dnd_area-Erlebnis und entsprechende Konzepte. Weitere Informationen, um anzufangen, finden Sie unter Erste Schritte mit dnd_area und in der dnd_area Referenzdokumentation.
Die Sicht des Content-Autors
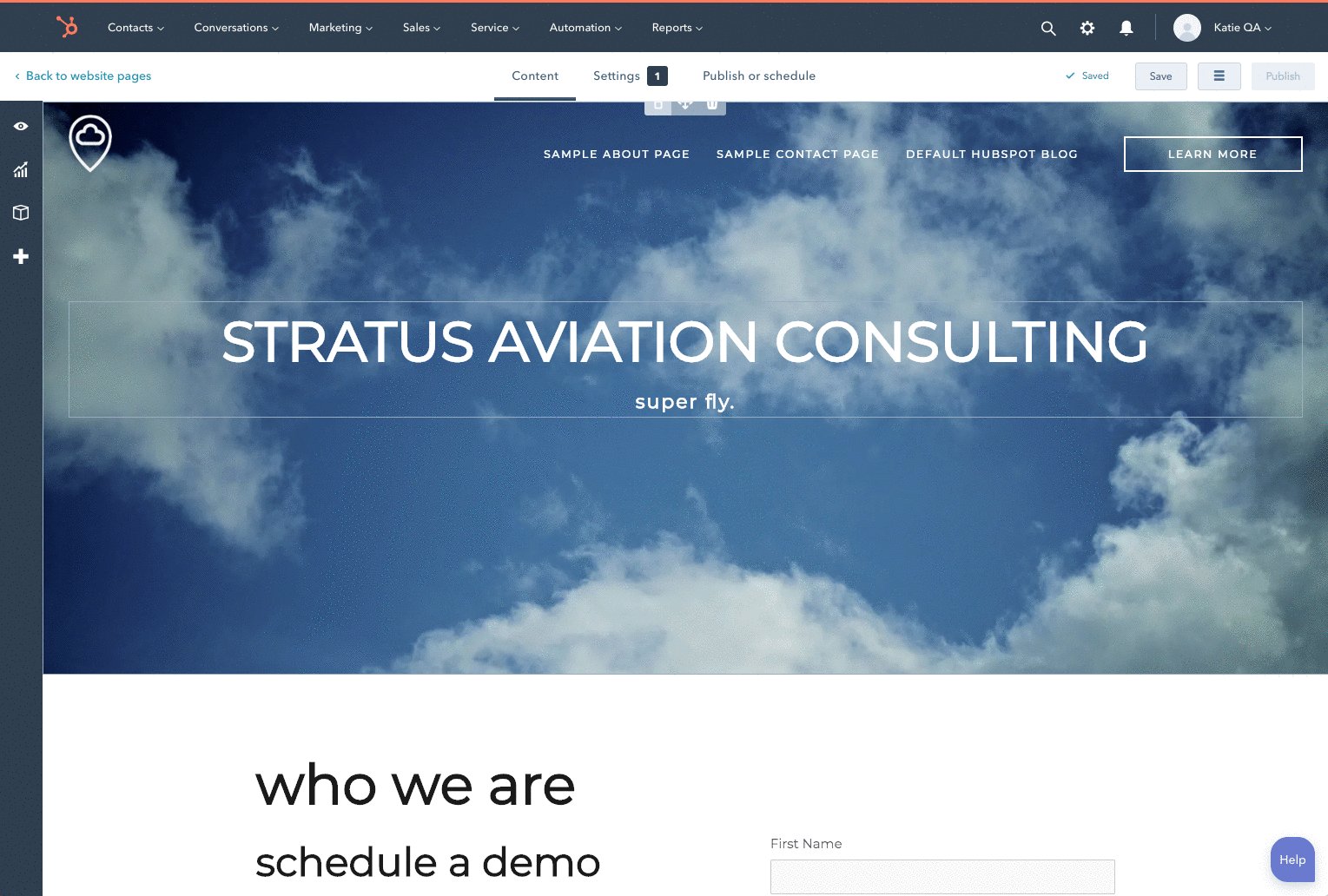
Wenn ein Content-Autor eine Seite mit einer Vorlage erstellt, die über Drag-&-Drop-Bereiche verfügt, sieht er zunächst eine Seite mit vordefinierten Modulen in einem Layout, das Sie als Entwickler gestaltet haben. Dieses anfängliche Layout ist die Grundlage dafür, wie Seiten, die diese Vorlage verwenden, aussehen können. Mithilfe von Drag-&-Drop-Bereichen kann der Content-Autor dann die Seite ausbauen, beispielsweise durch:- Hinzufügen von Modulen, Abschnitten, Zeilen und Spalten
