‘Erstellen Sie Ihre erste serverlose Funktion in CMS Hub und rufen Sie eine Antwort ab.’;
Serverlose Funktionen bieten eine Möglichkeit, JavaScript über HubSpot serverseitig auszuführen und so zu verhindern, dass der Code dem Client zugänglich gemacht wird. Dies kann besonders wichtig sein, um API-Anfragen durchzuführen, die vertrauliche Informationen wie einen API-Schlüssel oder andere Anmeldeinformationen enthalten. Wenn die Funktion aufgerufen wird, führt HubSpot die Funktion in seinem Backend aus. Das bedeutet auch, dass Sie keine eigenen Backend-Server bereitstellen müssen, um Anfragen für Ihre CMS-Website vorzunehmen. Die serverlosen Funktionen von HubSpot verwenden die NodeJS-Laufzeitumgebung.
In dieser Anleitung erfahren Sie, wie Sie eine einfache serverlose Funktion erstellen, die ein Angebot von einem Drittanbieterdienst abruft und dieses Angebot dann auf einer Website-Seite anzeigt. Um die serverlose Funktion zu erstellen und in Ihrem Account bereitzustellen, verwenden Sie ein HubSpot-Entwicklerprojekt.
Einen allgemeinen Überblick über serverlose Funktionen finden Sie in der Übersicht über serverlose Funktionen. Sie können sich auch den YouTube-Kanal für HubSpot-Entwickler ansehen, um einen Überblick über die Verwendung serverloser Funktionen in einem CMS-Projekt zu erhalten.
Voraussetzungen
Bevor Sie mit diesem Tutorial beginnen, benötigen Sie:
- Einen Content Hub Enterprise-Account oder einen CMS-Entwickler-Sandbox-Account.
- Das HubSpot-CLI (neueste Version empfohlen), das installiert und mit dem von Ihnen verwendeten Account authentifiziert werden muss. Um zu überprüfen, welche Accounts authentifiziert sind, können Sie
hs accounts list ausführen. Hier erfahren Sie mehr über die ersten Schritte mit lokaler Entwicklung.
1. Ein Projekt lokal erstellen
Der erste Schritt besteht darin, ein Projekt lokal zu erstellen und es in Ihrem Account bereitzustellen.
- Gehen Sie im Terminal mit dem
cd-Befehl zu dem Verzeichnis, in dem Sie Ihr Projekt speichern möchten.
cd Documents/Dev/serverless-function-project
- Führen Sie
hs project create aus, um ein neues Projekt zu erstellen.
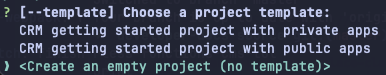
- Folgen Sie den Anweisungen im Terminal, um Ihr Projekt zu erstellen. Wählen Sie für die Vorlage die Option Leeres Projekt erstellen (keine Vorlage) aus.

- Rufen Sie mit dem
cd-Befehl das neue Projektverzeichnis auf. Wenn Sie Ihr Projekt z. B. Mein neues Projekt genannt haben, sieht der Befehl folgendermaßen aus:
2. Eine serverlose Funktion zum Projekt hinzufügen
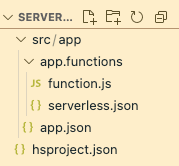
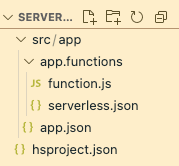
Nachdem Ihr Projekt erstellt wurde, öffnen Sie es in Ihrem bevorzugten Editor, z. B. VS Code. HubSpot hat automatisch ein Projektverzeichnis zusammen mit einem leeren src-Verzeichnis und einer hsproject.json-Konfigurationsdatei erstellt. Um dem Projekt eine serverlose Funktion hinzuzufügen, erstellen Sie ein app-Verzeichnis innerhalb des src-Verzeichnisses und fügen Sie darin die folgenden Verzeichnisse und Dateien hinzu:
app/app.json: die App-Konfigurationsdateiapp/app.functions: das Verzeichnis für die serverlose Funktion (Sie können einen beliebigen Namen verwenden, solange er auf .functions endet)app/app.functions/function.js: der JavaScript-Code, der ausgeführt wird, wenn die Funktion aufgerufen wirdapp/app.functions/serverless.json: die Konfigurationsdatei für die serverlose Funktionapp/app.functions/package.json: enthält die erforderlichen Abhängigkeiten

- Kopieren Sie den nachstehenden Beispielcode in Ihre jeweiligen lokalen
app.json-, function.js-, serverless.json- und package.json-Dateien. Unter jedem .json-Code-Block finden Sie außerdem eine Tabelle mit Felddefinitionen.
