Entwickeln mit Blick auf Übertragbarkeit
Bevor wir mit der Einrichtung unseres Entwickler-Workflows beginnen, ist es wichtig, die Portabilität als Schlüsselkonzept für einen effizienten Entwickler-Workflow zu erkennen. Die Portabilität Ihres Projekts sorgt dafür, dass es leicht und ohne große Reibungsverluste zwischen verschiedenen Umgebungen verschoben werden kann, sodass Sie unkompliziert Änderungen testen und einführen können, bevor Sie sie live schalten. Das CMS Theme Boilerplate ist ein Beispielprojekt, das portabel ist und Funktionen wie relative Dateipfade und ein echtes Dateiformat für alle Elemente im Projekt nutzt, die das CMS-CLI verwenden. Dadurch kann es in der Versionskontrolle unterliegen und funktioniert in jedem HubSpot-Account. Dieses Projekt ist ein hervorragender Ausgangspunkt oder Bezugspunkt für Entwickler, die an einem neuen Projekt arbeiten. Alle HubSpot-Standarddesigns wurden auf der Grundlage dieses Boilerplate erstellt und können auch als portabler und effektiver Ausgangspunkt verwendet werden.Einrichten Ihrer Entwicklungsumgebung
Für Ihre individuelle Entwicklungsumgebung sollte jeder Entwickler in Ihrem Team einen kostenlosen CMS-Entwickler-Sandbox-Account erstellen. Diese Accounts laufen nie ab und verfügen über alle Funktionen kostenpflichtiger CMS Hub-Accounts (außer der Möglichkeit, benutzerdefinierte Domains zu verknüpfen). Das CMS-CLI erleichtert die Interaktion mit mehreren CMS Hub-Accounts. Erstellen Sie einen neuen Konfigurationseintrag für Ihren CMS-Entwickler-Sandbox-Account. Legen Sie den Namen des Eintrags für Ihre Sandbox so fest, dass er in etwa „DEV“ oder „SANDBOX“ lautet, damit klar ist, dass es sich bei diesem Account um eine Entwicklungsumgebung handelt. Legen Sie außerdem fest, dass dasdefaultPortal Ihr Sandbox-Account sein soll, sodass bei der Ausführung von Befehlen mit dem CMS-CLI automatisch mit Ihrer Sandbox interagiert wird, um versehentliche Produktionsimplementierungen zu vermeiden. Zu diesem Zeitpunkt sieht Ihre Konfigurationsdatei etwa so aus:
