HubSpot CMS verfügt über eine integrierte Suchfunktion, die es Ihren Besuchern ermöglicht, die gesuchten Inhalte leicht zu finden. Ihr gesamter HubSpot-Inhalt wird automatisch in der HubSpot-eigenen Suchmaschine indexiert, sodass Sie kein Drittanbieter-Suchtool für Ihre Website einrichten müssen.
Suchen nach Inhalt
Die Suchmaschine ist über die Website-Suche-API zugänglich. Diese API unterstützt zahlreiche Filteroptionen, die es Ihnen ermöglichen, eine sehr individuelle und leistungsstarke Suche auf Ihrer Website zu erstellen. Wenn Sie z. B. eine Suche in Ihren Blog integrieren möchten, können Sie nach type=BLOG_POST suchen, damit nur Blog-Beiträge zurückgegeben werden. Wenn Sie die Suche in die spanische Version Ihrer Website integrieren möchten, könnten Sie language=es abfragen, um nur spanische Seiten zurückzugeben.
Die API gibt JSON zurück, der mit JavaScript geparst werden kann, um die Ergebnisse auf Ihrer Website anzuzeigen. Bei allen Inhaltstypen werden die Domain, der Titel, die URL und die Sprache der Seite zurückgegeben. Die zurückgegebene Beschreibung ist eine Textprobe aus dem Inhalt, die dem Suchbegriff am besten entspricht. Ein <span class="hs-search-highlight hs-highlight-html">-Element umschließt perfekt passenden Text und ermöglicht es Ihnen, passenden Text mit CSS hervorzuheben.
Je nach Art des gesuchten Inhalts liefern die Ergebnisse leicht unterschiedliche Informationen, sodass Sie die Ergebnisse für einzelne Inhaltstypen unterschiedlich anzeigen können. Bei Blog-Beiträgen werden beispielsweise Informationen darüber zurückgegeben, welche Tags der Beitrag hat, wer der Autor ist und wann er veröffentlicht wurde.
// json
{
"total": 850,
"offset": 0,
"limit": 10,
"results": [
{
"id": 3761238962,
"score": 0.30858153,
"type": "SITE_PAGE",
"domain": "designers.hubspot.com",
"url": "https://developers.hubspot.com/docs/cms/search",
"language": "en",
"title": "Content Search",
"description": "Using HubSpot’s native search engine, content search, to implement <span class="hs-search-highlight hs-highlight-html">search on your website</span>"
},
{
"id": 3254581958,
"score": 0.30858153,
"type": "BLOG_POST",
"domain": "designers.hubspot.com",
"url": "https://designers.hubspot.com/blog/getting-started-with-local-development",
"featuredImageUrl":"https://designers.hubspot.com/hubfs/local-development.jpg"
"title": "Getting Started with Local Development",
"description":"The beta Local Development Tooling connects your local workflow to HubSpot, allowing you to utilize <span class="hs-search-highlight hs-highlight-html">version control</span>, your favorite text editor and various web development technologies when developing on the HubSpot CMS."
"authorFullName": "William Spiro",
"tags": [
"Website Development",
"Local Development"
],
"publishedDate": 1447938000000
}
}
Implementieren der Suche auf Ihrer Website
Es gibt zwei Standardmodule, die Sie zur einfachen Implementierung der Suche auf Ihrer Website verwenden können und die die Website-Suche-API nutzen: search_input und search_results.
