‘https://cdn2.hubspot.net/hubfs/53/fatal%20error%20-%20CMS%20CLI.png’;
Das Debuggen von Code und das Verständnis dafür, wo und wie Fehler angezeigt werden können, ist ein wichtiger Teil der Entwicklung mit dem CMS von HubSpot. Es gibt eine Reihe von Tools, die Sie verwenden können, um die Effizienz beim Erstellen und Deguggen zu erhöhen und um sicherzustellen, dass Ihre Website beim Weiterentwickeln optimiert wird.
Fehler
Das CMS-Entwicklerdateisystem von HubSpot bietet viele Formen der Validierung, um sicherzustellen, dass Ihre Vorlagen und Module auf den Seiten korrekt dargestellt werden.
Schwerwiegende Fehler
Schwerwiegende Fehler sind Fehler, die das erfolgreiche Rendern einer Seite verhindern würden. Um sicherzustellen, dass Live-Inhalte korrekt wiedergegeben werden, verhindert das CMS von HubSpot die Veröffentlichung von Vorlagen, die schwerwiegende Fehler aufweisen. Ein Beispiel für einen schwerwiegenden Fehler wäre das Fehlen erforderlicher HubL-Variablen, wie standard_header_includes. Dies führt zu Fehlern beim Entwickeln im Design-Manager oder beim Hochladen von Dateien über das CMS CLI. Die VS-Code-Erweiterung unterstützt HubL-Linting und kann die schwerwiegenden Fehler im Kontext anzeigen, bevor die Datei hochgeladen wird.

 Schwerwiegende Fehler müssen behoben werden, um Dateien zu veröffentlichen.
Schwerwiegende Fehler müssen behoben werden, um Dateien zu veröffentlichen.
Warnungen
Warnungen sind Fehler oder Probleme, die die Veröffentlichung von Dateien nicht verhindern. Warnungen sind oft Vorschläge zur Syntax oder zu möglichen Problemen, die ein Entwickler übersehen könnte. Die VS-Code-Erweiterung unterstützt HubL-Linting und kann die die Warnungen im Kontext anzeigen, bevor die Datei hochgeladen wird. Wenn Sie z. B. versuchen, eine Datei einzubinden, die nicht existiert, wird eine Warnung ausgegeben, um den Entwickler zu warnen.
 Warnungen können die Veröffentlichung von Dateien nicht verhindern, es wird jedoch empfohlen, Warnungen zu untersuchen.