hs upload, werden die Dateien, wenn Sie kein Portal angeben, in Ihren „DEV“-Account hochgeladen.
Einrichten Ihres Code-Editors
Sie können Ihren bevorzugten Code-Editor verwenden, wenn Sie auf Grundlage von HubSpot entwickeln, egal ob Sie VS-Code oder andere Code-Editoren und IDEs bevorzugen.VS-Code
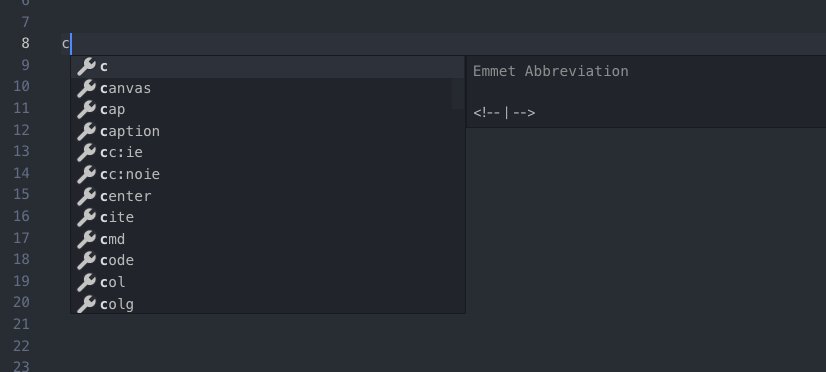
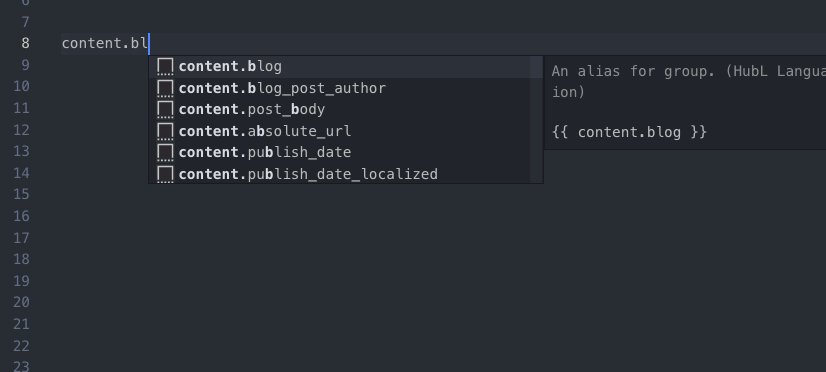
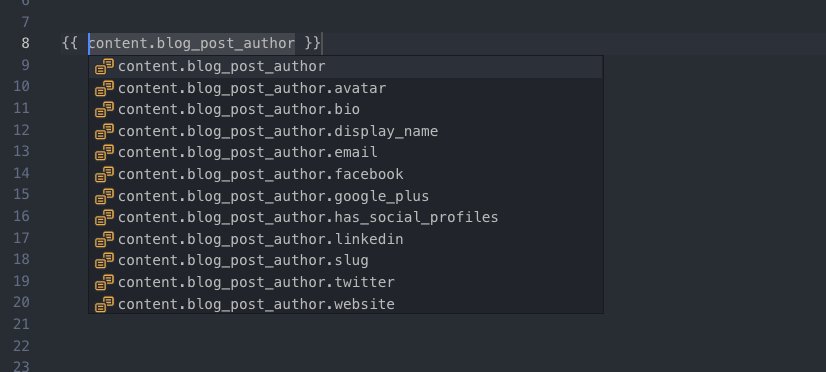
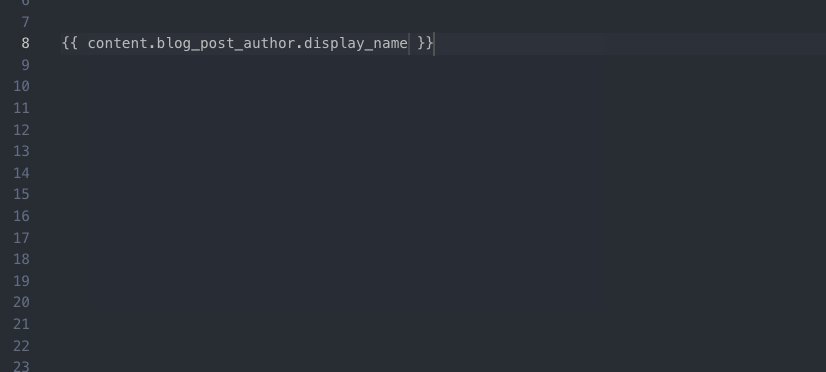
Ein großer Teil der Entwickler, die auf Grundlage von HubSpot entwickeln, verwendet Visual Studio-Code. Das war die Inspiration für die VS-Code-Erweiterung von HubSpot. Die Erweiterung bietet praktische IntelliSense-Snippets, HubL-Code-Vervollständigung, HubL-Syntaxhervorhebung und HubL-Linting. Das Projekt ist quelloffen und Beiträge sind willkommen. Wenn Sie Feedback haben, eröffnen Sie bitte ein Thema im Repository.
Andere Code-Editoren und IDEs
Es gibt zwar eine offizielle VS-Code-Erweiterung, aber Sie können auch gerne einen anderen bevorzugten Editor verwenden. HubL ist HubSpots private Ableitung von Jinjava, das auf Jinja basiert. Aufgrund der Ähnlichkeiten in der Syntax funktionieren die Erweiterungen zur Syntaxhervorhebung in Jinja in der Regel gut. Erweiterungen und Add-on-Tools variieren je nach Editor.Testen
Es gibt zwei Hauptmethoden zum Testen von Änderungen:- Testing with watch/upload: Wenn Sie in Ihrer Entwicklungsumgebung arbeiten, können Sie ohne Bedenken Änderungen automatisch mithilfe des Befehls watch hochladen, wenn Sie Dateien in Ihrem Text-Editor speichern, um schnell zu entwickeln. Wenn Sie das „Live-Vorschau mit Anzeigeoptionen“-Tool des Design-Managers für eine Vorlage verwenden, werden die Änderungen beim Speichern automatisch in der gerenderten Ausgabe der Vorlagenvorschau angezeigt. Um die Live-Vorschau einer Vorlage anzuzeigen, wählen Sie Vorschau > Live-Vorschau mit Anzeigeoptionen im Vorlagen-Editor des Design-Managers.
