
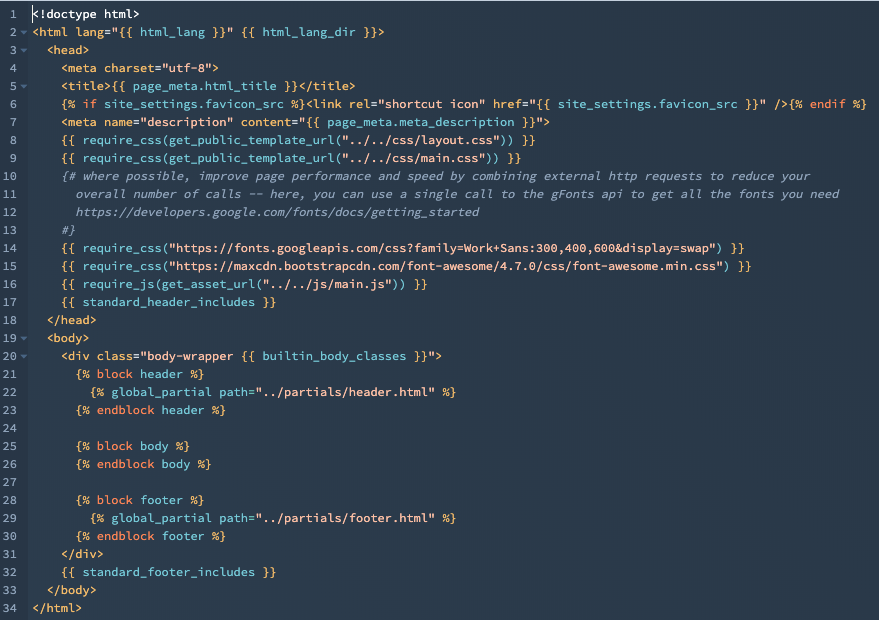
Die obige Vorlage ist die base.html-Vorlage, die in der CMS Hub-Boilerplate enthalten ist, die eine großartige Möglichkeit ist, mit der Entwicklung mit HubSpot zu beginnen.
Vertrautheit und Tools
Da es sich bei den HTML + HubL-Vorlagen um Code-Dateien handelt, können Sie diese mithilfe Ihrer bevorzugten Tools lokal bearbeiten. Es wird empfohlen, die Tools für lokale Entwicklung von HubSpot zu verwenden, damit Sie Dateien hochladen, abrufen, überwachen, erstellen und anderweitig sicher im Entwickler-Dateisystem sowie im Datei-Manager verwalten können. Das Erstellen von HTML + HubL-Vorlagen mit HubSpot ähnelt der Verwendung einer anderen Vorlagensprache, die Sie möglicherweise bereits verwendet haben. Der Hauptunterschied besteht darin, dass HubSpot seine ganz eigenen Vorstellungen hat, wie man Content-Autoren am besten ein optimales Erlebnis bietet, und dem Entwickler einen Großteil der Wartungs- und Performanceoptimierungsarbeit abnimmt. Wenn Sie beispielsweise die CSS-Datei für bestimmte Module auf eine Seite laden möchten, sollten Sie, statt<link rel="stylesheet" type="text/css" href="https://developers.hubspot.de/docstheme.css"> zu verwenden, das Stylesheet über css_assets in die meta.json-Datei des Moduls einfügen. Dies ermöglicht HubSpot, das CSS nur dann bedingt zu laden, wenn das Modul auf einer Seite vorhanden ist. Auf diese Weise wird die Menge an unnötigem geladenen CSS minimiert.
Erfahren Sie mehr über das Optimieren Ihres HubSpot-Entwicklungsworkflows.
