiert als eindeutiger interner Wert, gefolgt von Label. | [ [ "value 1", "Label 1" ], [ "value 2", "Label 2" ] ] |
default | Wert | Legt den standardmäßig ausgewählten Wert aus dem Auswahl-Array fest. | |
multiple | Boolesch | Optionales Feld, mit dem mehrere Optionen ausgewählt werden können, wenn es auf true festgelegt ist. Legen Sie display auf checkbox oder select fest, um zu konfigurieren, ob das Feld als Liste von Kontrollkästchen oder als Dropdown-Menü angezeigt werden soll. | false |
display | Zeichenfolge | Legt das Erscheinungsbild des Feldes mithilfe eines der folgenden Werte fest:
| "select" |
reordering_enabled | Boolesch | Wenn diese Option auf true festgelegt ist, können Content-Autoren die Optionen des Feldes im Editor neu anordnen. Um dies zu ermöglichen, muss auch multiple auf true festgelegt werden. | false |
preset | Zeichenfolge | Konfiguriert die zu verwendende Schaltflächenvoreinstellung, wenn display auf buttons festgelegt ist. Für jede Voreinstellung müssen Sie die choices-Label so konfigurieren, dass sie mit einem bestimmten Satz von Werten übereinstimmen. Erfahren Sie unten mehr über diese Voreinstellungsoptionen. |
Voreinstellungen für Auswahlschaltflächen
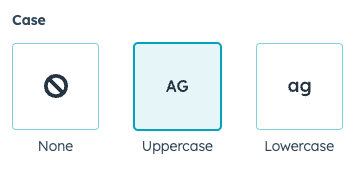
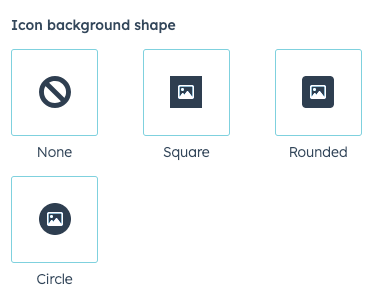
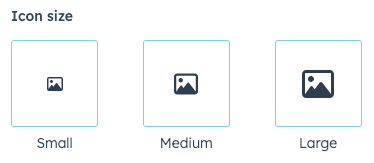
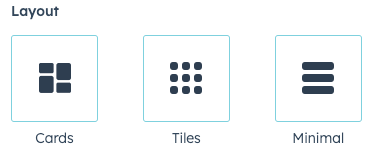
Um ein Auswahlfeld so zu konfigurieren, dass Schaltflächen anstelle eines Dropdown-Menüs, Kontrollkästchens oder einer Optionsfeld-Auswahl angezeigt werden, können Sie eine der folgenden Voreinstellungen verwenden. Jede Voreinstellung ermöglicht einen bestimmten Satz von Optionslabeln, die Sie in daschoices-Array aufnehmen müssen. Diese Label können nicht angepasst werden.
| Voreinstellung | Auswahlabel | Beispiel |
|---|---|---|
case | none | upper | lower |

expand_icon | caret | plus | chevron |
icon_background_shape | none | square | rounded | circle |

icon_size | small | medium | large |

layout | cards | tiles | minimal |

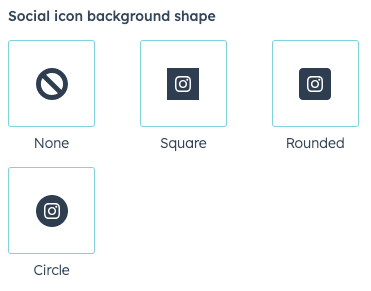
social_icon_background_shape | none | square | rounded | circle |

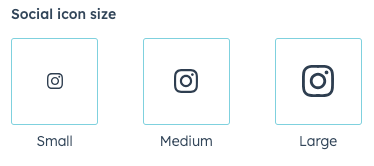
social_icon_size | small | medium | large |

Farbe
- JSON
- React
| Parameter | Typ | Beschreibung | Standard |
|---|---|---|---|
default | Objekt | Legt die standardmäßig ausgewählte Farbe und Deckkraft fest. | { "color" : "#ffffff", "opacity" : 100 } |
show_opacity | Boolesch | Legt fest, ob die Deckkrafteingabe angezeigt wird.