- Lokales Testen: Um eine Vorschau Ihrer Änderungen lokal anzuzeigen, ohne sie in den Account hochzuladen, können Sie den Befehl
hs theme previewim Stammverzeichnis des Designs ausführen. Mit diesem Befehl wird ein lokaler Proxy-Server unter https://hslocal.net:3000/ausgeführt, mit dem Sie dann eine Vorschau der Vorlagen und Module des Designs anzeigen können. Erfahren Sie mehr über den Befehl „hs theme preview“.
Editor
Ein weiterer wichtiger Teil der Entwicklungsphase ist das Testen Ihrer Änderungen in den Content-Tools. Wenn Sie Module oder Vorlagen erstellen, die im Content-Editor bearbeitet werden sollen, erstellen Sie die Seiten in Ihrer Entwicklungsumgebung, um sicherzustellen, dass die Bearbeitung der Inhalte so funktioniert, wie Sie es sich vorstellen. Ziehen Sie Module in ungerade Konfigurationen und geben Sie Dummy-Inhalte ein, um sicherzustellen, dass Marketer Ihre Module beim Aufbau von Seiten nicht „beschädigen“ können. Mithilfe der Content Editoren können Sie besser die Leitlinien veranschaulichen, die Sie in Ihre Vorlagen und Module einbauen sollten. Derzeit ist es nicht möglich, Inhalte, wie Seiten oder Blogbeiträge, zwischen HubSpot-Accounts zu verschieben.Modulvorschau
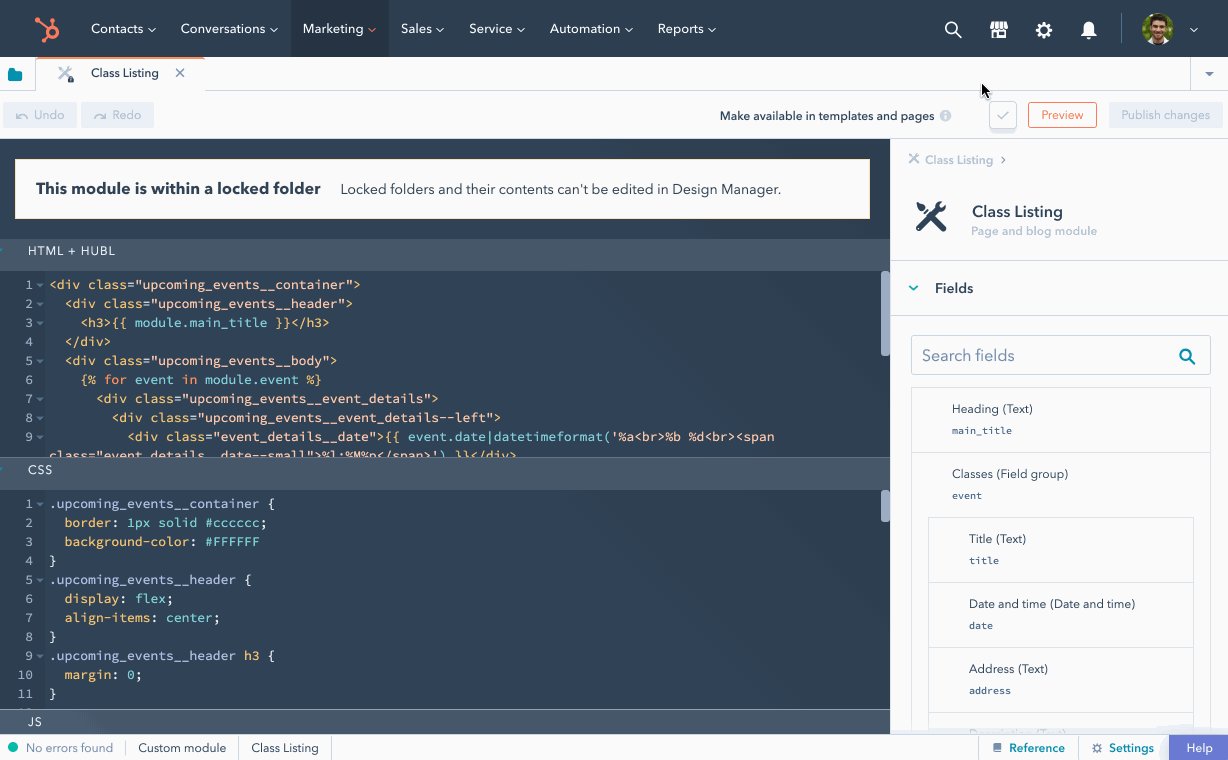
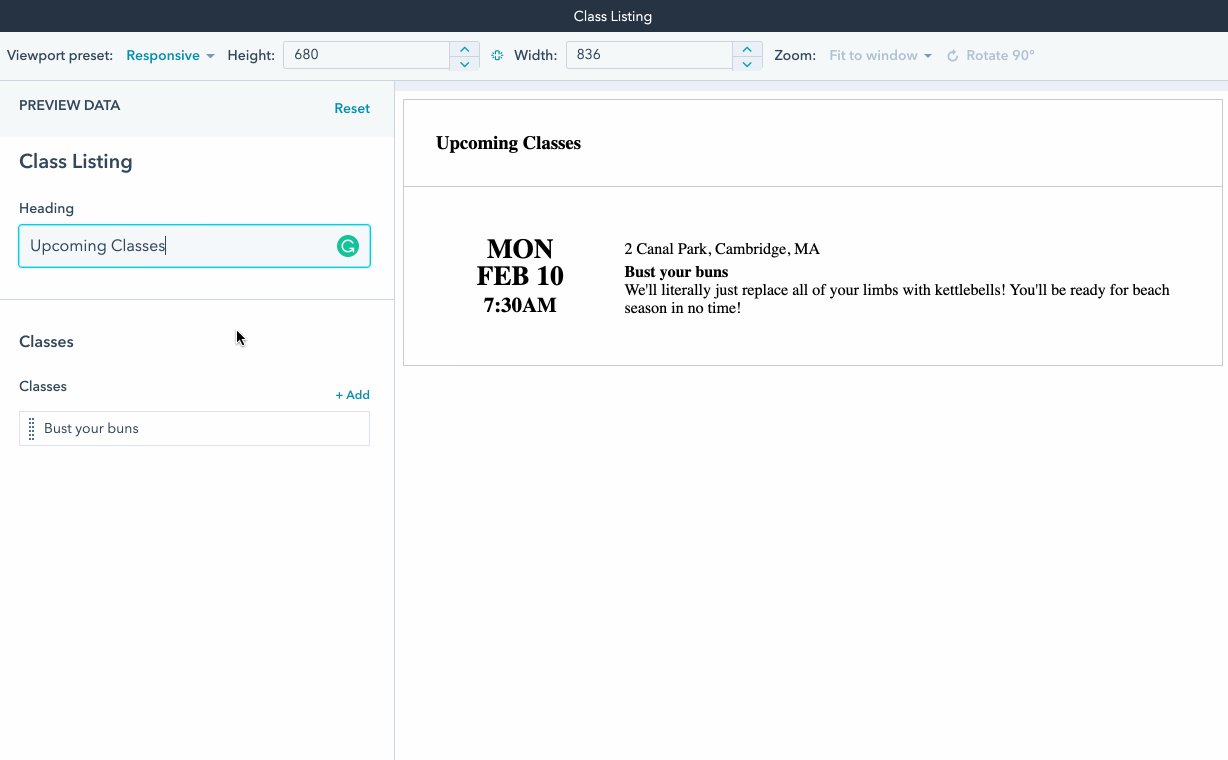
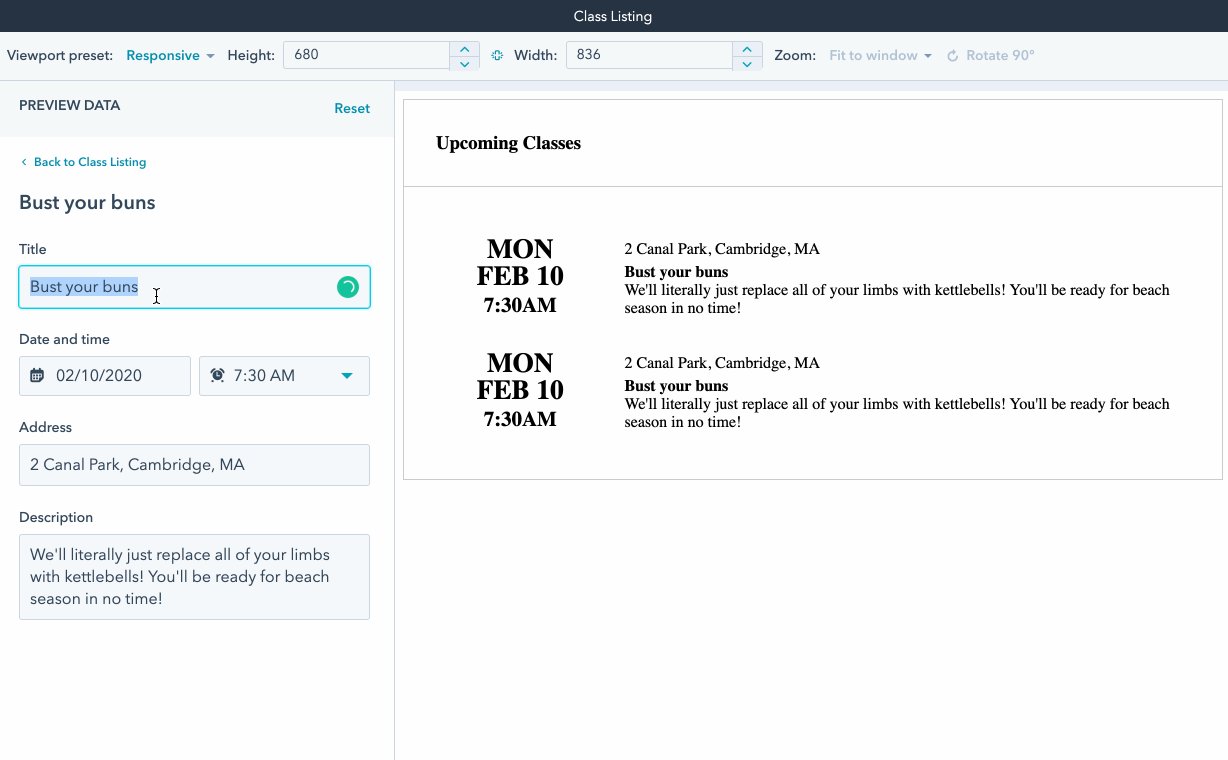
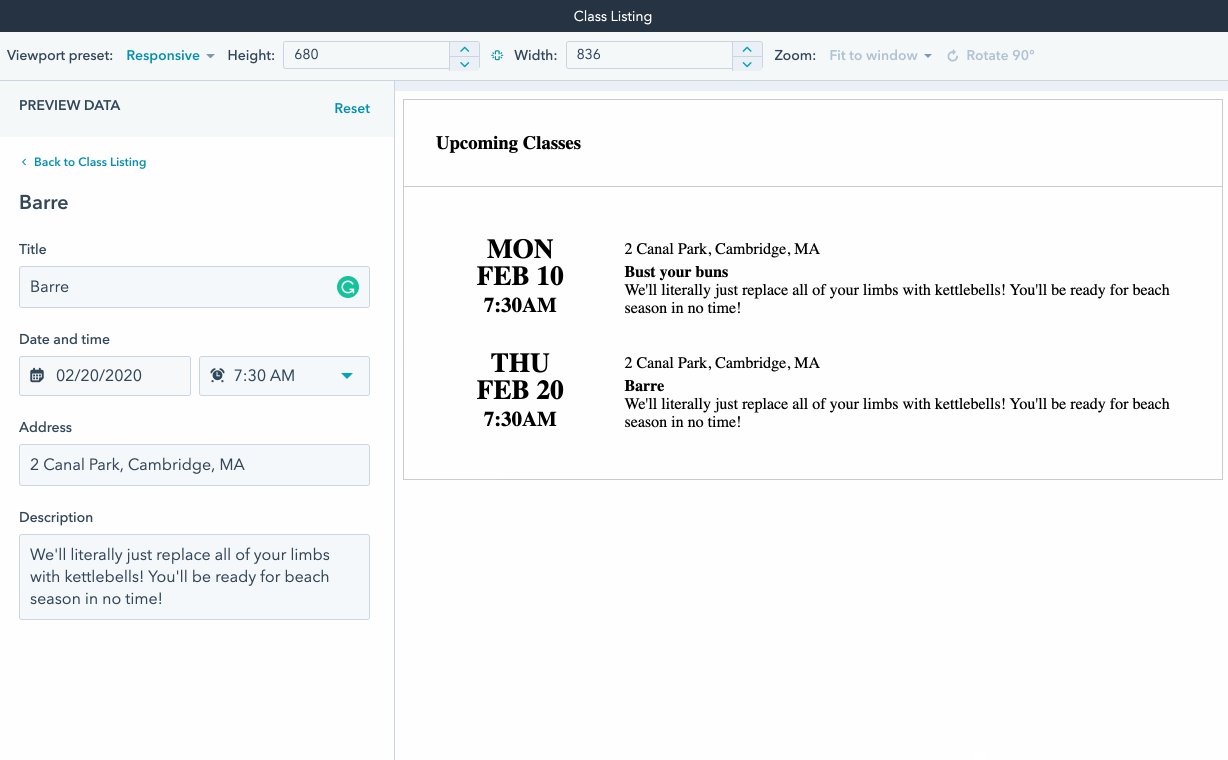
Wählen Sie im Modul-Editor des Design-Managers die Schaltfläche „Vorschau“ aus. Dadurch öffnet sich ein Vorschau-Editor, der zeigt, wie sich das Modul und seine Felder in den Content Editoren verhält. So können Sie die Felder, Gruppen und Repeater in Ihrem Modul mit Dummy-Inhalten in einer sicheren Umgebung testen.
Debugging