Vorlagenannotationen
Vorlagenannotationen, die oben in einer Vorlage enthalten sind, konfigurieren wichtige Vorlageneinstellungen, z. B. den Vorlagentyp und ob er zum Erstellen neuer Inhalte verwendet werden kann. Vorlagenannotationen können während des Entwicklungsprozesses jederzeit geändert werden. Im Folgenden erfahren Sie mehr über verfügbare Vorlagenannotationen.| Annotation | Typ | Beschreibung |
|---|---|---|
templateType | Zeichenfolge | Gibt an, welcher Vorlagentyp eine Datei ist. Werte sind:
|
isAvailableForNewContent | Zeichenfolge | Gibt an, ob eine Vorlage bei der Erstellung von Inhalten zur Auswahl steht. Werte sind: true, false. Auf false festgelegte Vorlagen müssen die erforderlichen Variablen nicht enthalten. Vorlagen vom Typ page, die auf „false“ festgelegt sind, können ebenfalls als Standardteilvorlagen verwendet werden. |
enableDomainStylesheets | Zeichenfolge | Gibt an, ob die Vorlage Domain-Stylesheets laden soll. Die Werte umfassen: true, false. |
Label | Zeichenfolge | Benutzerfreundliche Beschreibung der Vorlage, die im Bildschirm für die Vorlagenauswahl angezeigt wird. Zum Beispiel: About Page, Homepage, Pricing. |
screenshotPath | Zeichenfolge | Der Screenshot, der angezeigt wird, wenn ein Content-Autor eine Vorlage auswählt. Anhand dieses Screenshots sollten Sie Ihre Vorlagen leicht unterscheiden können. |
Header- und Footer-Incudes
Bei HubSpot-Vorlagen müssen zwei Tags vorhanden sein, es sei denn, die Datei ist eine Teilvorlage. Die beiden Tags sind:{{ standard_header_includes }}– Wird verwendet, um auf intelligente Weise kombinierte und minifizierte erforderliche CSS-Dateien hinzuzufügen.{{ standard_footer_includes }}– Wird verwendet, um JavaScript auf intelligente Weise dynamisch am unteren Rand einer Seite hinzuzufügen, z. B. für das HubSpot-Tracking-Skript und Module.
Teilvorlagen
Teilvorlagen sind HTML + HubL-Dateien, die in andere Code-Dateien eingefügt werden können. Mit Teilvorlagen können Sie einen modulareren Ansatz verfolgen, indem Sie Markups zwischen mehreren Vorlagen teilen. Ein Header kann beispielsweise zu einer Teilvorlage gemacht werden, sodass Sie ihn einfach als Komponente einbinden können, ohne ihn erneut codieren zu müssen.Standardteilvorlagen
Eine Standardvorlage ist eine wiederverwendbare Vorlage oder Komponente, die Inhalte enthält, die auf einzelnen Seiten bearbeitet werden können. Dies ermöglicht es Content-Autoren, den Inhalt nach Bedarf zu ändern, im Gegensatz zu globalen Teilvorlagen, die immer Inhalte teilen. Beispielsweise würde der folgende Code das Seitenleistenmodul in eine andere Vorlagendatei ziehen. Standardteilvorlagen müssen die folgenden Annotationen oben in der Vorlagendatei enthalten:templateType: pageisAvailableForNewContent: false
Globale Teilvorlagen
Eine globale Teilvorlage ist ein Typ von globalem Inhalt, der in mehreren Vorlagen verwendet werden kann, wobei der Inhalt in allen Instanzen des Teils gemeinsam genutzt wird. Globale Teilvorlagen werden häufig für Header und Footer verwendet, was Sie beispielsweise im Header und Footer der CMS Hub-Boilerplate sehen können. Diese Teilvorlagen werden dann in der base.html-Datei mithilfe desglobal_partial-Tags aufgerufen.
Globale Teilvorlagen müssen die Annotation templateType: global_partial oben in der Datei enthalten.
Blöcke und Erweiterungen
Bei der Erstellung komplexer Vorlagen können Sie unterteilte Blöcke erstellen, die eine übergeordnete Vorlage erweitern. Sie können beispielsweise eine übergeordnete Vorlage erstellen, die die erforderlichenstandard_header_includes- und standard_footer_includes-Variablen enthält. Innerhalb dieser Vorlage definieren Sie einen eindeutigen Block unter Verwendung der folgenden Syntax, wobei body ein eindeutiger Name ist:
body-Block einfügen.