‘https://cdn2.hubspot.net/hubfs/53/5Cdocs/website-settings/blog-settings-screen-4.jpg’;
Website-Einstellungen sind ein einziger Ort, an dem verschiedene globale und systembasierte Inhaltseinstellungen für den Blog, die Navigation, die Seiten und die Designs Ihrer Website konfiguriert werden können. Navigieren Sie zu Einstellungen > Website und wählen Sie aus, für welchen Inhaltsbereich Sie auf Ihre Inhaltseinstellungen zugreifen möchten.
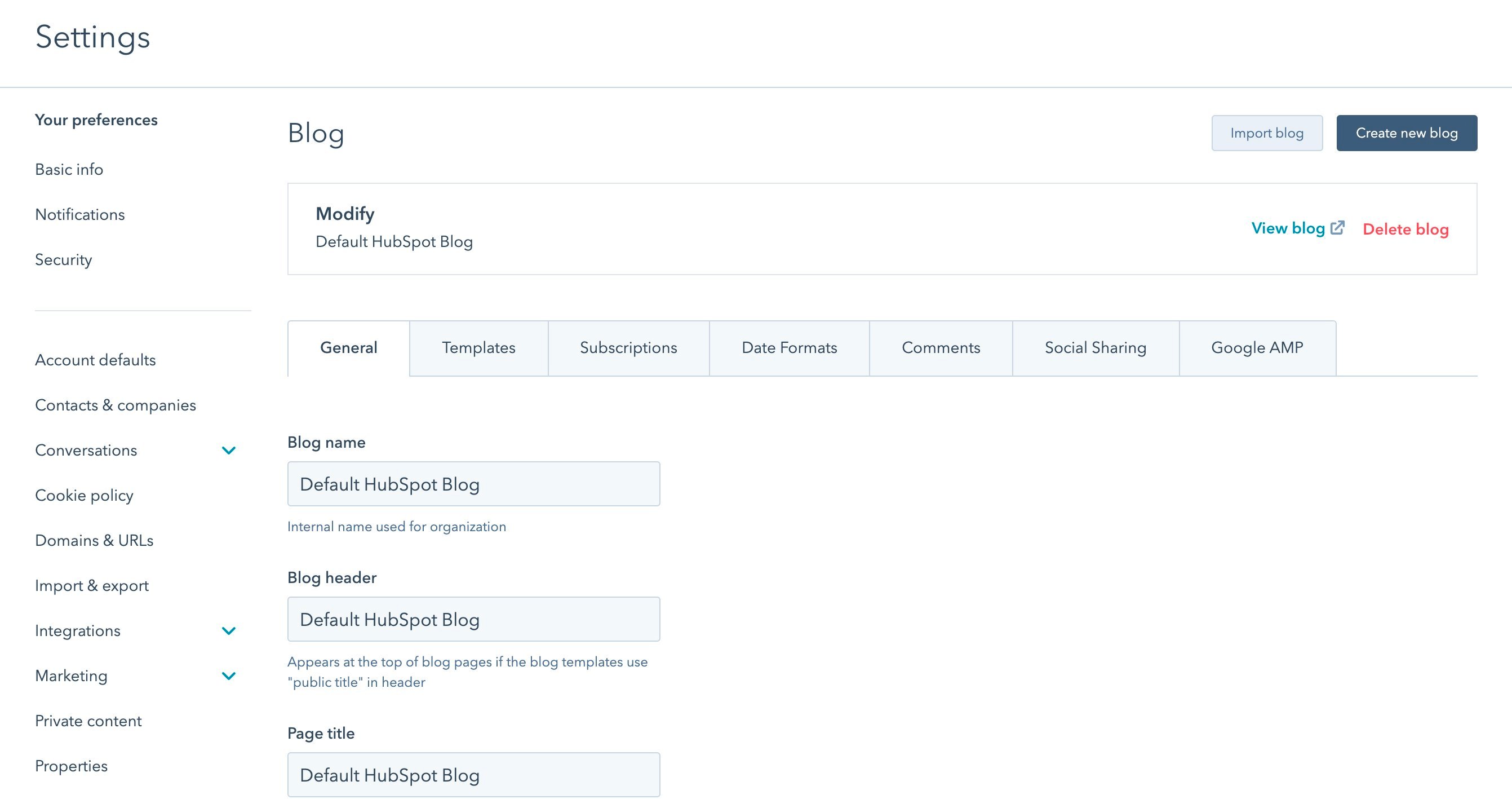
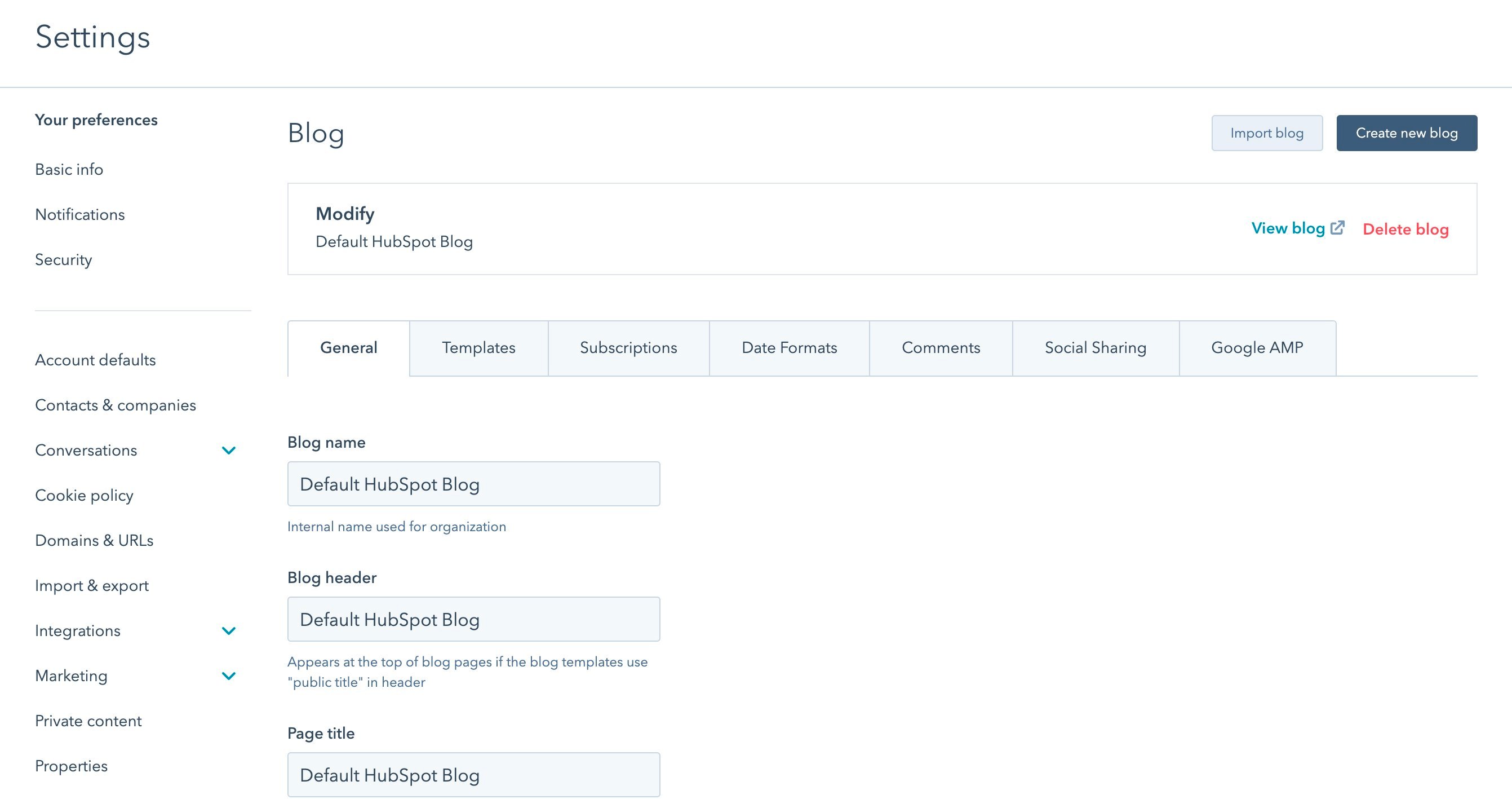
Blog-Einstellungen
In diesem Bereich steuern Sie die Inhaltseinstellungen für Ihre Websites-Blogs. Wenn Sie mehrere Blogs haben, können Sie über das Dropdown-Menü unter der Überschrift „Blog zum Ändern auswählen“ zwischen ihnen wechseln.

Registerkarte „Allgemein“
Blog-Name
Die HubL-Variablen {{ content.blog }} und {{ group.public_title }} rendern den hier festgelegten Namen.
Die HubL-Variable {{ group.header }} rendert den hier festgelegten Header.
Seitentitel
Die HubL-Variable {{ group.html_title }} rendert den hier festgelegten Titel.
Die HubL-Variable {{ group.description }} rendert die hier festgelegte Beschreibung. Diese Metabeschreibung wird auf Blog-Listing-Seiten verwendet.
Blog-Haupt-URL
Die Blog-Haupt-URL steht vor einzelnen Blogbeitrags-Slugs. Die HubL-Variable {{ group.absolute_url }} rendert die hier festgelegte URL.
Zielgruppenzugriff steuern
Über diese Einstellung können Sie den Zielgruppenzugriff auf einen gesamten Blog steuern. Mehr dazu hier.