- Ändern der Größe von Modulen und Aktualisieren ihres Contents und Stylings, z. B. durch Anpassen der Ausrichtung und Hinzufügen von Hintergründen

Die Sicht des Entwicklers
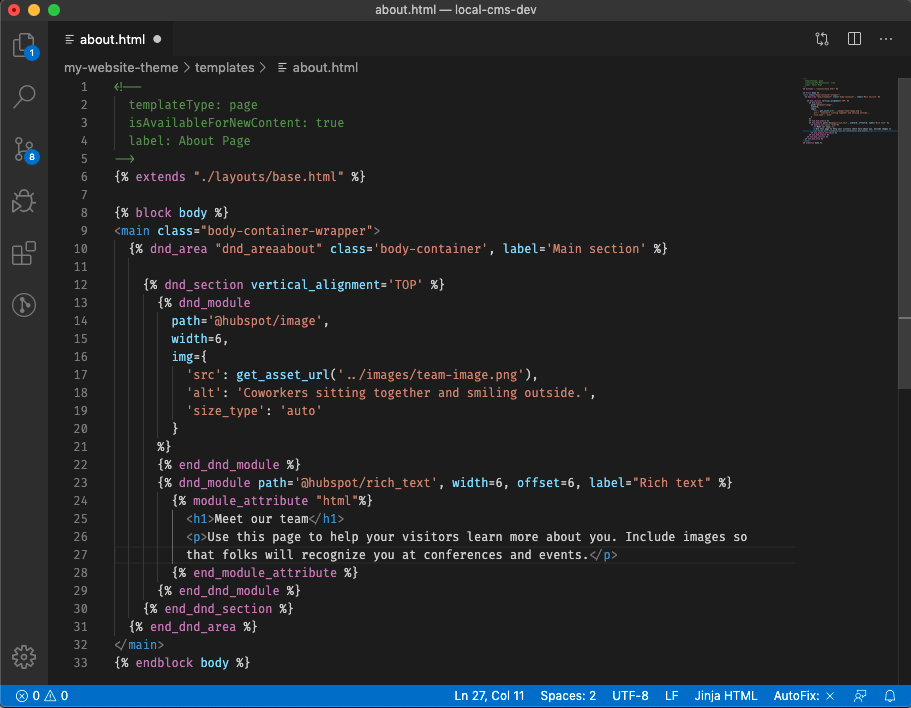
Die Entwicklung mit Drag-&-Drop-Bereichen ähnelt der Arbeit mit gängigen CSS-Frameworks und deren Rastern. Zunächst gestaltet der Entwickler die Seite mit Containern, die als Bereiche bezeichnet werden und Zeilen enthalten. Innerhalb dieser Zeilen befinden sich Module und Spalten. Im Folgenden erfahren Sie mehr über diese Elemente. Zwar können Sie fast alles fest in die Vorlage programmieren, aber das Ziel bei der Entwicklung mit Drag-&-Drop-Bereichen besteht darin, Standardseiten-Content zu erstellen, der später vom Content-Autor bearbeitet werden kann. Schauen Sie sich die CMS Hub-Boilerplate-Vorlagen an, umdnd_area-Tags bei der Anwendung zu sehen.