| undefined |
limited_options | Array | Ein Array von Zeichenfolgen, das das Standardfarbraster ausblendet und die Liste der Favoritenfarben überschreibt (das Label „Favoriten“ wird zu „Verfügbare Farben“). Die Werte im Array müssen entweder ein Hex-Code oder ein color-Hex-Wert in einem beliebigen Vererbungspfad sein. | undefined |
CTA
- JSON
- React
| Parameter | Typ | Beschreibung | Standard |
|---|---|---|---|
default | Zeichenfolge | Der standardmäßig ausgewählte CTA. Erwartet eine CTA-ID, die in der URL zu finden ist, wenn ein CTA im CTA-Manager bearbeitet wird. | null |
CRM-Objekt
- JSON
- React
| Parameter | Typ | Beschreibung | Standard |
|---|---|---|---|
object_type | Zeichenfolge | Typ von CRM-Objekt, von dem der Benutzer wählen kann Unterstützte CRM-Objekttypen | |
properties_to_fetch | Array | Array von Eigenschaftsnamen, die dem Objekttyp zugeordnet sind, in Form einer Zeichenfolge. Beispiel: "date_of_birth" ist eine Eigenschaft, die mit einem Kontakt verknüpft ist. Verwenden Sie diese Option, um die auf der Seite verfügbaren Informationen auf das zu beschränken, was Sie benötigen. | |
default | Objekt | Objekt mit der ID der standardmäßig ausgewählten Objektinstanz. Kontakt-ID, Unternehmens-ID usw. | null |
CRM-Objekteigenschaft
- JSON
- React
| Parameter | Typ | Beschreibung |
|---|---|---|
object_type | Zeichenfolge | Typ von CRM-Objekt, von dem der Benutzer wählen kann. Hier erfahren Sie mehr über unterstützte CRM-Objekttypen. |
default | Objekt | Enthält die Standardeigenschaft, die angezeigt werden soll. |
{{ module.fieldname.property }}: gibt den internen Namen der Eigenschaft zurück.{{ module.fieldname.property_definition.label }}: gibt das Label der Eigenschaft zurück.{{ module.fieldname.property_definition.type }}: gibt den Eigenschaftstyp (z. B. Zeichenfolge) zurück.
Datum
- JSON
- React
| Parameter | Typ | Beschreibung | Standard |
|---|---|---|---|
default | Zeitstempel | Der Unix-Epoch-Zeitstempel für das Datum und die Uhrzeit, das bzw. die Sie als Standard verwenden möchten. Lassen Sie dies leer, damit der Content-Autor bei der Datums- und Uhrzeitauswahl mit dem aktuellen Datum und der aktuellen Uhrzeit in der Auswahl starten kann. | null |
Datum und Uhrzeit
- JSON
- React
| Parameter | Typ | Beschreibung | Standard |
|---|---|---|---|
default | Zeitstempel | Der Unix-Epoch-Zeitstempel für das Datum und die Uhrzeit, das bzw. die Sie als Standard verwenden möchten. Lassen Sie dies leer, damit der Content-Autor bei der Datums- und Uhrzeitauswahl mit dem aktuellen Datum und der aktuellen Uhrzeit in der Auswahl starten kann. | null |
E-Mail-Adresse
- JSON
- React
| Parameter | Typ | Beschreibung | Standard |
|---|---|---|---|
default | Array | Array von E-Mail-Adresszeichenfolgen ["[email protected]", "[email protected]"] | null |
Einbettung
- JSON
- React
supported_source_types | Array | Unterstützte Quellentypen für oEmbed-URLs (oembed), HTML-eingebetteten Code (html) oder Media Bridge (media_bridge). | ["oembed", "html"] |