Zu wissen, worauf es bei der Fehlersuche und Behebung bei Problemen mit Ihrer Website ankommt, ist entscheidend für den dauerhaften Erfolg Ihrer Website. Machen Sie sich mit Debugging-Techniken bei der Entwicklung mit CMS Hub vertraut.Sandboxes
Wie oben im Abschnitt über die Einrichtung Ihrer Entwicklungsumgebung erwähnt, können Sie kostenlose CMS-Entwickler-Sandbox-Accounts erstellen, die Sie zum Testen und als sichere Entwicklungsumgebung nutzen können.Bereitstellung
Sobald Sie Ihre Änderungen getestet haben und bereit sind, sie zu veröffnetlichen, ist es an der Zeit, die Änderungen in Ihrem Produktionsportal bereitzustellen. Basierend auf Ihrer lokalen Konfiguration müssen Sie den CMS-CLI-Befehl mit dem--portal-Argument ausführen, um mit Ihrem Produktions-Account zu interagieren, z. B. hs upload my-theme/src my-theme --portal=PROD. Achten Sie beim Hochladen von Dateien auf Ihren Produktions-Accouint darauf, ob Fehler auftreten, und gehen Sie kurz auf Ihre Live-Website, um sicherzustellen, dass keine unbeabsichtigten Folgen der Bereitstellung auftreten.
Wenn Sie in einem Web-Entwicklungsteam arbeiten, ist es empfehlenswert, Ihre gesamte Produktionscodebasis in der Versionskontrolle zu haben und sie in Ihrem Produktportal bereitzustellen, wenn Änderungen in Master zusammengeführt werden. Auf diese Weise kann Ihr Entwicklerteam Ihr bevorzugtes Versionskontrollsystem nutzen, um zusammenzuarbeiten, Änderungen nachzuverfolgen und Änderungen einfach zurückzunehmen.
Wenn Sie mehr über die Einrichtung der kontinuierlichen Integration mit Git-Repositories erfahren möchten, folgen Sie dieser Anleitung zur Verwendung von GitHub-Aktionen für die Bereitstellung in Ihrem Produktions-Account, wenn Änderungen in Master zusammengeführt werden.