Registerkarte „Vorlagen“
Aktuelle Vorlage
Dies ist die Vorlage, die für alle Blogbeiträge in einem bestimmten Blog verwendet wird. Die gleiche Vorlage wird standardmäßig auch für Blog-Listing-Seiten verwendet. Innerhalb des Beitragsinhaltsmoduls können unterschiedliche Inhalte für Listing-Seiten im Vergleich zu Beiträgen geschrieben werden.
Vorlage für Listing-Seiten (optional)
Diese Einstellung aktiviert eine andere Vorlage für Blog-Listing-Seiten als die für Blogbeiträge verwendete Vorlage.
Anzahl der Beiträge pro Listing-Seite
Dies bestimmt die Anzahl von Beitragselementen, die standardmäßig auf einer Blog-Listing-Seite angezeigt werden.
Sämtlicher dem Header-HTML für Blog-Listing-Seiten hinzugefügte Code wird über die {{ standard_header_includes }}-Variable zu allen Listing-Seiten hinzugefügt. Sämtlicher dem Header-HTML für Blogbeiträge hinzugefügte Code wird über die {{ standard_header_includes }}-Variable zu allen Blogbeiträgen hinzugefügt.
Sämtlicher dem Footer-HTML für Blog-Listing-Seiten hinzugefügte Code wird über die {{ standard_footer_includes }}-Variable zu allen Listing-Seiten hinzugefügt. Sämtlicher dem Footer-HTML für Blogbeiträge hinzugefügte Code wird über die {{ standard_footer_includes }}-Variable zu allen Blogbeiträgen hinzugefügt.
Registerkarte „Abonnements“
Benachrichtigungs-E-Mails für Blog-Abonnenten
Sofortige, tägliche, wöchentliche und monatliche Blog-Benachrichtigungs-E-Mails können über diese Einstellung aktiviert und bearbeitet werden. Diese E-Mails werden automatisch versendet, wenn neue Blogbeiträge im angegebenen Zeitraum veröffentlicht werden. Lesen Sie hier mehr.
Über diese Einstellung kann die Anzahl der Beitragselemente im Blog-RSS-Feed bestimmt werden. Es sind maximal 50 Beiträge möglich.
Sprache für Datumsangaben
Diese Einstellung bestimmt die Sprache der Monate und Tage, die in Datumsangaben von Blogs angezeigt werden.
Das hier festgelegte Format bestimmt die Reihenfolge und das Muster von Veröffentlichungsdaten in Blogs. Mithilfe von Local Data Markup Language ist es möglich, ein benutzerdefiniertes Datumsformat festzulegen.
Das hier festgelegte Format bestimmt die Reihenfolge und das Muster von Beiträgen nach Monat. Mithilfe von Local Data Markup Language ist es möglich, ein benutzerdefiniertes Datumsformat festzulegen.
Registerkarte „Kommentare“
Blog-Kommentare aktivieren oder deaktivieren
Über diese Einstellung können Blog-Kommentare aktiviert oder deaktiviert werden. Kommentare können eine Moderation erfordern oder einen festgelegten Zeitrahmen haben, nach dem Kommentare automatisch geschlossen werden.
Benachrichtigungen zu Blog-Kommentaren
Blog-Kommentare können über diese Einstellung E-Mail-Benachrichtigungen an bestimmte Benutzer auslösen.
Standard-X-Konto
Das hier angegebene Twitter-Konto wird für Twitter-Karten verwendet, wenn Inhalte auf Twitter geteilt werden.
Social-Media-Sharing-Buttons für Twitter, LinkedIn und Facebook können über diese Einstellung automatisch zu Blogbeiträgen hinzugefügt werden.
Registerkarte „Google AMP“
Bei Accelerated Mobile Pages (AMP) werden Ihre Inhalte sofort geladen. Lesen Sie hier mehr. Um Inhalte so schnell zu laden, ist ein vereinfachtes Seitenerlebnis erforderlich. AMP-Inhalte haben aus diesem Grund eine begrenzte Steuerung von Stilen
Google AMP aktivieren oder deaktivieren
Google AMP-formatierte Seiten können über diese Einstellung aktiviert werden. Dies umfasst Einstellungen für AMP-Logo, Schriftart und Farbe.
Um AMP-Inhalte bereitzustellen, sind vereinfachte Stile erforderlich. Legen Sie über diese Einstellungen AMP-spezifische Stile für das Logo, die Header-Formatierung, die Schriftarten und die Farben fest.