| supported_oembed_types | Array | Unterstützter oEmbed-Typ, einschließlich "photo", "video", "link" und "rich". Gilt nicht für die supported_source_types von HTML | [ "photo", "video", "link", "rich" ] |
| supported_media_bridge_providers | Array | Array von Anbieter-IDs, die bestimmen, von welchen Media Bridge-Anbietern Inhalte ausgewählt werden können. Hinweis: Dieser Parameter wird auch bei der Installation der App eines Media Bridge-Anbieters ausgefüllt. | |
| type | Zeichenfolge | Dieser Parameter wird immer auf "embed" | "embed" | festgelegt. |
| default | Dict | Ein Array, das den "source_type"-Parameter enthält. Dieser Parameter hat einen zeichenfolgenbasierten Wert aus den im "supported_source_types"-Parameter angegebenen Optionen. | oembed |Datei
- JSON
- React
| Parameter | Typ | Beschreibung | Standard |
|---|---|---|---|
default | Zeichenfolge | URL der Datei. | null |
picker | Zeichenfolge | Zulässige Werte: „file“, „document“, „image“. Die Auswahl zeigt entweder in den Datei-Manager oder in den Dokument-Manager hochgeladene Elemente abhängig von diesem Parameter an. | file |
Follow-up-E-Mail
- JSON
- React
| Parameter | Typ | Beschreibung | Standard |
|---|---|---|---|
default | Zeichenfolge | E-Mail-ID | null |
Schriftart
- JSON
- React
| Parameter | Typ | Beschreibung | Standard |
|---|---|---|---|
default | Objekt | Schriftartobjekt mit Einstellungen für Größe, Größeneinheit, Farbe und Stile für fett, kursiv und unterstrichen. | { "size" : 12, "size_unit" : "px", "color" : "#000", "styles" : { } } |
load_external_fonts | Boolesch | HubSpot lädt die ausgewählte Webschriftart automatisch auf die Seite, wenn die Schriftart ausgewählt und von HubL in einem Stylesheet oder in einem Modul referenziert wird. Setzen Sie diesen Wert auf „false“, wenn Sie die Schriftart bereits auf die Seite geladen haben, damit die Schriftart nicht zweimal geladen wird. | true |
visibility | Objekt | Mithilfe des verschachtelten hidden_subfields-Objekts können Sie einen booleschen Wert für die auszublendenden Steuerelemente des Schriftartfeldes festlegen. Zu den Unterfeldern gehören: font, size, bold, italic underline und color. | |
variant | Zeichenfolge | Wenn Sie eine Webschriftart verwenden, geben Sie die Variante der Schriftart an, die Sie verwenden möchten. Um zum Beispiel von einer Schriftart die Version mit 700er-Stärke zu verwenden, legen Sie diesen Wert auf "700" fest. Um von einer Schriftart die kursive Version mit 400er-Stärke zu verwenden, legen Sie diese auf "400i" fest. | |
limited_options | Array | Array von Zeichenfolgen, das die Liste aller Schriftartoptionen überschreibt. Bei den Werten im Array muss es sich um einen hartcodierten Schriftartnamen oder eine Schriftart mit name-Eigenschaft in einem beliebigen Vererbungspfad handeln. Zum Beispiel: theme.typography.body_text.name. | undefined |
- JSON
- React
| Parameter | Typ | Beschreibung |
|---|---|---|