Warnungen können die Veröffentlichung von Dateien nicht verhindern, es wird jedoch empfohlen, Warnungen zu untersuchen.
Debug-Modus auf Live-Seiten
Sie können den Debug-Modus auf einer Live-Seite aktivieren, indem Sie die Seite mit einer ?hsDebug=true-Abfragezeichenfolge in der URL laden.
Beim Laden einer Live-Seite mit dieser Abfragezeichenfolge wird die Seite gerendert:
- mit nicht minimierten Dateien.
- mit nicht kombinierten CSS-Dateien (einzelne CSS-Dateien werden bedient).
- ohne Zwischenspeichern von Dateien.
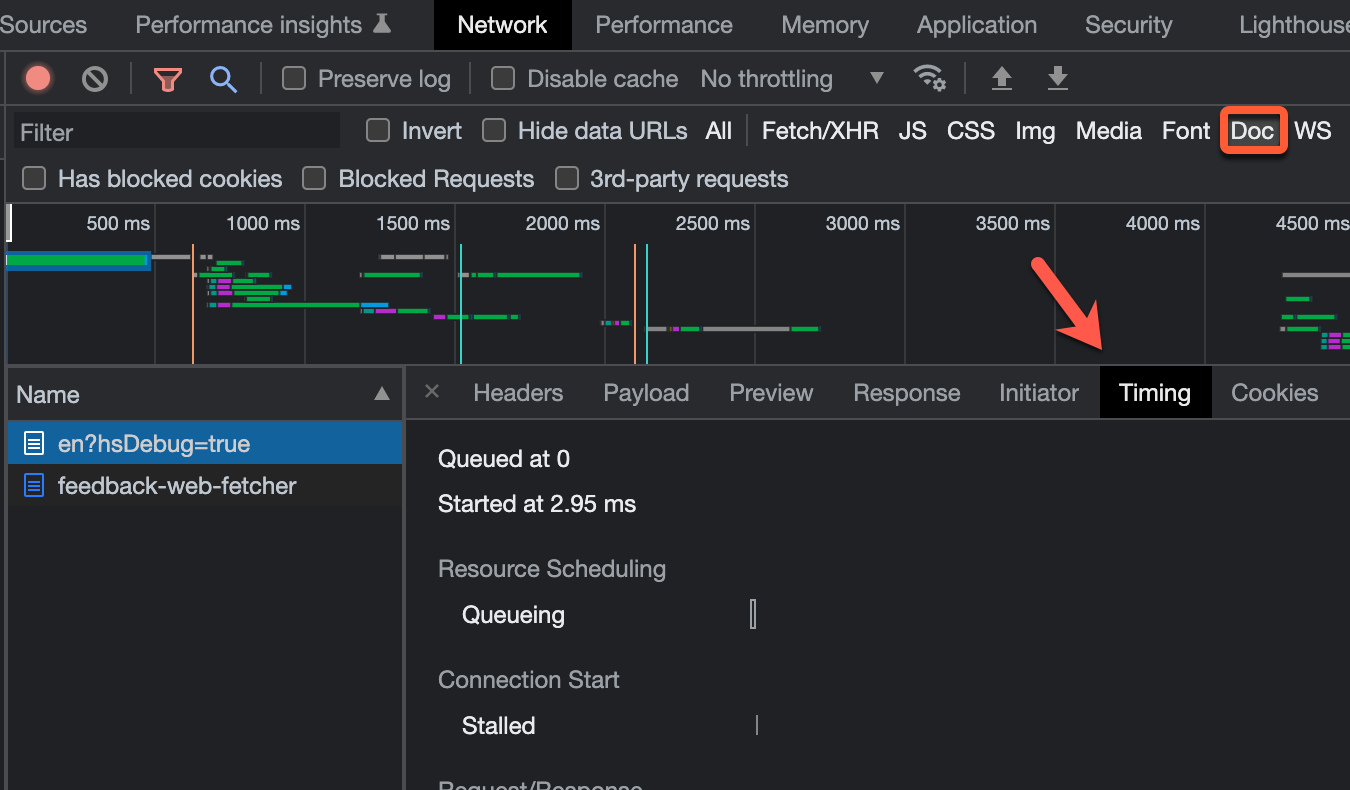
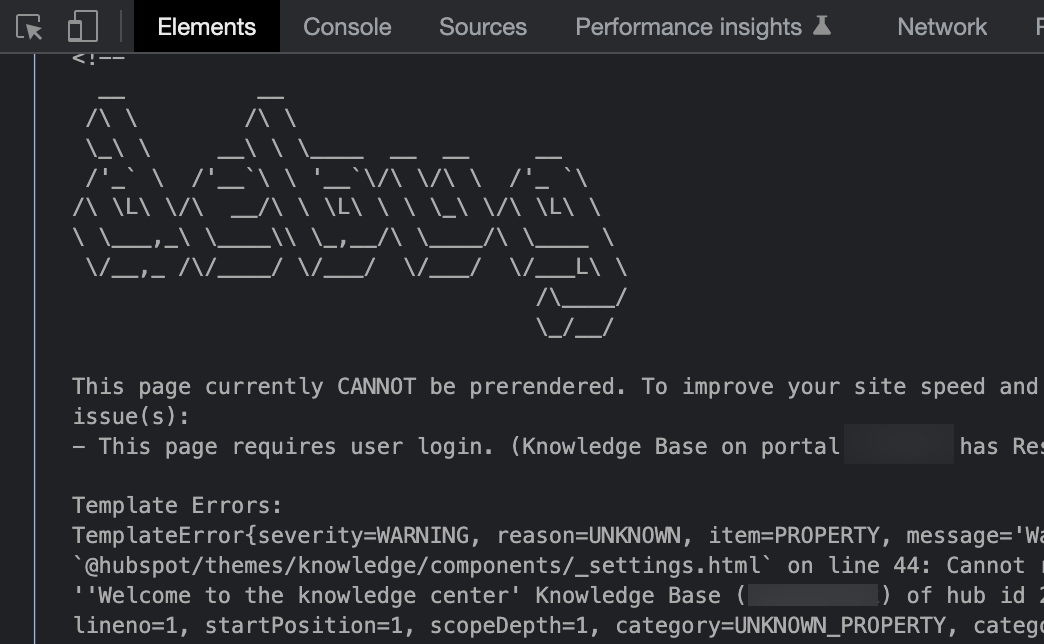
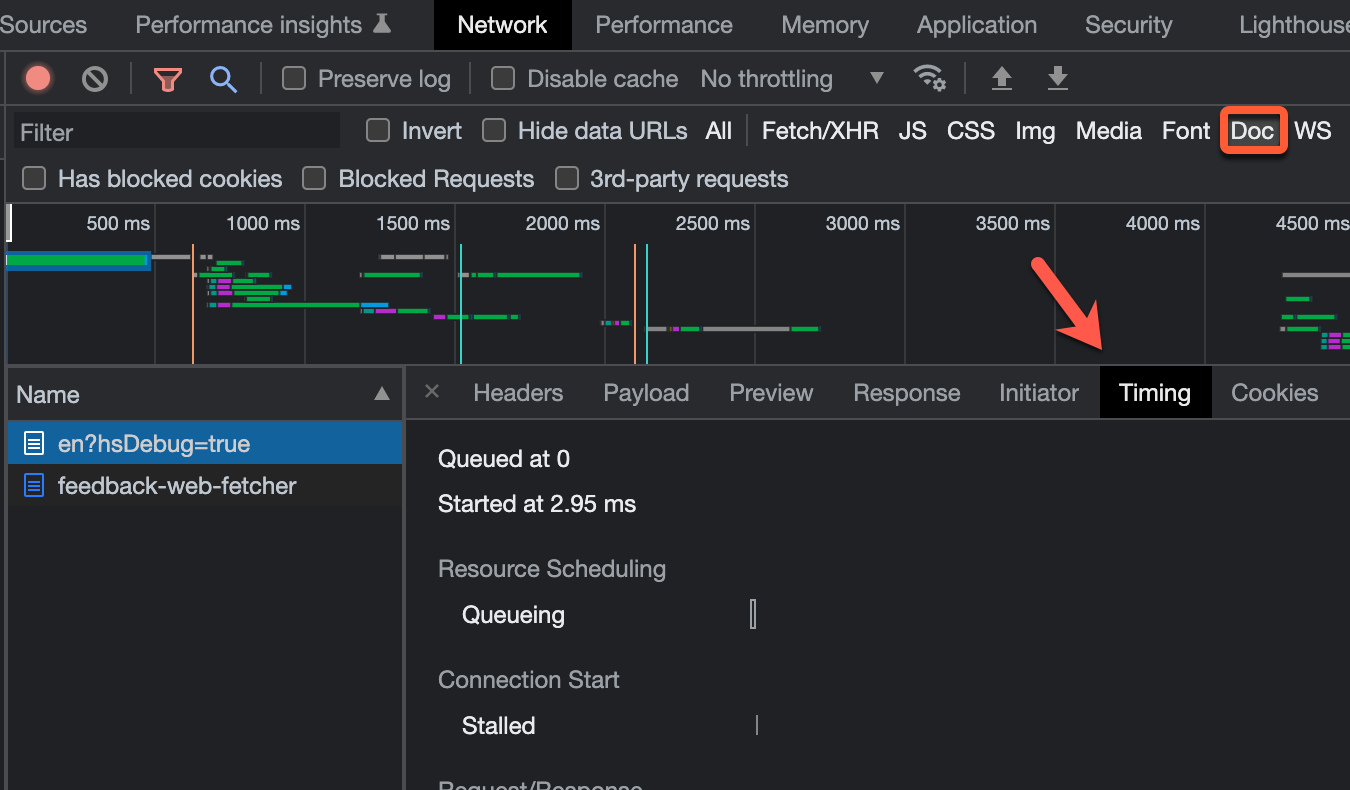
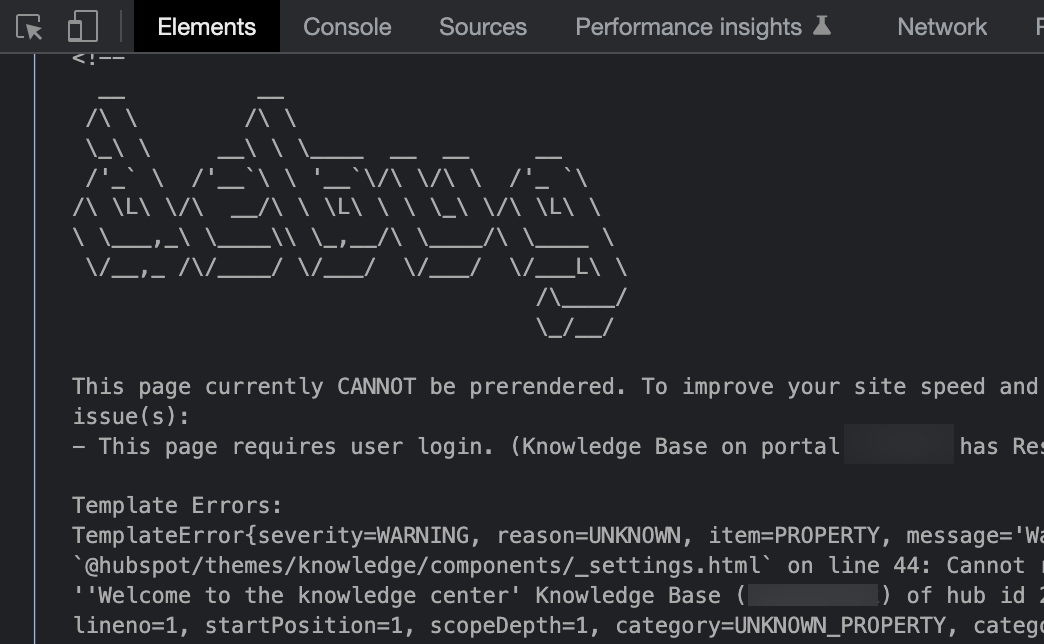
Wenn Sie eine Seite mit ?hsDebug=true laden, werden außerdem Debugging-Informationen am Ende des Seitenquellcodes hinzugefügt, einschließlich:
- Ob die Seite vorgerendert werden kann, und die Gründe, warum sie nicht vorgerendert werden kann.
