Voraussetzungen
- Sie sollten sich sicher im Umgang mit HTML und CSS fühlen.
- Sie sollten die neueste Version der HubSpot CLI für Ihr Portal installiert und konfiguriert haben.
Bitte beachten:
Bei diesem Tutorial wird die HubSpot CLI verwendet, Sie können dies jedoch alles in HubSpot auch mit dem Design-Manager erledigen, wenn Sie dies bevorzugen. Um diesen Vorgang in HubSpot abzuschließen, müssen Sie nur dascms-quotes-theme im @hubspot-Ordner klonen, anstatt den fetch-Befehl auszuführen. wie in Schritt 1 gezeigt.Abrufen des Designs in Ihr lokales Verzeichnis
Öffnen Sie Ihr Terminal und navigieren Sie zu dem Verzeichnis, in das Sie die Dateien herunterladen möchten. Dies ist Ihr Hauptarbeitsverzeichnis für den Rest dieses Tutorials.Um das Standardangebotsdesign herunterzuladen, führen Sie folgenden Befehl in Ihrem Terminal aus:Ein Ordner mit dem Namen
my-quotes-theme sollte nun in Ihrem lokalen Dateisystem vorhanden sein. Dieser Ordner enthält alle Ressourcen, die für das Angebotsdesign benötigt werden, einschließlich Mock-Daten und Modulstandardeinstellungen im imports-Ordner.Änderungen hochladen und überwachen
Wenn der Ordner heruntergeladen wurde, laden Sie ihn nach HubSpot hoch. Während Sie den hs upload-Befehl verwenden können, um einen einzelnen Upload durchzuführen, können Sie stattdessen mit dem Nach dem Hochladen können Sie nun den
watch-Befehl automatische Uploads bei jedem Speichern der Datei auslösen:my-quotes-theme-Ordner im Design-Manager anzeigen. Um den Design-Manager vom Terminal aus zu öffnen, öffnen Sie eine neue Terminal-Registerkarte oder ein neues Fenster und führen Sie den hs open dm-Befehl aus.Öffnen Sie eine Vorlagenvorschau
So zeigen Sie eine Vorschau der Angebotsvorlage an:
- Gehen Sie im Design-Manager zu my-quotes-theme > templates > bold.html.
- Klicken Sie oben rechts im Code-Editor auf „Vorschau“ und wählen Sie dann „Live-Vorschau mit Anzeigeoptionen“ aus.
hs watch ausgeführt wird, beim Speichern automatisch hochgeladen wird.Lokal eine Änderung vornehmen
- Öffnen Sie in Ihrem lokalen Code-Editor my-quotes-theme > css > bold.css.
- Fügen Sie den folgenden Code zu bold.css hinzu und speichern Sie anschließend Ihre Änderungen:
- Aktualisieren Sie die Vorlagenvorschau in Ihrem Browser, um Ihre CSS-Änderungen anzuzeigen. Jede ungerade Zeile im Tabellentext sollte nun einen grauen Hintergrund haben.
Das Vorlagenlabel ändern
Wenn Sie ein benutzerdefiniertes Angebotsdesign für dien praktischen Gebrauch vorbereiten, sollten Sie das Vorlagenlabel bewusst wählen, damit Vertriebsmitarbeiter es leicht unter den Standardangebotsoptionen von HubSpot finden können.So ändern Sie das Label einer Angebotsvorlage:
- Öffnen Sie in Ihrem Code-Editor my-quotes-theme > templates > bold.html.
- Öffnen Sie oben in der Datei die Anmerkungen zur Vorlage:
- Aktualisieren Sie den
label-Parameter vonFettauf einen Namen Ihrer Wahl, z. B.Meine benutzerdefinierte Angebotsvorlage. - Speichern Sie die Datei, um sie nach HubSpot hochzuladen.
Die Angebotsvorlage in HubSpot anpassen
Bevor ein Vertriebsmitarbeiter Ihre Angebotsvorlage verwenden kann, muss sie in HubSpot angepasst werden. Dies wird in der Regel von einem Vertriebsleiter durchgeführt, damit er Angebotsvorlagen für sein Vertriebsteam erstellen kann. In diesem Lernprogramm werden Sie diesen Prozess jedoch selbst durchlaufen, damit Sie verstehen, wie die Erstellung von Inhalten abläuft.So passen Sie die Angebotsvorlage an und stellen sie Vertriebsmitarbeitern zur Verfügung:
- Klicken Sie in Ihrem HubSpot-Account auf das settings Zahnradsymbol in der Hauptnavigationsleiste.