default | Objekt | Ein Objekt, das die Antwortdetails für die Formulareinsendung enthält. Enthält die folgenden Parameter:
|
disable_inline_form_editing | Zeichenfolge | Legen Sie die disable_inline_form_editing-Eigenschaft auf true fest, um alle Steuerelemente für die Inline-Bearbeitung von Formularen im Formularmodul auszublenden. Dazu gehören die Formularfelder, der Text der Einsenden-Schaltfläche, die Datenschutz- und Einwilligungsoptionen sowie CAPTCHA. |
required_property_types | Array | Ein Array, das angibt, welche Formulare basierend auf den Eigenschaftentypen der Formularfelder ausgewählt werden können. Zu den Werten gehören: "CONTACT", "COMPANY" und "TICKET". |
support_all_webinar_types | Boolesch | Bei Einstellung auf true, zeigt das Formular einen allgemeineren Webinar-Selektor an, der die Auswahl von Microsoft Teams-Webinaren zusätzlich zu GoToWebinar ermöglicht. Die Werte des Formularfeldes werden ebenfalls leicht geändert, um webinar_id und webinar_source anstatt gotowebinar_webinar_key zu speichern. Sie müssen diese allgemeineren Eigenschaftswerte neben gotowebinar_webinar_key an das Formular-Tag zurückgeben. |
embed_versions | Array | Ein Array, das angibt, welche Formulare basierend auf der Version des Formulars ausgewählt werden können. Zu den Werten gehören: "v2" für alte Formulare und "v4" für neue Editorformulare. |
Farbverlauf
- JSON
- React
| Parameter | Typ | Beschreibung |
|---|---|---|
default | Objekt | Objekt, das Richtungseinstellungen für einen Farbverlauf („side_or_corner“) und Farbstopps für den Farbverlauf als ein Array von Objekten enthält. |
HubDB-Zeile
- JSON
- React
| Parameter | Typ | Beschreibung | Standard |
|---|---|---|---|
table_name_or_id | Zeichenfolge | Der Name oder die ID der HubDB-Tabelle. Hierbei handelt es sich um ein Pflichtfeld. | |
columns_to_fetch | Array | Ein Array von Spaltennamen, die aus der Tabelle abgerufen werden sollen. Wenn es leer bleibt, werden alle Spalten der Tabelle zurückgegeben. | [] |
display_columns | Array | Ein Array von Spaltennamen, die im Auswahl-Label verwendet werden sollen. Wenn dieses Feld leer bleibt, wird nur die erste Spalte der Tabelle zurückgegeben. | [] |
display_format | Zeichenfolge | Das Format, in dem die Spaltendaten im HubDB-Zeilenselektor mithilfe des Prozentzeichens und der Zahl zur Bezeichnung einer Spalte angezeigt werden sollen. Bsp: %0 (%1) würde als Column0Value (Column1Value) angezeigt | "" |
default | Objekt | Objekt, das „id“ für die Einstellung der Standard-HubDB-Zeile enthält. | { "id" : null } |
HubDB-Tabelle
- JSON
- React
| Parameter | Typ | Beschreibung | Standard |
|---|---|---|---|
default | Zeichenfolge | ID der HubDB-Tabelle | null |
Symbol
- JSON
- React
| Parameter | Typ | Beschreibung | Standard |
|---|---|---|---|
default | Objekt | Symbolobjekt | |
icon_set | Zeichenfolge | Der zu verwendende FontAwesome-Symbolsatz. Mögliche Werte sind:
| fontawesome-5.0.10 |
Bild