- Eine Aufschlüsselung des Timings der Rendering-Anfrage, die hilfreich sein kann, um zu wissen, welche Seitenkomponenten länger dauern. Diese Aufschlüsselung wird auch der Registerkarte „Timing“ in der Entwicklerkonsole Ihres Browsers unter Doc-Anfragen hinzugefügt.

- Fehler und Warnungen, wie HubL-Funktionseinschränkungen oder fehlende Dateien.

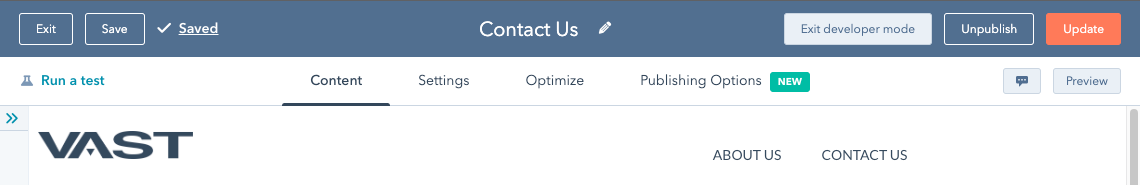
Entwickler-Modus im Seiten-Editor
Sie können den Seiten-Editor in HubSpot auch mit der Abfragezeichenfolge laden, um Entwicklerfunktionen zu aktivieren, z. B. Abschnitte als HubL kopieren und die Möglichkeit, bestimmte Module im Design-Manager über den Seiten-Editor öffnen zu können.
- Fügen Sie im Seiten-Editor den folgenden Parameter zur URL hinzu und drücken Sie dann die Eingabetaste:
?developerMode=true
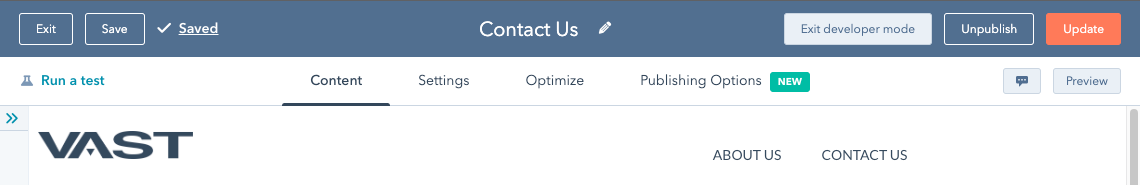
- Wenn die Seite neu geladen wird, befinden Sie sich jetzt im Entwicklermodus. Sie können den Entwicklermodus jederzeit beenden, indem Sie oben rechts auf „Entwicklermodus beenden“ klicken.