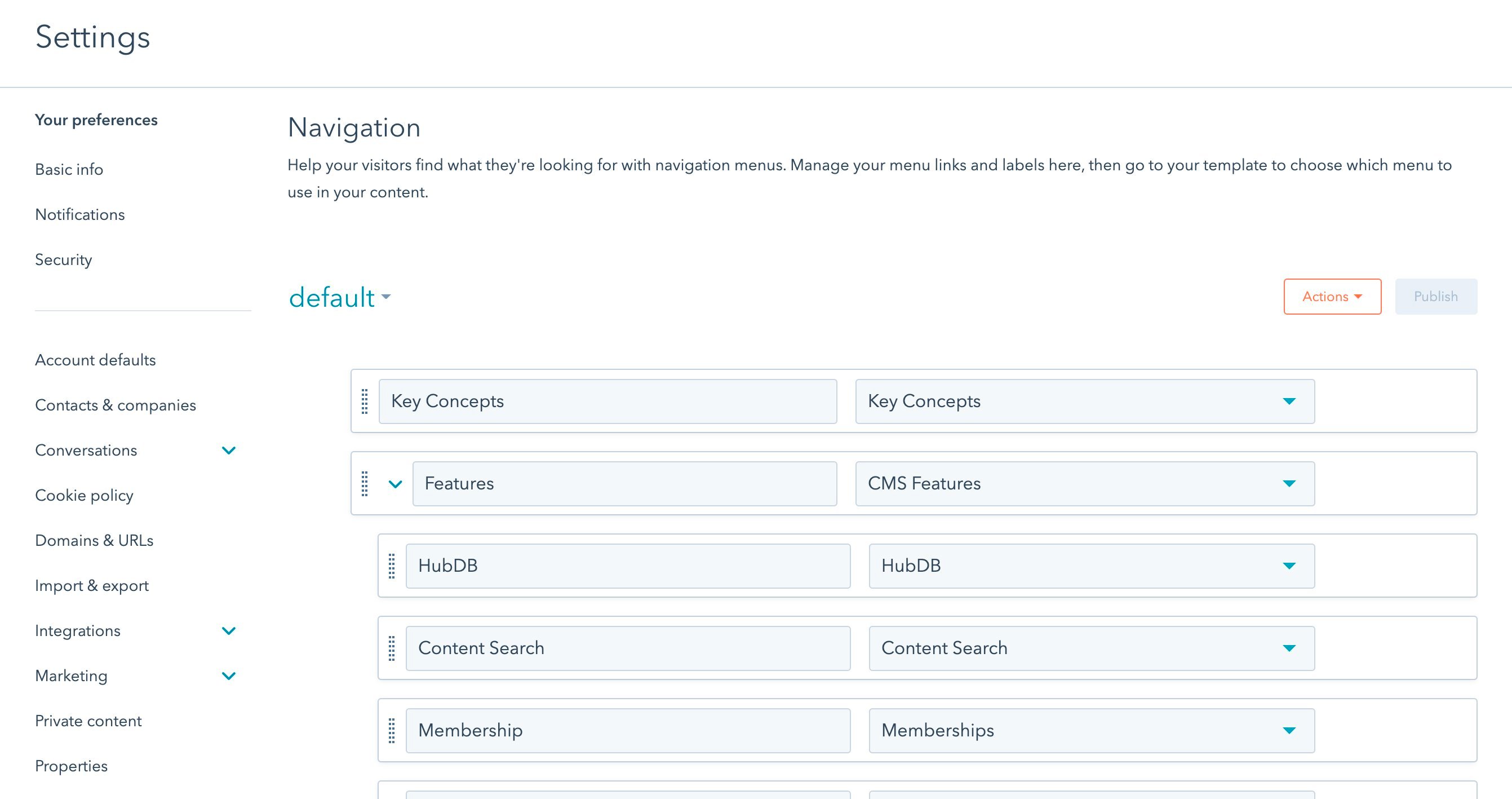
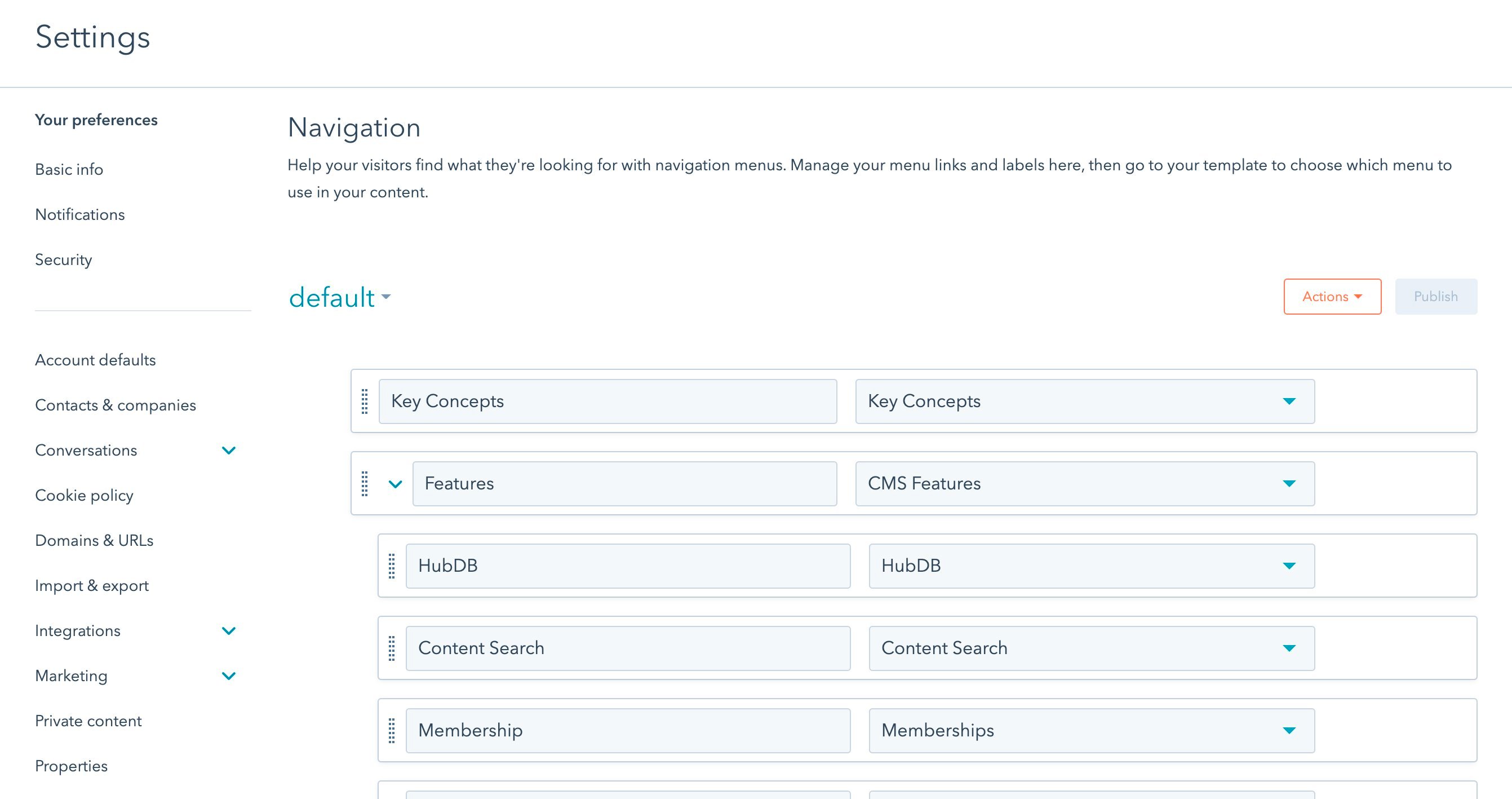
Navigationseinstellungen
Sie können Ihre Menü-Links und Labels in diesem Bereich verwalten. Sie können zwischen den Menüs, die Sie konfigurieren möchten, wechseln, indem Sie das Dropdown-Menü und das gewünschte Menü auswählen. Erfahren Sie hier mehr über das Einrichten von Navigationsmenüs für Ihre Websites.

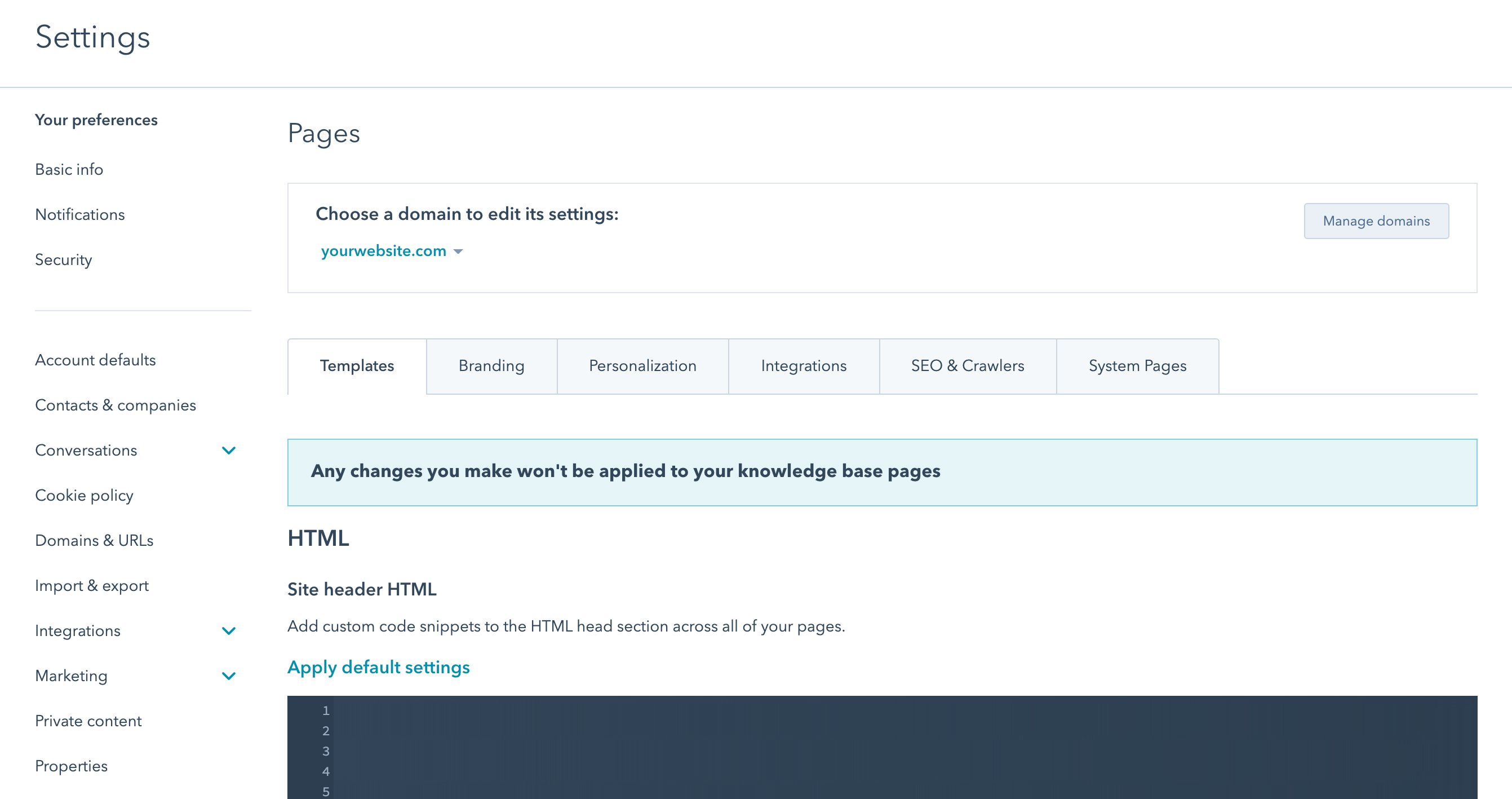
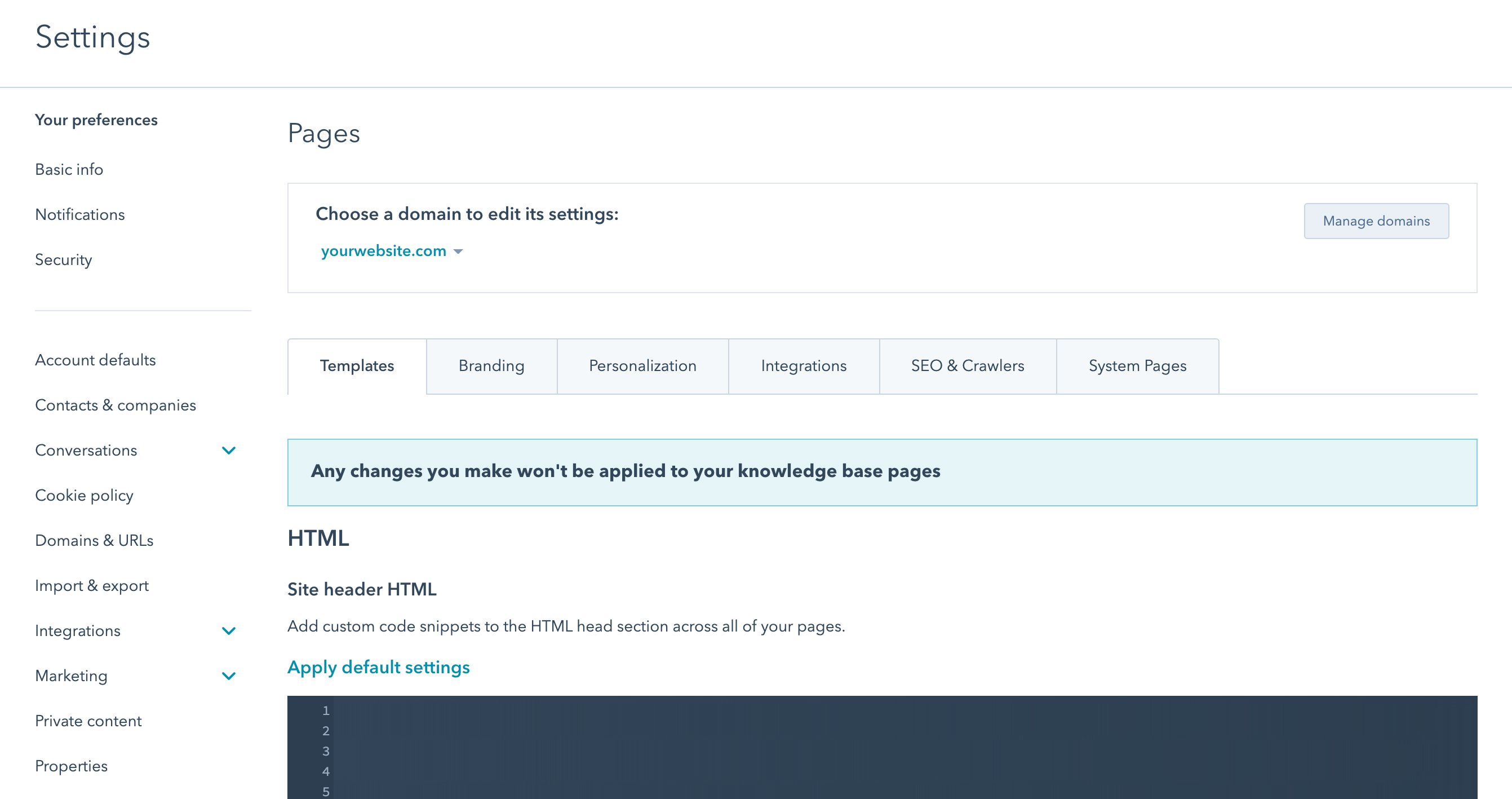
Seiteneinstellungen
Die Einstellungen werden nach Domains aufgeschlüsselt und es können Standardwerte für alle Domains festgelegt werden. Die “Default für alle domains”-Einstellungen wird angezeigt, wenn Sie zu den Seiteneinstellungen navigieren. Es gibt einen Schalter am oberen Bildschirmrand, um die Einstellungen für bestimmte Subdomains anzuzeigen und zu ändern. Einstellungen, die auf bestimmte Subdomains angewendet werden, überschreiben die Standardeinstellungen für alle Domains.