- Gehen Sie im Menü der linken Seitenleiste zu „Objekte“ > „Angebote“.
- Klicken Sie auf die Registerkarte „Angebotsvorlagen“.
- Klicken Sie oben rechts auf „Angebotsvorlage anpassen“.
- Bewegen Sie den Mauszeiger über Ihre neue Vorlage und wählen Sie dann „Auswählen“ aus.
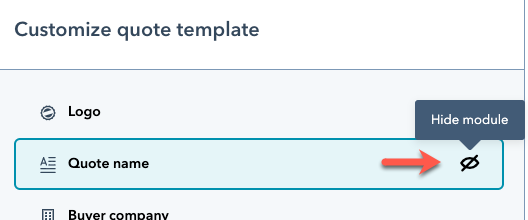
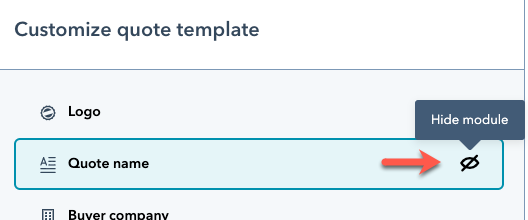
- Im linken Bereich können Sie die in der Vorlage enthaltenen Module bearbeiten. Sie können beispielsweise auf ein Modul klicken, um seine Eigenschaften zu bearbeiten oder die Sichtbarkeit zu ändern.

- Klicken Sie oben rechts auf „Speichern“, wenn Sie mit den Änderungen fertig sind.
Mithilfe Ihrer neuen Vorlage ein Angebot erstellen
Da Ihre Änderungen gespeichert sind, können Sie jetzt ein Angebot mit der Vorlage erstellen, das das Erlebnis des Vertriebsmitarbeiters simuliert.
- Gehen Sie in Ihrem HubSpot-Account zu „Sales“ > „Angebote“.
- Klicken Sie oben rechts auf „Angebot erstellen“. Sie werden dann zu einem Assistenten zur Erstellung von Angeboten weitergeleitet.
- Klicken Sie im ersten Bildschirm auf das Dropdown-Menü „Einem Deal zuordnen“ und wählen Sie dann entweder einen vorhandenen Deal aus oder „Einen neuen Deal erstellen“, wenn Sie stattdessen einen Test-Deal verwenden möchten.
- Klicken Sie unten rechts auf „Weiter“.
- Klicken Sie im nächsten Bildschirm auf das Dropdown-Menü „Angebot“ und wählen Sie dann Ihre benutzerdefinierte Angebotsvorlage aus.
- Durchlaufen Sie den Rest des Angebots-Assistenten, um Ihr Angebot zu erstellen.
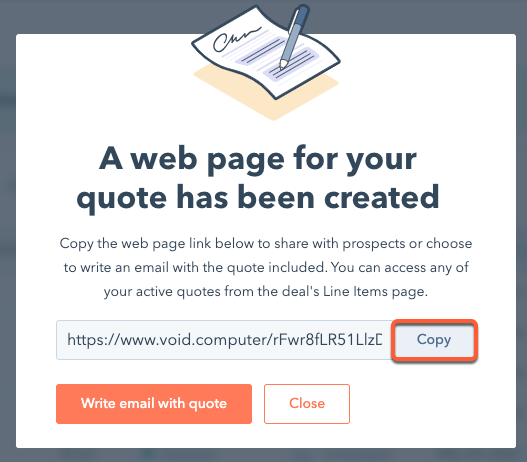
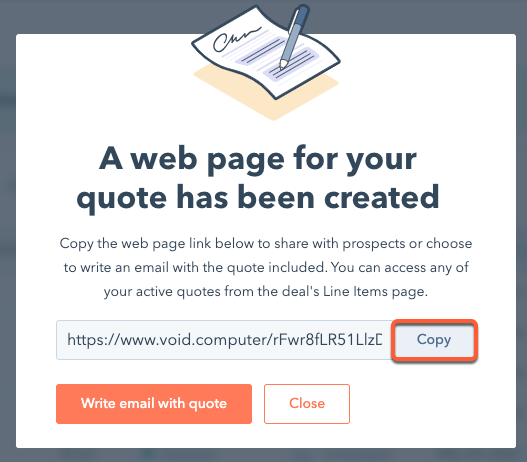
- Nach der Veröffentlichung des Angebots wird ein Dialogfeld mit einem Link zum Anzeigen des Angebots angezeigt. Klicken Sie auf „Kopieren“, um die URL zu kopieren, und fügen Sie sie dann in Ihren Browser ein, um das ausgefüllte Angebot anzuzeigen.