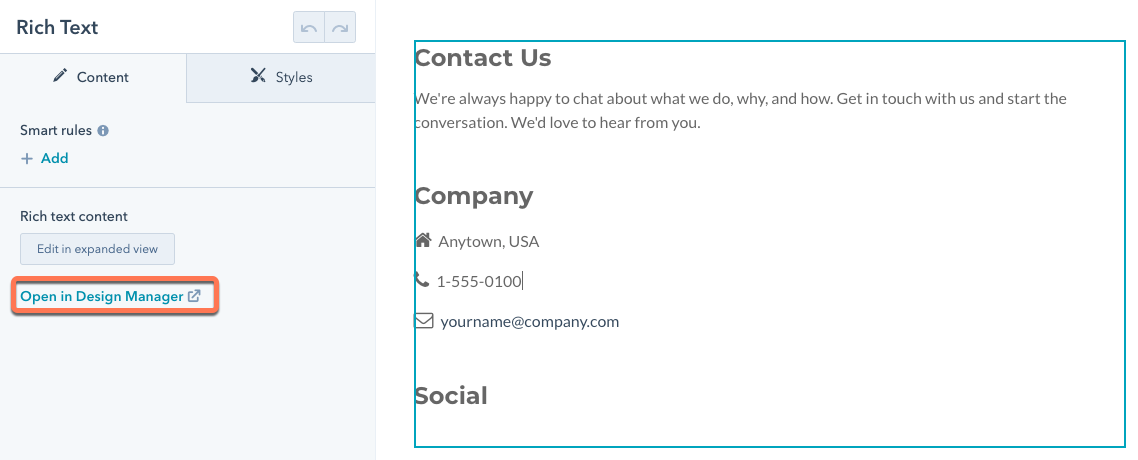
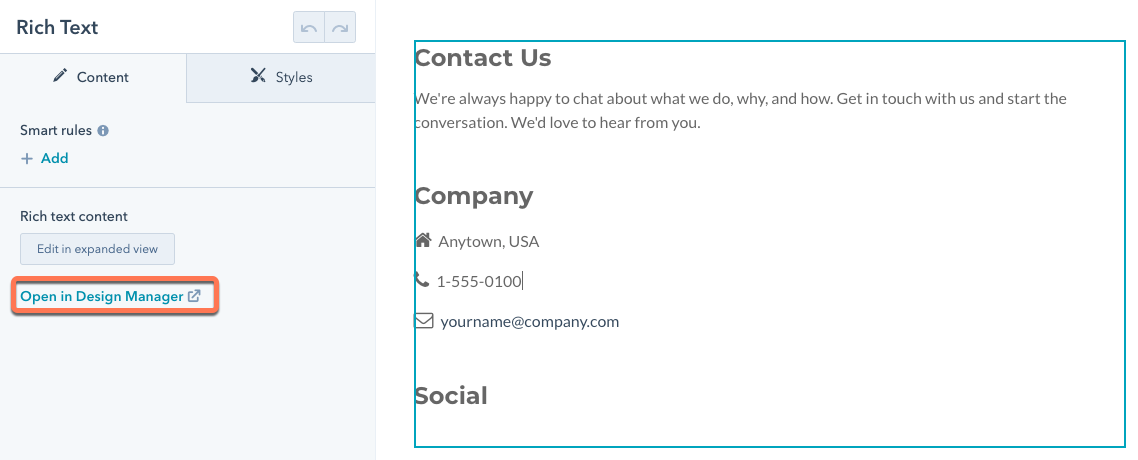
 Während Sie sich im Entwicklermodus befinden, können Sie zum Code für ein bestimmtes Modul gehen, indem Sie auf das zugehörige Modul klicken und dann im Seitenleisten-Editor auf „Im Design-Manager öffnen“ klicken.
Während Sie sich im Entwicklermodus befinden, können Sie zum Code für ein bestimmtes Modul gehen, indem Sie auf das zugehörige Modul klicken und dann im Seitenleisten-Editor auf „Im Design-Manager öffnen“ klicken.