Nur Benutzer mit der Marketingberechtigung „Website-Einstellungen bearbeiten“ können auf die Content-Einstellungen zugreifen und diese bearbeiten.

Registerkarte „Vorlagen“
Sämtlicher in das Website-Header-HTML-Feld in den Seiteneinstellungen hinzugefügte Code wird in die {{ standard_header_includes }}-Variable aufgenommen.
Sämtlicher in das Website-Footer-HTML-Feld in den Seiteneinstellungen hinzugefügte Code wird in die {{ standard_footer_includes }}-Variable aufgenommen. In der Regel ist dies ein guter Ort für das Hinzufügen von Tracking-Codes und anderen Skripten, die für die Funktionsweise und ein ansprechendes Erscheinungsbild Ihrer Website „nicht wesentlich“ sind. Auf diese Weise wirkt sich dies nicht negativ auf Ihre Vorlagen oder Seiten aus.
jQuery
Sie können das Laden der jQuery-Version auf Ihrer Seite über Seiteneinstellungen ändern.
Sie können über diese Einstellung auch festlegen, dass jQuery von Ihrem Footer geladen wird. Durch Anhängen von ?hsMoveJQueryToFooter=True an Ihre Seiten-URL können Sie diese Änderung testen und so sicherstellen, dass sie das Erscheinungsbild Ihrer Website nicht negativ beeinflusst.
Die Option zum Deaktivieren von jQuery befindet sich ebenfalls in den Seiteneinstellungen.
Registerkarte „Branding“
Das hier für jede Domain festgelegte Logo-Bild wird automatisch im Standard-Modul „Logo“ verwendet.
Favicon
Logo (ALT-Text, Maße, Link)
Ihre Favicon-Bildquellen-URL kann aus dem site_settings-Dictionary abgerufen und in Ihren Code-Dateien verwendet werden:
{% if site_settings.favicon_src %}<link rel="icon" href="{{ site_settings.favicon_src }}" />{% endif %}
Registerkarte „Personalisierung“
Standardeinstellungen für Kontakte und Unternehmen
Dies sind die Standardwerte, die für Personalisierungstoken auf Seiten verwendet werden, wenn der Besucher unbekannt ist.
Registerkarte „Integrationen“
JS-Integrationen
Aktivieren Sie JS-Integrationen (wie Google Analytics oder AdRoll) für alle Domains oder wählen Sie hier Domains aus. Wenn Sie andere Tracking-Skripts oder Google Tag Manager anstelle von Google Analytics verwenden, sollte dieser Code zum Website-Footer-HTML hinzugefügt werden.
Registerkarte „SEO & Crawler“
Kanonische URLs
Wählen Sie hier Ihre standardmäßige Kanonisierungseinstellung für einzelne Seiten und Beiträge sowie Listing-Seiten aus.
Hosting-Domain für den Standard-Datei-Manager
Dies steuert die Domain, unter der Elemente vom Datei-Manager scheinbar gehostet werden.