app.json
function.js
serverless.json
package.json
{
"name": "Serverless function app",
"description": "This app runs a serverless function to fetch a quote using the Zen Quotes API.",
"scopes": ["crm.objects.contacts.read", "crm.objects.contacts.write"],
"uid": "serverless-function-app",
"public": false
}
| Feld | Typ | Beschreibung |
|---|
name | Zeichenfolge | Dies ist der Name der App, der in der HubSpot-Benutzeroberfläche angezeigt wird. |
description | Zeichenfolge | Dies ist die Beschreibung der App, die auf der Benutzeroberfläche von HubSpot angezeigt wird. |
scopes | Array | Dies sind die Bereiche, auf die die App zugreifen kann, um Anfragen mit dem Zugriffstoken für private Apps zu authentifizieren. Die beiden oben genannten Bereiche sind die mindestens erforderlichen Bereiche. Für dieses Tutorial werden keine zusätzlichen Bereiche hinzugefügt, da Sie das Token für den Zugriff auf die private App für die Anfrage, die Sie stellen werden, nicht benötigen. |
uid | Zeichenfolge | Dies ist die eindeutige ID der App. Sie kann eine beliebige Zeichenfolge sein, sollte aber die App eindeutig identifizieren. HubSpot identifiziert die App anhand dieser ID, sodass Sie den name der App lokal oder in HubSpot ändern können, ohne historische oder zustandsbezogene Daten wie Protokolle zu entfernen. |
public | String | Für private Apps auf false festgelegt. |
Diese Funktion ruft ein zufälliges Angebot von der Zen Quotes-API ab.const axios = require("axios");
exports.main = async context => {
try {
// Make GET request to the ZenQuotes API
const response = await axios.get("https://zenquotes.io/api/random");
// Extract the quote data (first item in the array)
const quoteData = response.data[0];
// Log the quote and author to console
console.log(`"${quoteData.q}" — ${quoteData.a}`);
// Return a properly formatted response with status code and body
return {
statusCode: 200,
body: quoteData,
headers: {
"Content-Type": "application/json",
},
};
} catch (error) {
// Handle any errors that occur during the request
console.error("Error fetching quote:", error.message);
// Return an error response
return {
statusCode: 500,
body: { error: "Failed to fetch quote" },
headers: {
"Content-Type": "application/json",
},
};
}
};
{
"appFunctions": {
"quote-function": {
"file": "function.js",
"secrets": [],
"endpoint": {
"path": "fetch-quote",
"method": ["GET"]
}
}
}
}
| Feld | Typ | Beschreibung |
|---|
quote-function | Objekt | Dies ist ein Objekt, das die Konfigurationsdetails der serverlosen Funktion enthält. Dieses Objekt kann einen beliebigen Namen haben, muss jedoch mit dem zugeordneten Feldnamen übereinstimmen, auf den Sie im appFunctions-Feld in Ihrer serverless.json-Datei verweisen. |
file | Zeichenfolge | Dies ist der Name der JavaScript-Datei, die den auszuführenden Code für die serverlose Funktion enthält. |
secrets | Array | Dies ist ein Array, das die Namen der Geheimnisse enthält, die die Funktion für die Authentifizierung von Anfragen verwendet. Für dieses Tutorial werden keine Geheimnisse benötigt. |
endpoint | Objekt | Dies ist ein Objekt, das Details über den Endpunkt enthält, auf den Sie klicken können, um die Funktion aufzurufen. Das path-Feld definiert den letzten Wert im /hs/serverless/<path>-Endpunktpfad, während das method-Feld die Anfragemethode definiert. |
{
"name": "example-serverless-function",
"version": "0.1.0",
"author": "HubSpot",
"license": "MIT",
"dependencies": {
"@hubspot/api-client": "^7.0.1",
"axios": "^0.27.2"
}
}
| Feld | Typ | Beschreibung |
|---|
dependencies | Objekt | Dies sind die für die serverlose Funktion enthaltenen Abhängigkeiten. |
- Nachdem Sie den obigen Code hinzugefügt haben, speichern Sie Ihre Änderungen.