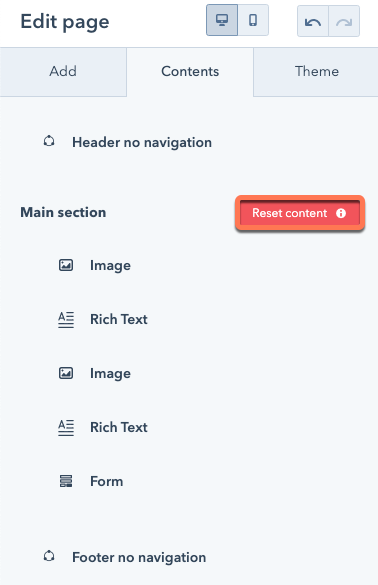
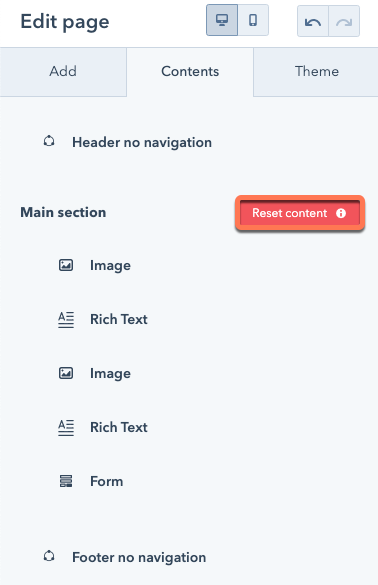
 Sie können auch alle unveröffentlichten Änderungen auf den Standardinhalt der Vorlage zurücksetzen:
Sie können auch alle unveröffentlichten Änderungen auf den Standardinhalt der Vorlage zurücksetzen:
- Klicken Sie auf die Registerkarte „Inhalt“.
- Klicken Sie rechts neben dem Vorlagennamen auf „Content zurücksetzen“.

- Klicken Sie im Dialogfeld auf „Ja, zurücksetzen“.
HubL-Ausgabe anzeigen
Innerhalb des Design-Managers haben Code-Dateien den Schalter „Ausgabe anzeigen“, der einen zweiten Code-Editor-Bereich mit einem konvertierten Code der Datei, die Sie betrachten, öffnet. Dies ist hilfreich, um zu sehen, wie Ihr HubL-Code in CSS, HTML oder JavaScript konvertiert wird, anstatt die Live-Seiten, in denen die Datei enthalten ist, neu zu laden. Es ist auch ein hilfreiches Tool, um neue Funktionen von HubL zu erkunden oder die Grundlagen von HubL zu erlernen, da Sie leicht sehen können, was Ihre HubL-Eingabe ausgeben wird.

|pprint-HubL-Filter
Der HubL-Filter |pprint kann für HubL-Variablen verwendet werden, um wertvolle Debugging-Informationen zu drucken. Sie gibt den Typ der HubL-Variable aus, was nützlich sein kann, um zu verstehen, mit welchen Ausdrücken, Filtern, Operatoren oder Funktionen sie verwendet werden kann.
Zum Beispiel gibt {%{{ local_dt }}endraw %} 2020-02-21 12:52:20 aus. Wenn wir diese Variable als pretty print liefern, können wir sehen, dass der Wert ein Datum ist: (PyishDate: 2020-02-21 12:52:20). Das bedeutet, dass wir HubL-Filter verwenden können, die Datumsobjekte bearbeiten oder formatieren, z. B. den HubL-Filter |datetimeformat.
{{ local_dt }}
{{ local_dt|pprint }}
{{ local_dt|datetimeformat('%B %e, %Y') }}
2020-02-21 12:55:13 (PyishDate: 2020-02-21 12:55:13) February 21, 2020
Entwicklerinfo
Die Entwicklerinformation für eine Seite ist der Kontext aller Daten, die verfügbar sind, wenn eine Seite gerendert wird. Dieser Rendering-Kontext ist überall über HubL zugänglich. Um auf die Entwicklerinformationen für eine Seite zuzugreifen, wählen Sie das HubSpot-Symbol in der oberen rechten Ecke der Live-Seiten und dann „Entwicklerinfo“.
 Dadurch wird eine neue Registerkarte geöffnet, die den Rendering-Kontext für eine bestimmte Seite in Form von JSON zurückgibt. Es wird empfohlen, einen JSON-Formatter in Ihrem Browser zu installieren, um die Entwicklerinformationen leichter lesen zu können, z. B. diese Chrome-Erweiterung eines JSON-Formatter. Obwohl viele der im Seitenkontext enthaltenen Informationen für interne Zwecke bestimmt sind, kann dieses Tool nützlich sein, um zu sehen, welche Daten bei der Erstellung von Vorlagen über HubL verfügbar sind.