„Drag-&-Drop-Bereich“-Elemente
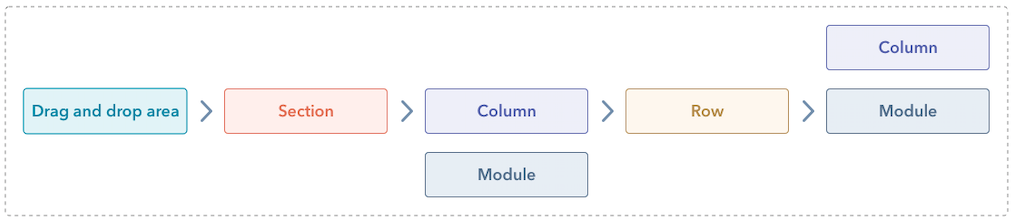
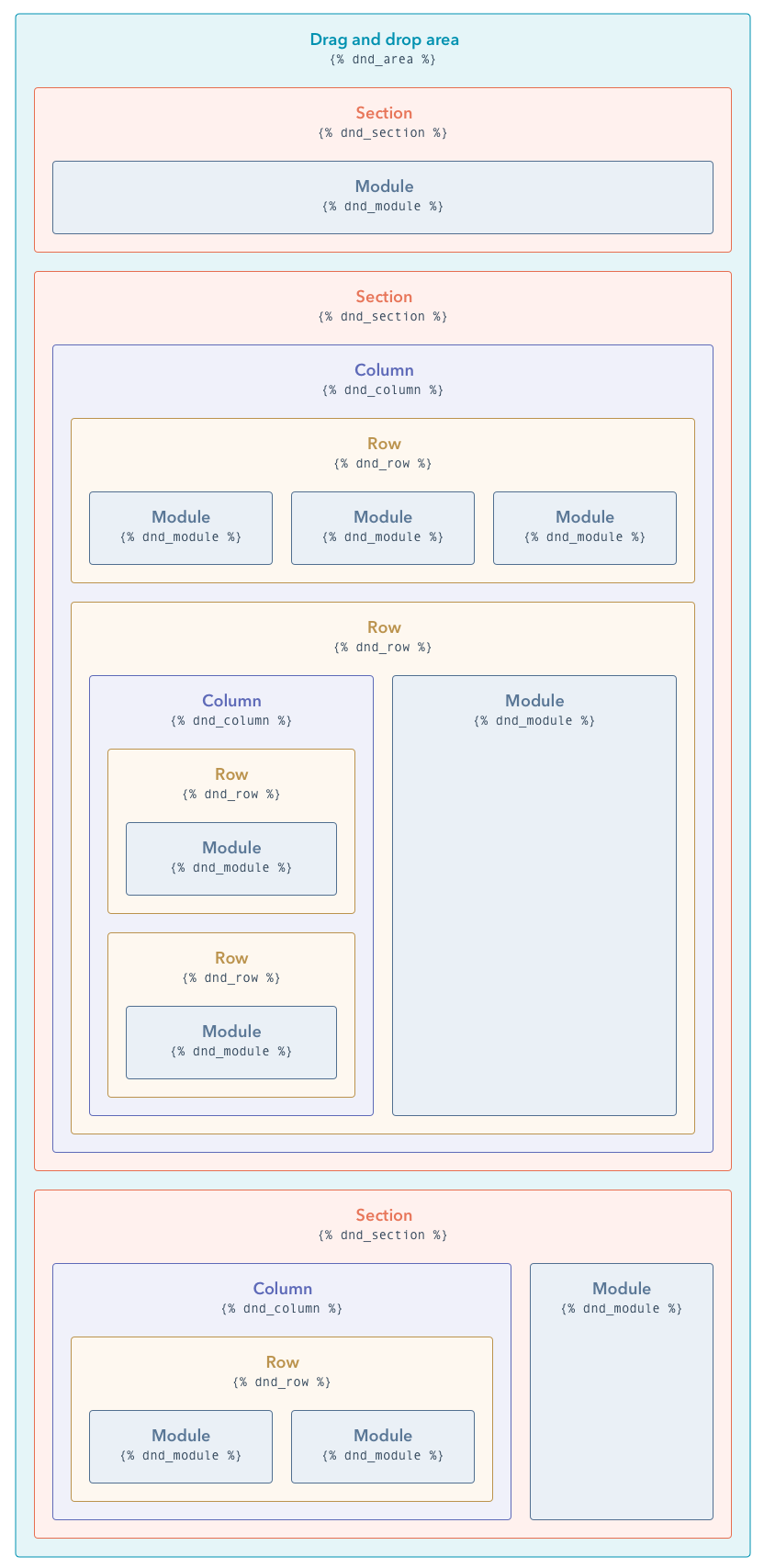
Wenn Sie eine Seite mit Drag-&-Drop-Bereichen erstellen, enthalten diese die folgenden Elemente:- dnd_area: das Drag-&-Drop-Element der obersten Ebene, das das Ziehen und Ablegen von Modulen im Content-Editor ermöglicht. Sie können keine Drag-&-Drop-Bereiche verschachteln. Zum Beispiel kann ein
dnd_section-Element keinendnd_area-Tag enthalten. - dnd_section: der äußerste Container in einem
dnd_area-Element. Kanndnd_row,dnd_columnunddnd_moduleenthalten. Sie können eindnd_section-Element nicht in anderen Drag-&-Drop-Elementen verschachteln. - dnd_column: kann