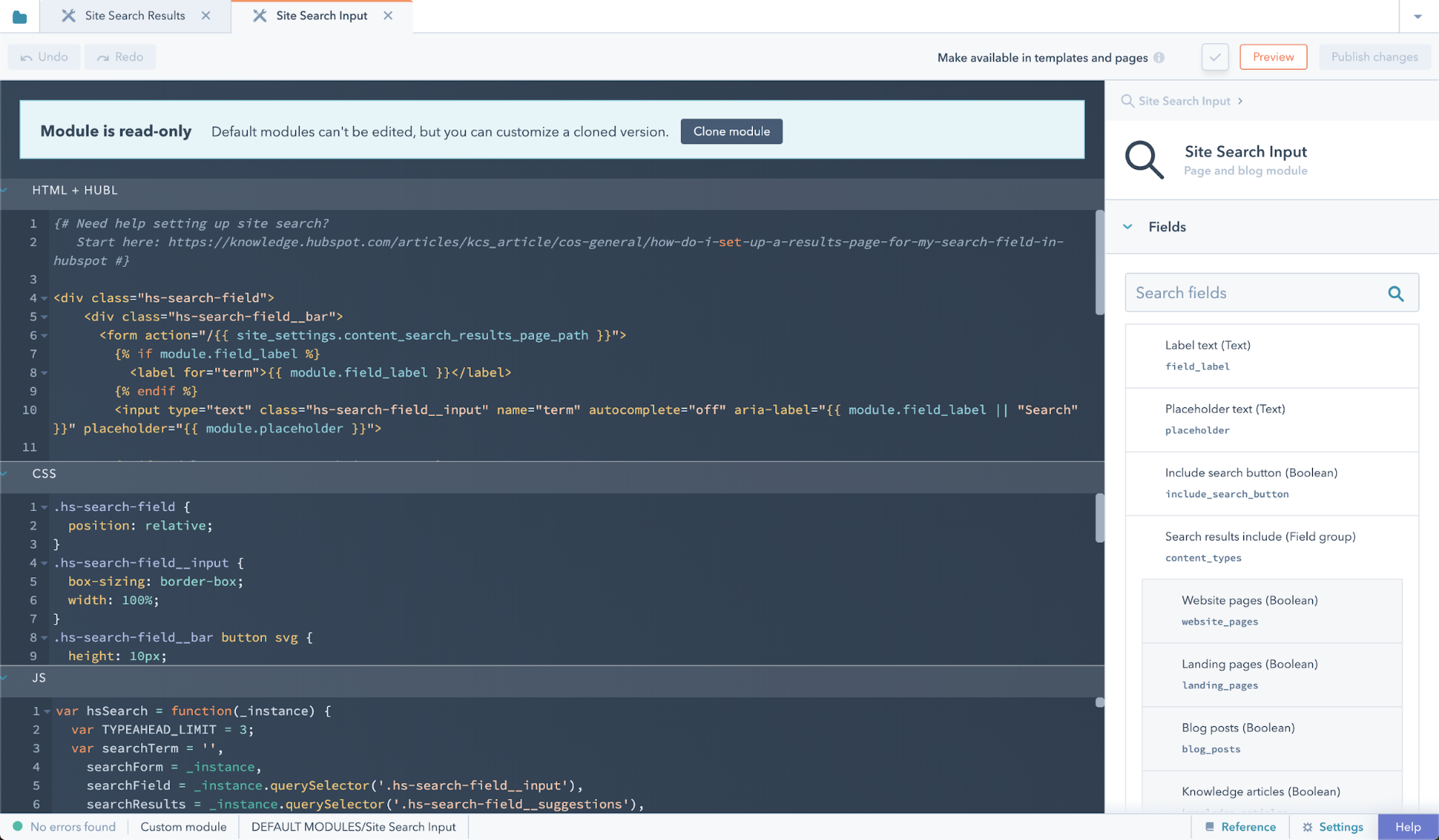
Website-Sucheingabe
Ein Eingabefeld, in das die Besucher Suchbegriffe eingeben können. Dieses Modul kann sich an jeder Stelle auf Ihrer Website befinden. Dieses Modul kann folgendermaßen in eine Vorlage mit {% module "search_input" path="@hubspot/search_input" %} aufgenommen werden.
{% module "search_input" path="@hubspot/search_input" %}
Website-Suchergebnisse
Gibt eine Auflistung von Inhalten auf der Grundlage des Suchbegriffs zurück. Dieses Modul kann sich an jeder Stelle auf Ihrer Website befinden. Dieses Modul kann folgendermaßen in eine Vorlage aufgenommen werden:
{% module "search_results" path="@hubspot/search_results" %}
hs fetch @hubspot/search_input.module oder hs fetch @hubspot/search_results.module ausführen.
Suchergebnisvorlage
Jede Domain hat standardmäßig ihre eigene Suchergebnisseite. Die Vorlage und der Pfad für diese Seite werden unter „Einstellungen“ > „Website“ > „Seiten“ auf der Registerkarte „Systemseiten“ für bestimmte Domains festgelegt. Die Suchergebnissevorlage der CMS Theme Boilerplate ist ein Beispiel dafür. Die für die Suchergebnisseite festgelegte Domain wird automatisch mit den Standardsuchmodulen verknüpft. Sie können jedoch die Website-Suche-API verwenden, um Ihre Suchergebnisse so zu erstellen, wie Sie es auf allen Seiten Ihrer Website wünschen.