Bildfelder werden in Modulen unterstützt. Bilder können als Stilfelder verwendet werden. Sie sollten Bildfelder nur dann als Stilfelder verwenden, wenn das Bild rein präsentativ ist, keine Bedeutung vermittelt und kein Hintergrundbild ist. Dies entspricht den bewährten Verfahren für Barrierefreiheit.- JSON
- React
| Parameter | Typ | Beschreibung | Standard |
|---|---|---|---|
default | Objekt | Legt Eigenschaften für Bildgröße, ALT-Text und mehr fest. Kann die folgenden Eigenschaften enthalten:
| { "size_type" : "auto", "src" : "", "alt" : null, "loading": "disabled" } |
responsive | Boolesch | Legt fest, ob sich das Bild responsiv (für Mobilgeräte optimiert) verhalten oder eine feste Höhe und Breite haben soll. | true |
show_loading | Boolesch | Legt fest, ob die Steuerelemente für ein Lazy Loading des Bildes im Seiten-Editor angezeigt werden. | false |
Link
- JSON
- React
| Parameter | Typ | Beschreibung | Standard |
|---|---|---|---|
default | Objekt | Die Standard-URL und das Link-Öffnungsverhalten. Dieses Objekt umfasst:
| { "url" : { "content_id" : null, "type" : "EXTERNAL", "href" : "" }, "open_in_new_tab" : false, "no_follow" : false, "sponsored" : false, "user_generated_content" : false } |
supported_types | Array | Die Typen von Links, die Content-Autoren auswählen können. Entfernen Sie Typen aus der Liste, auf Content-Autoren keinen Zugriff haben sollen. Gültige Werte sind:
| [ "EXTERNAL", "CONTENT", "FILE", "EMAIL_ADDRESS", "BLOG", "CALL_TO_ACTION", "PHONE_NUMBER", "WHATSAPP_NUMBER", "PAYMENT" ] |
show_advanced_rel_options | Boolesch | Standardmäßig können Content-Autoren nur die Option no_follow auswählen. Bei Festlegung auf true können Content-Autoren auch Folgendes auswählen:
| false |
Logo
- JSON
- React
| Parameter | Typ | Beschreibung | Standard |
|---|---|---|---|
show_loading | Zeichenfolge | Bestimmt, ob die Steuerelemente für die Auswahl für Lazy Loading des Bildes im Seiten-Editor angezeigt werden. | false |
default | Objekt | Logoobjekt. Wenn show_loading auf true festgelegt ist, können Sie eine loading-Eigenschaft hinzufügen, um die Lazy-Loading-Optionen des Bildes festzulegen. Die Optionen umfassen:
| { override_inherited_src: false, src: "", alt: null, width: null, height: null, loading: "disabled" suppress_company_name: false } |
Menü
- JSON
- React
| Parameter | Typ | Beschreibung | Standard |
|---|---|---|---|
default | Ganzzahl | Die Menü-ID für das Menü. Der Standardwert von null wird im Standardmenü unter der Navigation angezeigt. | null |
Zahl
- JSON
- React
| Parameter | Typ | Beschreibung | Standard |
|---|---|---|---|
default | Zahl | Eine Standardzahl, die verwendet werden soll | null |
prefix | Zeichenfolge | Wird dem Zahlenfeld als Präfix hinzugefügt. | |
suffix | Zeichenfolge | Wird dem Zahlenfeld als Suffix hinzugefügt. | |
placeholder | Zeichenfolge | Fügt dem Feld einen Platzhalterwert hinzu. |
Suffix- und Präfix-Parameter dienen zur Anzeige im Content-Editor und haben keinen Einfluss auf den numerischen Wert des Felds.