dnd_rowenthalten. Mehrere Spalten innerhalb einesdnd_row-Elements richten den Inhalt der Zeile horizontal aus. - dnd_row: kann
dnd_module- unddnd_column-Elemente enthalten. - dnd_module: ein Modul-Wrapper, zu dem das Modul-Layout, Stile und Content hinzugefügt werden können.


Lesen Sie weiter, um mehr über Drag-&-Drop-Abschnitte, Zeilen, Spalten und Module zu erfahren.
Abschnitte
Abschnitte sind ein spezieller Typ von Zeilen, die mit demdnd_section-Tag erstellt werden. Dies ist das einzige Drag-&-Drop-Element, das ein direkter Abkömmling eines dnd_area-Elements sein kann. Sie können sich die Abschnitte wie ein Container mit äußerer Umhüllung vorstellen. Sie haben die Möglichkeit, den Inhalt in voller Breite oder mit einer begrenzten maximalen Breite in der Mitte anzuzeigen. Da die Abschnitte Spalten und Module umschließen, ist es einfach, große Teile des Inhalts neu anzuordnen und zu implementieren. Das dnd_section-Tag rendert kein HTML-<section>-Element.
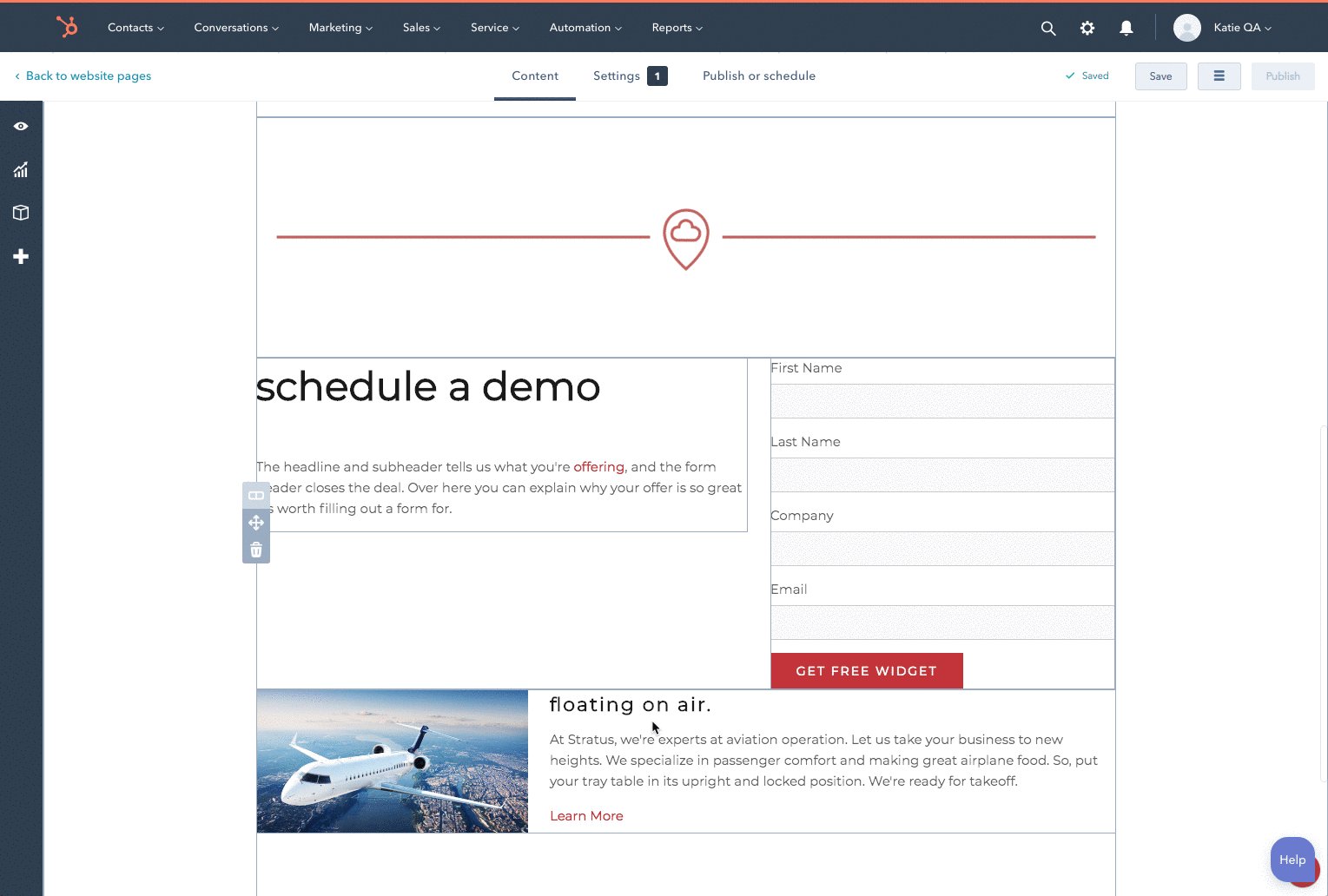
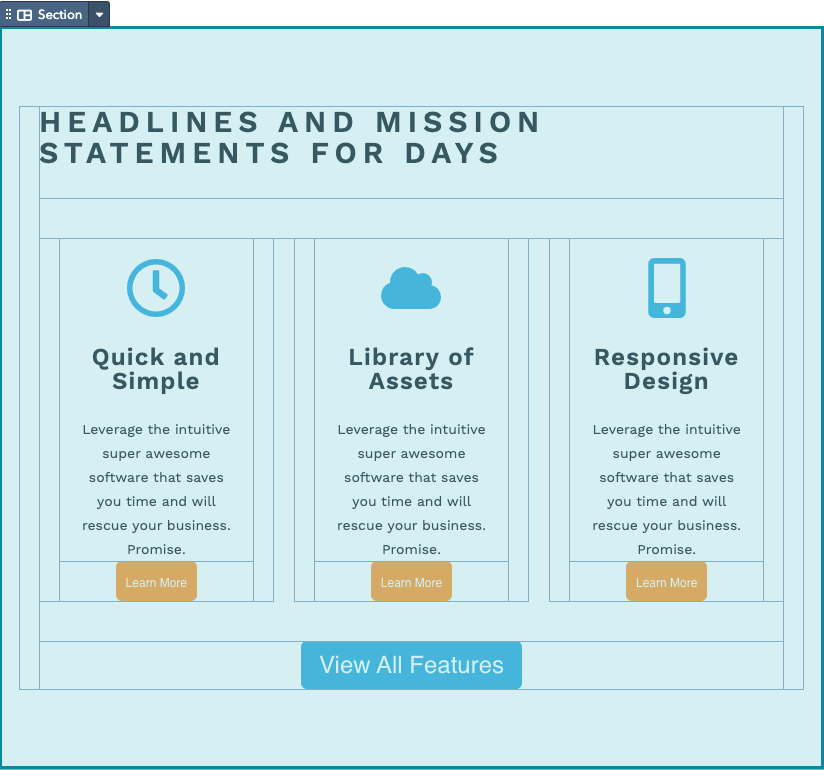
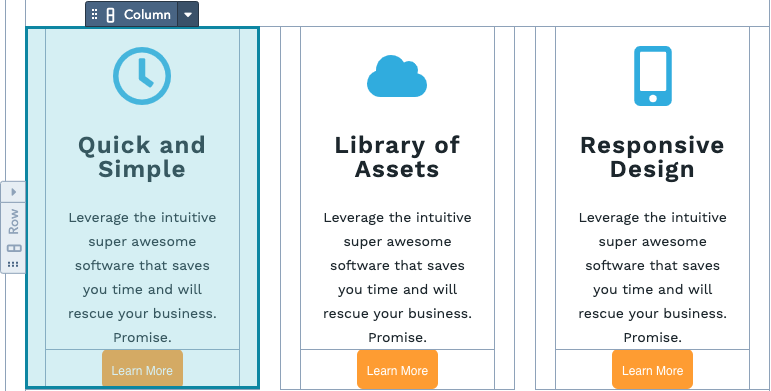
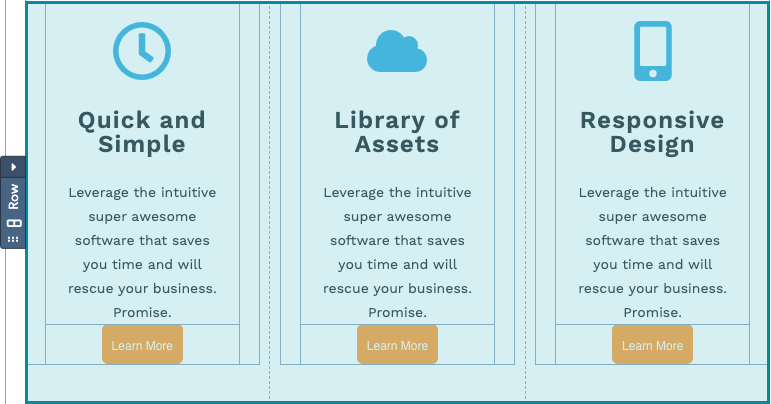
Nachfolgend sehen Sie einen Screenshot, der zeigt, wie ein Abschnitt im Seiten-Editor angezeigt wird.

dnd_section-Tag können Sie auch Abschnittsvorlagen erstellen, bei denen es sich um vordefinierte, wiederverwendbare Abschnitte handelt, auf die Content-Autoren im Seiten-Editor zugreifen können. Sie könnten beispielsweise den im obigen Screenshot gezeigten Abschnitt als Abschnittsvorlage erstellen, damit ein Content-Autor in der Lage ist, ihn bei Bedarf schnell zu den Seiten hinzuzufügen. Abschnittsvorlagen haben einige einzigartige Fähigkeiten, einschließlich der Möglichkeit, sie ähnlich wie eine Standard-hubL-Teilvorlage zu nutzen.
Spalten
Spalten sind Wrapper für Zeilen und Module und können innerhalb einer Zeile oder eines Abschnitts platziert werden. Sie werden mithilfe desdnd_column-Tags erstellt.
Verwenden Sie mehrere Spalten innerhalb einer Zeile, um Zeilen und die darin enthaltenen Module horizontal zu platzieren.