3. Das Projekt in HubSpot hochladen
Nachdem Sie Ihre Änderungen gespeichert haben, können Sie das Projekt nun in HubSpot hochladen, um die App und die serverlose Funktion zu erstellen und bereitzustellen.
- Führen Sie im Terminal
hs project upload aus.
- Bestätigen Sie, dass Sie das Projekt im Account erstellen möchten. Sie müssen dies nach der ersten Erstellung nicht erneut bestätigen. Das Terminal zeigt den aktuellen Status der Erstellung und Bereitstellung im Verlauf an.
- Sobald der Upload abgeschlossen ist, führen Sie
hs project open aus, um das Projekt in HubSpot anzuzeigen.
In HubSpot können Sie die Projektdetails, Erstellungs- und Bereitstellungsprotokolle und die Protokolle der serverlosen Funktionen anzeigen sowie das Projekt und die App verwalten. Erfahren Sie mehr über das Verwalten von Projekten in HubSpot.
4. Die Funktion testen
Wenn die serverlose Funktion bereitgestellt ist, können Sie sie aufrufen, indem Sie auf ihre öffentliche URL klicken. Serverlose Funktionen, die mit Entwicklerprojekten erstellt wurden, haben die folgende öffentliche URL-Struktur: https://<domain>/hs/serverless/<endpoint-path-from-config>.
<domain>: Sie können jede mit dem Account verknüpfte Domain verwenden. Wenn z. B. sowohl website.com als auch subdomain.brand.com mit dem Account verknüpft sind, können Sie die Funktion über https://website.com/hs/serverless/<path> oder https://subdomain.brand.com/hs/serverless/<path> aufrufen.<endpoint-path-from-config>: Dies ist der Wert im path-Feld in serverless.json.
Basierend auf dem in diesem Tutorial bereitgestellten Beispielcode lautet die öffentliche URL zum Aufrufen der Funktion: https://<domain>/hs/serverless/fetch-quote.
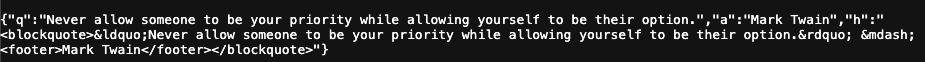
Um die Ausgabe der Funktion anzuzeigen, rufen Sie in Ihrem Browser diese URL auf und ersetzen die Domain durch eine von Ihnen in HubSpot gehostete Domain. Wenn Sie keine benutzerdefinierte Domain verknüpft haben, können Sie eine der von HubSpot bereitgestellten Standarddomains verwenden: <hubId>.hs-sites.com (z. B.123456.hs-sites.com). Ihr Browser sollte die von der Zen Quotes-API zurückgegebenen Daten anzeigen.

5. Die Funktion von einer Website-Seite aus aufrufen
Nachdem Sie nun die serverlose Funktion erstellt und bestätigt haben, dass sie Daten zurückgibt, implementieren Sie sie in eine Seite, um die zurückgegebenen Daten in einem realistischeren Kontext anzuzeigen. In diesem Tutorial erstellen Sie eine Seitenvorlage mit benutzerdefiniertem JavaScript und HTML, um die Funktion auszuführen und die Antwortdaten anzuzeigen.