Wie wird festgelegt, was bei der Suche Vorrang hat?
Die Reihenfolge der Suchergebnisse wird durch mehrere gewichtete Vergleiche zwischen den Seiteninhalten und dem Suchbegriff des Besuchers festgelegt. Die Seiteninhalte werden in Vergleichsfelder mit unterschiedlichen Gewichtungen getrennt, je nachdem, wo der Inhalt im HTML-Code Ihrer Seiten verwendet wird. Vergleichsfelder werden nach Gewichtung gruppiert:
- HTML-Titel
- Meta-Beschreibung
- H1 HTML-Elemente
- H2 HTML-Elemente
- H3 HTML-Elemente
- Andere HTML-Elemente
Bitte beachten Sie, dass sich diese Liste ändern kann.
Wenn Sie unserem Indexierer mitteilen möchten, dass er bestimmte Elemente auf einer Seite gezielt verstärken soll, können Sie den Inhalt in eine hs-search-keyword-Klasse einpacken.
Indexierung während der Entwicklung steuern
Bei der Entwicklung einer neuen Website ist es nützlich, die Website-Suche zu testen, ohne sich Gedanken darüber zu machen, ob die Website von Suchmaschinen wie Google indexiert wird.
In Ihrer robots.txt können Sie HubSpot anweisen, alles zu crawlen, während Sie andere Bots blockieren.
# Block all bots
User-agent: *
Disallow: /
# Allow HubSpot Site Search Indexing
User-agent: HubSpotContentSearchBot
Allow: /
Wenn eine Ihrer Seiten ein Meta-Tag hat, das keinen Index angibt, wird die Seite trotzdem nicht indexiert, auch wenn dies in der robots.txt erlaubt ist.Denken Sie auch daran, Ihre robots.txt vor dem Start zu überprüfen, um sicherzustellen, dass alles so indexiert wird, wie Sie es wünschen.
Standard-Indexierungsverhalten
Da das CMS die Absicht bestimmter Seitentypen kennt, ist die Inhaltssuche in der Lage, die Indexierung auf sichere Weise einschränken, um die Indexierung von Seiten mit bestimmten Inhaltstypen zu ermöglichen. Beispiele für Seiten mit bestimmten Inhaltstypen:
- Website-Seiten
- Landingpages
- Wissensdatenbankartikel
- Blog-Beiträge
Systemseiten und passwortgeschützte Seiten werden nicht indexiert. Seiten mit eingeschränkter CMS-Mitgliedschaft werden in der Hubspot-Inhaltssuche nur für Benutzer angezeigt, die angemeldet sind und Zugriff auf diese Seiten haben.
Wie kann ich ausschließen, dass Seiten in den Suchergebnissen angezeigt werden?
Wenn Sie eine Seite für die Indexierung durch Suchmaschinen über Ihre Website robots.txt-Datei oder über meta-Tags blockieren, wird sie nicht für die Website-Suche indexiert.
Fügen Sie in Ihrer robots.txt ein disallow hinzu.
# Block all bots
User-agent: *
Disallow: /path-to-page
# Block just HubSpot Site Search Indexing
User-agent: HubSpotContentSearchBot
Disallow: /path-to-page
NOINDEX, NOFOLLOW-Meta-Tag im <head> auf Seiten- oder Vorlagenebene hinzufügen.
<meta name="ROBOTS" content="NOINDEX, NOFOLLOW" />
Sie müssen Robots nicht sowohl mit robots.txt als auch mit dem Meta-Tag blockieren. Dies kann später zu Verwirrung führen, wenn Sie die Indexierung einer Seite zulassen möchten.
Abschnitte einer Seite von der Indexierung in der Suche ausschließen
Manchmal gibt es Bereiche einer Seite, die nicht in den Suchergebnissen erscheinen sollten. Dies können Inhalte aus einem Header, einem Footer, einer Seitenleiste usw. sein. Wenn dies der Fall ist, können Sie die hs-search-hidden-Klasse zu Ihrem HTML-Code für diese Bereiche hinzufügen, damit die Suche den Inhalt darin ignoriert.