Spalten sind vertikale Bereiche, die Zeilen enthalten können. Sie können Spalten in verschiedenen Größen erstellen, indem Sie ihre Breite ändern. Die Größe einer Zeile ist 12 „Spalten“ breit, dies bezieht sich auf das CSS Grid. Die Spalten innerhalb einer Zeile können beliebig kleiner als 12 sein, dürfen aber in der Summe nicht mehr als 12 ergeben.
Wenn mehrere Zeilen innerhalb einer Spalte platziert werden, erscheinen die Module innerhalb dieser Zeilen vertikal gestapelt. Da Module selbst Spalten sind, kann ein Modul kein direkter Abkömmling einer Spalte sein, sondern muss sich innerhalb einer Zeile befinden.

Zeilen
Zeilen sind Wrapper für Spalten. Zeilen werden in Vorlagen mithilfe desdnd_row-Tags erstellt. Da es sich bei den Modulen um Spalten handelt, können Sie sie direkt innerhalb einer Zeile platzieren. Dadurch werden die Module horizontal nebeneinander angezeigt.
Module können vertikal organisiert werden, indem sie innerhalb von Zeilen platziert werden. Wenn Sie ein Modul über einem anderen platzieren möchten, müssen Sie dieses Modul in einer Zeile platzieren. Sie würden dann ein weiteres Modul in einer Zeile über oder unter dieser ersten Zeile hinzufügen.

Module
Module sind ein grundlegender Bestandteil von CMS Hub und dienen als wiederverwendbare Grundbausteine, mit denen Sie eine Website zusammenstellen und Inhalte anzeigen können. Bei der Erstellung einer Vorlage platzieren Sie Module innerhalb von Drag-&-Drop-Zeilen und -Abschnitten mithilfe desdnd_module-Tags. Module sind auch Spalten. Das heißt, wenn Sie zwei Modul-Tags oder ein Modul und eine Spalte direkt nebeneinander platzieren, werden sie horizontal nebeneinander angezeigt.
Innerhalb eines Moduls können keine Drag-&-Drop-Elemente platziert werden. Module können nicht direkte untergeordnete Elemente von dnd_area sein.
HTML-Struktur und -Styling
Drag-&-Drop-Bereiche und ihre Elemente haben, wenn sie gerendert werden, Klassennamen für ein 12-Spalten-Raster auf der Grundlage von Bootstrap 2. Um den Einstieg zu erleichtern, können Sie die _Layout.css-Datei aus der CMS Hub-Boilerplate verwenden. Dies bietet Standardstile für diese Klassennamen. Sie sind nicht verpflichtet, dieses Stylesheet zu verwenden und können stattdessen Ihre eigenen Styles bereitstellen. Wenn Sie Ihre Website auf der Grundlage der CMS Design-Boilerplate erstellen und Ihr eigenes CSS nutzen möchten, müssen Sie layout.css vom Aufruf in base.html entfernen. Für Ihr eigenes CSS Grid müssen Sie dieselben Rasterklassennamen verwenden, aber das Styling ist Ihnen überlassen. Drag-&-Drop-Bereiche erstellen, wenn sie gerendert werden, Divs mit Klassen, die vom Seiten-Editor verwendet werden. Beispiele dafür wärenwidget-span und widget-type-cell. Sie sollten diese Klassen nicht direkt anvisieren, da sie vom Seiten-Editor verwendet werden und sich in Zukunft ändern könnten.
Fügen Sie stattdessen in Ihrem dnd_area-HubL einen class-Parameter mit einem Klassennamen hinzu, den Sie verwenden möchten
Editor und Attributstile
Mit Drag-&-Drop-Bereichen können Content-Autoren das Styling der Seite beeinflussen. Sie können zum Beispiel einen Abschnitt mit einem Hintergrund versehen. Entwickler können Standardwerte für diese Einstellungen über Attribute übergeben. Wenn die Seite tatsächlich gerendert wird, werden die Stile, die auf der Grundlage dieser Einstellungen generiert werden, zumstandard_header_includes-Element hinzugefügt.