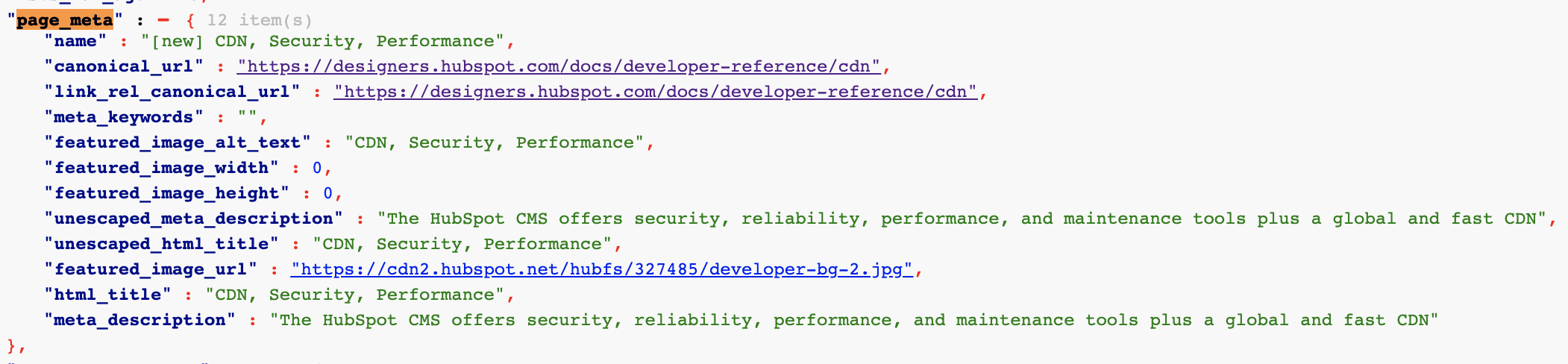
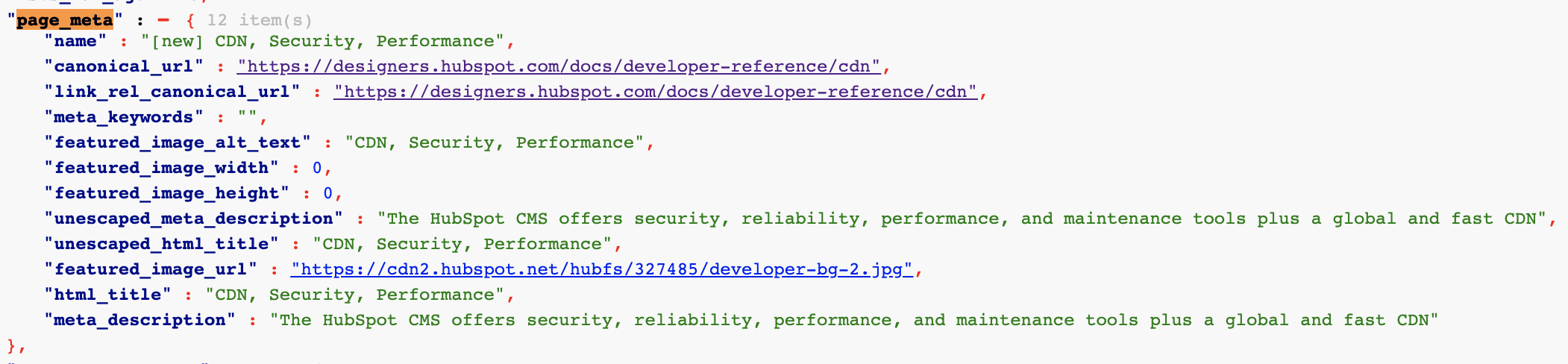
Das folgende Bild zeigt zum Beispiel die Entwicklerinformationen für https://desigers.hubspot.com/docs/developer-reference/cdn.
Dadurch wird eine neue Registerkarte geöffnet, die den Rendering-Kontext für eine bestimmte Seite in Form von JSON zurückgibt. Es wird empfohlen, einen JSON-Formatter in Ihrem Browser zu installieren, um die Entwicklerinformationen leichter lesen zu können, z. B. diese Chrome-Erweiterung eines JSON-Formatter. Obwohl viele der im Seitenkontext enthaltenen Informationen für interne Zwecke bestimmt sind, kann dieses Tool nützlich sein, um zu sehen, welche Daten bei der Erstellung von Vorlagen über HubL verfügbar sind.
Das folgende Bild zeigt zum Beispiel die Entwicklerinformationen für https://desigers.hubspot.com/docs/developer-reference/cdn.
