Entwickler sind mitunter mit dem Problem konfrontiert, dass WYSIWYG-Editoren Funktionen bereitstellen, die bei falscher Verwendung das Ziel einer einheitlichen Marke behindern und Probleme mit Content-Design und -Flow verursachen können. Der Rich-Text-Editor in benutzerdefinierten Modulen bietet Entwicklern jetzt die Möglichkeit, Komponenten über die enabled_features-Eigenschaft in der fields.json-Datei aus der Konfigurationsleiste zu entfernen.
Hinweis: Das Folgende gilt nur für benutzerdefinierte Module, die das Rich-Text-Feld in der lokalen Entwicklung verwenden. Die Verwendung dieser Funktion deaktiviert nicht die Funktionalität der aus dem Rich-Text-Editor entfernten Optionen, sondern nur die Anzeige der Optionen. Dies geschieht aus Gründen der Abwärtskompatibilität, sodass vorhandene Inhalte nicht betroffen sind.
So verwenden Sie enabled_features
In Ihrer fields.json-Datei, in der Sie Ihr Rich-Text-Feldobjekt haben, können Sie bestimmte Funktionen aktivieren, indem Sie die gültigen Symbolleistenoptionen in einem Array zur enabled_features-Eigenschaft hinzufügen, wie unten dargestellt:
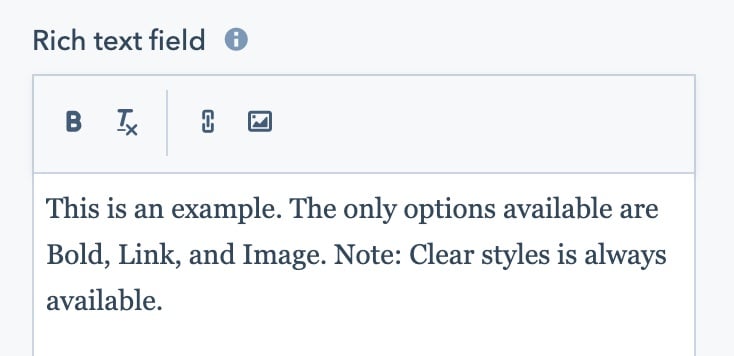
// Rich text field with only Bold, Link, and Image available in the Toolbar
{
"name": "description",
"label": "Description",
"required": false,
"locked": false,
"type": "richtext",
"default": null,
"enabled_features": ["bold", "link", "image"]
}
Hinweis: Einige Funktionen, wie die Schaltfläche „Stile löschen“, mit der Sie zum Standardstil für den Editor zurückkehren können, sind immer aktiviert und können nicht entfernt werden. Wenn die enabled_features-Eigenschaft ausgelassen wird, werden alle Funktionen angezeigt.
Liste mit Funktionen
Nachfolgend finden Sie eine Liste der Funktionen, die bei Verwendung der enabled_features-Eigenschaft einzeln aktiviert werden können.
Kontrollgruppen
| Option | Description |
|---|
colors | Steuerlemente für Textfarbe und der Hintergrundfarbe. |
fonts | Schriftfamilie und Schriftgrößensteuerung. |
indents | Aus- und Einzugskontrollen. |
lists | Steuerelemente für Aufzählungslisten und nummerierte Listen. |
standard_emphasis | Fett, kursiv und unterstreicht Kontrollen. |
advanced_emphasis | Steuerelemente für durchgestrichenen, hochgestellten, tiefgestellten und Codeformat-Text. |
glyphs | Emoji-, Sonderzeichen- und Symbol-Steuerelemente. In E-Mail-Modulen nicht unterstützt. Um die Emoji-Auswahl zu E-Mail-Modulen hinzuzufügen, verwenden Sie stattdessen emoji. |
Textformatierung
| Option | Description |
|---|
block | Zeigt das Dropdown-Menü für die Stilumschaltung an. |
font_family | Zeigt das Dropdown-Menü für die Schriftartumschaltung an. |
font_size | Zeigt das Dropdown-Menü für die Schriftgröße an. |
bold | Zeigt die Schaltfläche für Fett-Formatierung an. |
italic | Zeigt die Schaltfläche für Kursiv-Formatierung an. |
underline | Zeigt die Schaltfläche für Unterstrichen-Formatierung an. |
text_color | Zeigt die Schaltfläche für Textfarbe an. |
background_color | Zeigt die Schaltfläche für Hintergrundfarbe an. |
alignment | Zeigt die Schaltfläche für Ausrichtung an. |
bulleted_list | Zeigt die Schaltfläche für Aufzählungsliste an. |
numbered_list | Zeigt die Schaltfläche für nummerierte Listen an. |
lineheight | Zeigt die Schaltfläche für Zeilenhöhe an. |
outdent | Zeigt die Schaltfläche für Ausrückung an. |
indent | Zeigt die Schaltfläche für Einzug an. |
strikethrough | Zeigt die Schaltfläche für Durchgestrichen-Formatierung an. |
superscript | Zeigt die Schaltfläche für Hochgestellt-Formatierung an. |
subscript | Zeigt die Schaltfläche für Tiefgestellt-Formatierung an. |
code_format | Zeigt die Schaltfläche für Codeformat an. |
Schaltflächen zum Einfügen
| Option | Description |
|---|
link | Zeigt die Link-Schaltfläche an. |
image | Zeigt die Bild-Schaltfläche an. In E-Mail-Modulen nicht unterstützt. |
emoji | Zeigt die Emoji-Schaltfläche an. |
personalize | Zeigt das Symbolleistenelement zum Symbolleiste an. |
cta | Zeigt das Call-to-Action-Menüelement unter dem Einfügen-Menü an. |
embed | Zeigt das Einbetten-Menüelement unter dem Einfügen-Menü an. |
video | Zeigt das Video-Menüelement unter dem Einfügen-Menü an. |
table | Zeigt das Tabellenmenüelement unter dem Einfügen-Menü an. |
charmap | Zeigt das Sonderzeichen-Menüelement unter dem Einfügen-Menü an. |
anchor | Zeigt das Anker-Menüelement unter dem Einfügen-Menü an. |
hr | Zeigt das Menüelement „Horizontale Linie“ unter dem Einfügen-Menü an. |
nonbreaking_space | Zeigt das Menüelement „Geschütztes Leerzeichen“ unter dem Einfügen-Menü an. |
icon | Zeigt das Symbol-Menüelement unter dem Einfügen-Menü an. |
Erweiterte Optionen
| Option | Description |
|---|
source_code | Zeigt das Quellcode-Menüelement im erweiterten Menü an. |
visual_blocks | Zeigt das Menüelement „Blöcke anzeigen“ im erweiterten Menü an. |