Robots.txt
Ändern Sie Ihre Datei „robots.txt“ für jede Domain hier.
Registerkarte „Systemseiten“
Für mehrere Systemseiten können Sie Ihre Vorlagen in den Seiteneinstellungen auswählen. Für diese Seiten existiert kein Seiten-Editor, sondern nur Vorlagen im Design-Manager, die mit dem Vorlagentyp „System“ erstellt werden. Bitte beachten*: E-Mail-Einstellungen und Abonnementvorlagen befinden sich in den E-Mail-Einstellungen, nicht in den Seiteneinstellungen.*
404- und 500-Fehlerseiten
Dies sind die Seiten, die für 404- oder 500-Statuscodes zurückgegeben werden. Wenn Sie eine neue Vorlage erstellen, wählen Sie im Design-Manager den Vorlagentyp „Fehlerseite“ aus, um eine Vorlage für diese Systemseiten zur Verfügung zu stellen.
Seite mit Aufforderung zur Passworteingabe
Dies ist die Seite, die für passwortgeschützte Seiten zurückgegeben wird, wenn ein Besucher aufgefordert wird, ein Passwort einzugeben. Wenn Sie eine neue Vorlage erstellen, wählen Sie im Design-Manager den Vorlagentyp „Seite mit Aufforderung zur Passworteingabe“, um eine Vorlage für diese Art von Systemseite verfügbar zu machen.
URL der Suchergebnisseite
Dies ist die Seite, die Suchergebnisse für die Abfragen auflistet, die in das HubSpot-Modul für die Website-Suche eingegeben wurden. Lesen Sie hier mehr darüber, wie Sie Ihre Suche anpassen können. Wenn Sie eine neue Vorlage erstellen, wählen Sie im Design-Manager den Vorlagentyp „Suchergebnisseite“, um eine Vorlage für diese Art von Systemseite verfügbar zu machen. Sie können auch Ihre Suchergebnisseiten-URL in den Seiteneinstellungen festlegen.
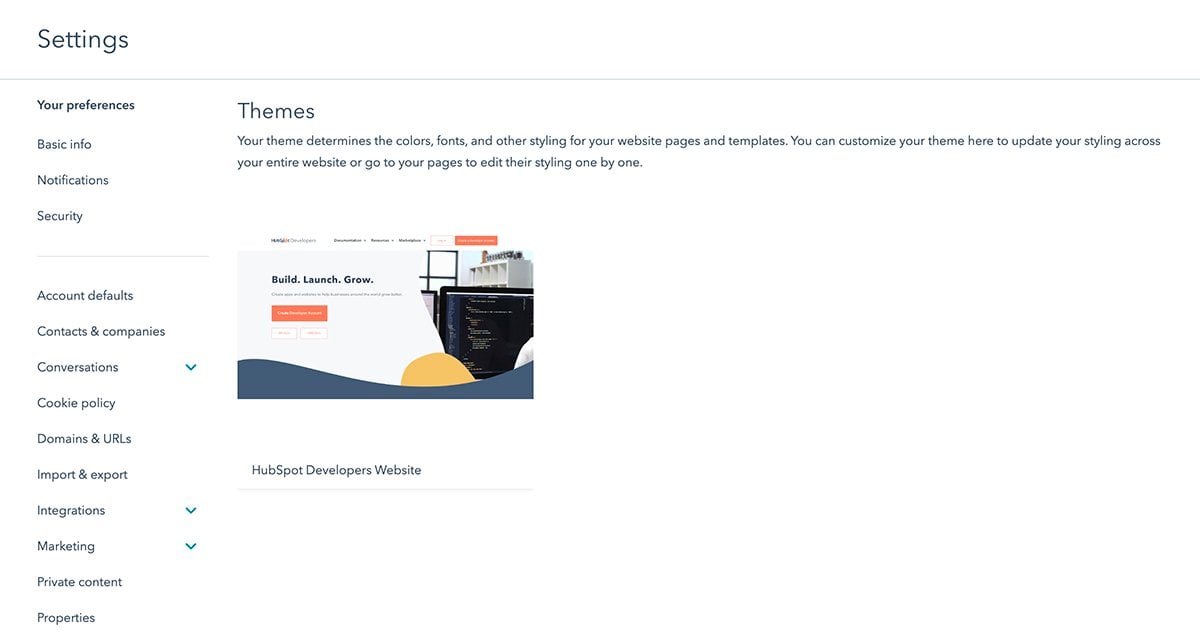
Designeinstellungen
Hier finden Sie alle Designs, die zu Ihrer Website hinzugefügt wurden. Sie können in den Design-Editor gehen, indem Sie auf eines der auf Ihrer Website verfügbaren Designs klicken.

Last modified on January 26, 2026