 Die Werte dieser Daten werden auf der Registerkarte „Einstellungen“ des Content-Editors festgelegt:
Die Werte dieser Daten werden auf der Registerkarte „Einstellungen“ des Content-Editors festgelegt:
 Die Werte sind dann über HubL zum Rendern auf Seiten zugänglich. Um den Titel und die Meta-Beschreibung in einer Basisvorlage zu drucken, würden Sie den folgenden HubL-Code verwenden.
Die Werte sind dann über HubL zum Rendern auf Seiten zugänglich. Um den Titel und die Meta-Beschreibung in einer Basisvorlage zu drucken, würden Sie den folgenden HubL-Code verwenden.
<title>{{ page_meta.html_title }}</title>
<meta name="description" content="{{ page_meta.meta_description }}">
Verbesserung der Website-Geschwindigkeit
Beim Optimieren und Testen der Website-Geschwindigkeit spielen viele Faktoren eine Rolle. Tools und Tipps zur Optimierung der Geschwindigkeit Ihrer Website finden Sie in unserem Leitfaden.
Last modified on January 26, 2026

 Schwerwiegende Fehler müssen behoben werden, um Dateien zu veröffentlichen.
Schwerwiegende Fehler müssen behoben werden, um Dateien zu veröffentlichen.
 Warnungen können die Veröffentlichung von Dateien nicht verhindern, es wird jedoch empfohlen, Warnungen zu untersuchen.
Warnungen können die Veröffentlichung von Dateien nicht verhindern, es wird jedoch empfohlen, Warnungen zu untersuchen.


 Während Sie sich im Entwicklermodus befinden, können Sie zum Code für ein bestimmtes Modul gehen, indem Sie auf das zugehörige Modul klicken und dann im Seitenleisten-Editor auf „Im Design-Manager öffnen“ klicken.
Während Sie sich im Entwicklermodus befinden, können Sie zum Code für ein bestimmtes Modul gehen, indem Sie auf das zugehörige Modul klicken und dann im Seitenleisten-Editor auf „Im Design-Manager öffnen“ klicken.
 Sie können auch alle unveröffentlichten Änderungen auf den Standardinhalt der Vorlage zurücksetzen:
Sie können auch alle unveröffentlichten Änderungen auf den Standardinhalt der Vorlage zurücksetzen:


 Dadurch wird eine neue Registerkarte geöffnet, die den Rendering-Kontext für eine bestimmte Seite in Form von JSON zurückgibt. Es wird empfohlen, einen JSON-Formatter in Ihrem Browser zu installieren, um die Entwicklerinformationen leichter lesen zu können, z. B. diese Chrome-Erweiterung eines JSON-Formatter. Obwohl viele der im Seitenkontext enthaltenen Informationen für interne Zwecke bestimmt sind, kann dieses Tool nützlich sein, um zu sehen, welche Daten bei der Erstellung von Vorlagen über HubL verfügbar sind.
Das folgende Bild zeigt zum Beispiel die Entwicklerinformationen für https://desigers.hubspot.com/docs/developer-reference/cdn.
Dadurch wird eine neue Registerkarte geöffnet, die den Rendering-Kontext für eine bestimmte Seite in Form von JSON zurückgibt. Es wird empfohlen, einen JSON-Formatter in Ihrem Browser zu installieren, um die Entwicklerinformationen leichter lesen zu können, z. B. diese Chrome-Erweiterung eines JSON-Formatter. Obwohl viele der im Seitenkontext enthaltenen Informationen für interne Zwecke bestimmt sind, kann dieses Tool nützlich sein, um zu sehen, welche Daten bei der Erstellung von Vorlagen über HubL verfügbar sind.
Das folgende Bild zeigt zum Beispiel die Entwicklerinformationen für https://desigers.hubspot.com/docs/developer-reference/cdn.
 Die Werte dieser Daten werden auf der Registerkarte „Einstellungen“ des Content-Editors festgelegt:
Die Werte dieser Daten werden auf der Registerkarte „Einstellungen“ des Content-Editors festgelegt:
 Die Werte sind dann über HubL zum Rendern auf Seiten zugänglich. Um den Titel und die Meta-Beschreibung in einer Basisvorlage zu drucken, würden Sie den folgenden HubL-Code verwenden.
Die Werte sind dann über HubL zum Rendern auf Seiten zugänglich. Um den Titel und die Meta-Beschreibung in einer Basisvorlage zu drucken, würden Sie den folgenden HubL-Code verwenden.