Erstellen Sie zunächst eine neue Seitenvorlage:
-
Erstellen Sie in Ihrer lokalen Umgebung ein neues Verzeichnis, das Ihre Seitenvorlage enthält. Erstellen Sie für die Zwecke dieses Tutorials dieses Verzeichnis außerhalb des Projektverzeichnisses, das via
hs project create erstellt wurde.
-
Rufen Sie im Terminal mit dem
cd-Befehl dieses Verzeichnis auf.
cd Documents/Dev/serverless-page
- Führen Sie
hs create template "serverless-template" aus, um eine neue Vorlage mit dem Namen serverless-template zu erstellen.
hs create template "serverless-template"
- Wählen Sie den Vorlagentyp Seite aus.
- Öffnen Sie die neu erstellte Seitenvorlagendatei in Ihrem Editor und ersetzen Sie den Textbausteincode durch den folgenden Code. Achten Sie darauf,
<domain> in der URL des Endpunkts der Funktion (fetch('http://<domain>/hs/serverless/fetch-quote')) durch eine Domain zu ersetzen, die mit Ihrem HubSpot-Account verknüpft ist.
<!--
templateType: page
label: Serverless function example template
isAvailableForNewContent: true
-->
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>{{ content.html_title }}</title>
<meta name="description" content="{{ content.meta_description }}" />
{{ standard_header_includes }}
</head>
<body>
{% module "page_template_logo" path="@hubspot/logo" label="Logo" %}
<!-- Button to fetch quote via serverless function -->
<div class="serverless-container">
<h2>Get quote</h2>
<p class="subtitle">Click the button to fetch and display a quote.</p>
<button id="data-button" type="button">Get quote!</button>
<div id="data-container">
<p class="data"></p>
</div>
</div>
<!-- End button section -->
{{ standard_footer_includes }}
<!-- JavaScript that invokes the serverless function
and adds returned data into the "data" text element -->
<script>
const dataButton = document.getElementById('data-button');
const dataContainer = document.getElementById('data-container');
dataButton.addEventListener('click', function (e) {
console.log('Button clicked!');
// Show loading state
dataContainer.innerText = 'Loading...';
// Replace <domain> with your own domain
fetch('http://<domain>/hs/serverless/fetch-quote')
.then((response) => {
if (!response.ok) {
throw new Error(`HTTP error! Status: ${response.status}`);
}
// Parse the JSON response
return response.json();
})
.then((data) => {
console.log('Raw data received:', data);
// Clear container
dataContainer.innerText = '';
// Create the paragraph element
const newDataElement = document.createElement('p');
newDataElement.innerText = `"${data.q}" — ${data.a}`;
dataContainer.appendChild(newDataElement);
});
});
</script>
</body>
</html>
- Speichern Sie die Datei und führen Sie sie dann
hs upload aus, um sie in HubSpot hochzuladen. Folgen Sie den Anweisungen des Terminals, um die lokale Quelle und den Zielpfad auszuwählen. In diesem Tutorial können Sie einfach für jede Eingabeaufforderung die Eingabetaste drücken, um die Standardpfade zu verwenden.
Als Nächstes erstellen Sie in HubSpot eine neue Seite aus der Vorlage.
- Gehen Sie zum Dashboard für Website-Seiten in Ihrem HubSpot-Account, indem Sie den Befehl
hs open website-pages ausführen.
- Klicken Sie in Ihrem Browser oben rechts auf Erstellen, um eine neue Seite zu erstellen.
- Wählen Sie im Dialogfeld eine Domain aus, die Sie verwenden möchten, und weisen Sie ihr dann einen Seitennamen zu. Die Domain der Seite muss mit der Domain übereinstimmen, die Sie zum Aufrufen der serverlosen Funktion verwenden, um CORS-Fehler (Cross-Origin Resource Sharing) zu vermeiden. Sie können entweder diese Domain aus dem Dropdown-Menü auswählen oder die Endpunkt-URL im Code der Seitenvorlage (
fetch('http://<domain>/hs/serverless/fetch-quote')) aktualisieren, um die Domain zu verwenden, die Sie in diesem Schritt auswählen.