Seite
- JSON
- React
| Parameter | Typ | Beschreibung | Standard |
|---|---|---|---|
default | Ganzzahl | Eine Standard-Seiten-ID, die ausgewählt werden soll. | null |
Rich-Text
- JSON
- React
| Parameter | Typ | Beschreibung | Standard |
|---|---|---|---|
default | Zeichenfolge | Zeichenfolge des anzuzeigenden Inhalts unterstützt HTML. Hinweis: Sie können nicht die get_asset_url-Funktion innerhalb dieser Standardeigenschaft verwenden. | "" |
enabled_features | Array | Eine Reihe von Elementen, mit denen Sie die Symbolleiste des Rich-Text-Editors konfigurieren und festlegen können, welche Optionen für Content-Editoren verfügbar sind. |
Einfaches Menü
- JSON
- React
| Parameter | Typ | Beschreibung | Standard |
|---|---|---|---|
default | Array von Objekten | JSON-Struktur für ein Menü und untergeordnete Menüebenen. | [] |
Abstand
- JSON
- React
| Parameter | Typ | Beschreibung | Standard |
|---|---|---|---|
default | Objekt | Legt die Standardabstandswerte fest. Enthält padding- und margin-Objekte:
units, um die Einheiten festzulegen, die ein Content-Autor in HubSpot verwenden kann. Erfahren Sie im Folgenden mehr über Einheiten. | {} |
limits | Objekt | Legt die Richtlinien für den min- und max-Wert des Abstands fest. Enthält padding- und margin-Objekte:
units, um die Einheiten festzulegen, die ein Content-Autor in HubSpot verwenden kann. Erfahren Sie im Folgenden mehr über Einheiten. |
- Sie müssen eine
units-Liste einschließen, wenn Sie einminodermaxfestlegen. - Die
units-Eigenschaft unterstützt die folgenden Einheitentypen:%,ch,em,ex,in,lh,pc,pt,px,Q,rem,vh,vmax,vminundvw. - Wenn ein Content-Autor alle Auffüllungen zusammen bearbeitet, verwendet HubSpot den höchsten
min-Wert und den niedrigstenmax-Wert. Darüber hinaus stehen Content-Autoren nur die von allen Seiten gemeinsam genutzten Einheiten zur Verfügung.
Tag
- JSON
- React
| Parameter | Typ | Beschreibung | Standard |
|---|---|---|---|
default | Zeichenfolge | Die ID des Tags. | null |
tag_value | Zeichenfolge | Der Ausgabewert. Kann eines der folgenden sein:
ID: die eindeutige ID des Tags.NAME | SLUG |
Text
- JSON
- React
| Parameter | Typ | Beschreibung | Standard |
|---|---|---|---|
default | Zeichenfolge | Textzeichenfolge. | "" |
Textausrichtung
- JSON
- React
| Parameter | Typ | Beschreibung | Standard |
|---|---|---|---|
default | Objekt | Objekt, das horizontal_align und vertical_align enthält. | |
alignment_direction | Zeichenfolge | Legt fest, ob nur horizontale, nur vertikale oder beide Ausrichtungssteuerelemente angezeigt werden sollen. Kann Folgendes sein:
| BOTH |
URL
- JSON
- React
| Parameter | Typ | Beschreibung | Standard |
|---|---|---|---|
default | Objekt | URL-Objekt mit Typ, href-Attribut und Inhalts-ID (wenn der Inhalt eine Seite oder ein Beitrag auf HubSpot ist) | { "content_id" : null, "href" : "", "type" : "EXTERNAL" } |
supported_types | Array | Liste der Typen von Links, die Content-Autoren in diesem Feld auswählen können. Entfernen Sie Typen aus der Liste, auf Content-Autoren keinen Zugriff haben sollen. Zu den Typen gehören:
| [ "EXTERNAL", "CONTENT", "FILE", "EMAIL_ADDRESS", "BLOG" ] |
- JSON
- React
| Parameter | Typ | Beschreibung | Standard |
|---|---|---|---|
default | Objekt | Videoobjekt mit Einstellungen für player_id, height, width, size_type, conversion_asset, loop_video, mute_by_default, autoplay und hide_control. | [] |
show_advanced_options | Boolesch | Gibt an, ob Content-Autoren erweiterte Standardoptionen sehen können. | false |
conversion_asset-Objektparameter
| Parameter | Typ | Beschreibung | Standard |
|---|---|---|---|
type | Zeichenfolge | Akzeptiert entweder "FORM", "CTA" oder "" | "" |
id | Zeichenfolge | Die ID des Formulars oder des CTA-Typs | "" |
position | Zeichenfolge | Ob das Konversionselement vor dem Beginn oder nach dem Ende des Videos angezeigt werden soll. Akzeptiert entweder „PRE“ oder „POST“. | "" |