- Klicken Sie auf Seite erstellen.
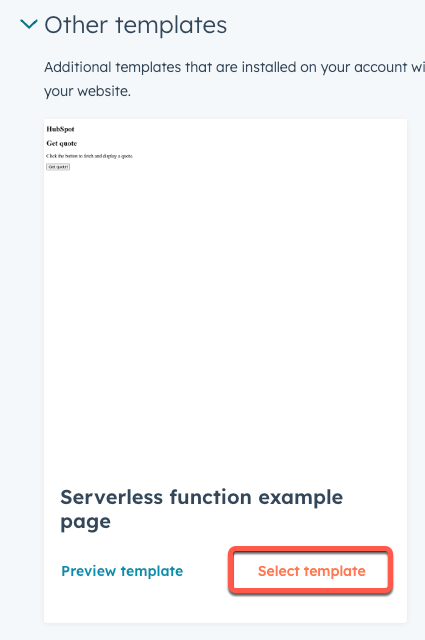
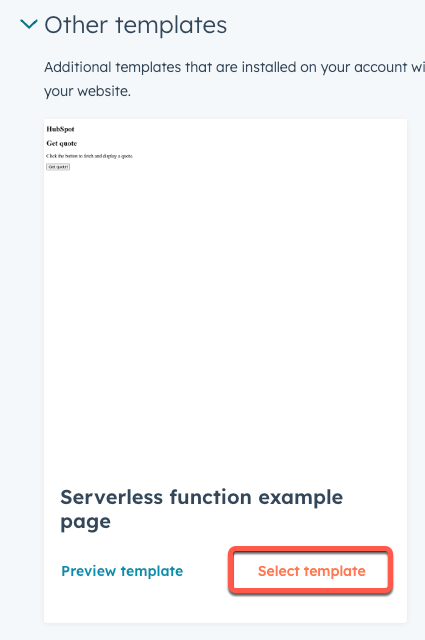
- Suchen Sie auf dem Vorlagenauswahlbildschirm nach Ihrer neuen Vorlage. Sie können die Bezeichnung oder den Dateinamen verwenden, um nach der Vorlage zu suchen (z. B. „Beispielseite für serverlose Funktion“). Die Vorlage wird unter Andere Vorlagen angezeigt, da sie nicht Teil eines Designs ist.

- Klicken Sie auf Vorlage auswählen.
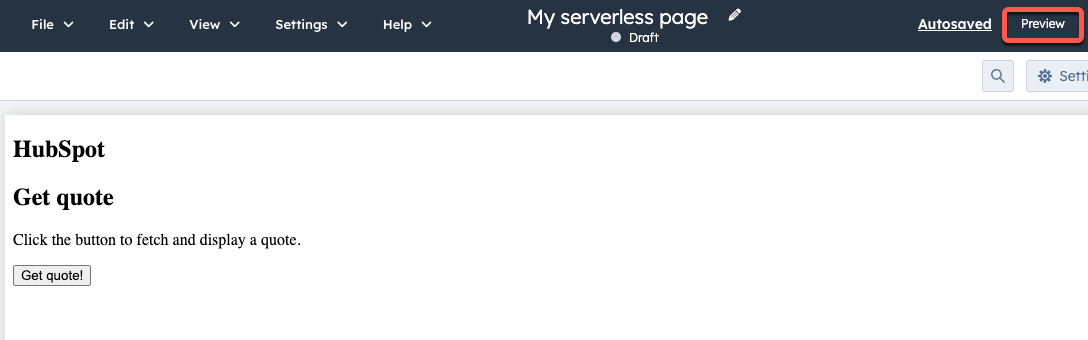
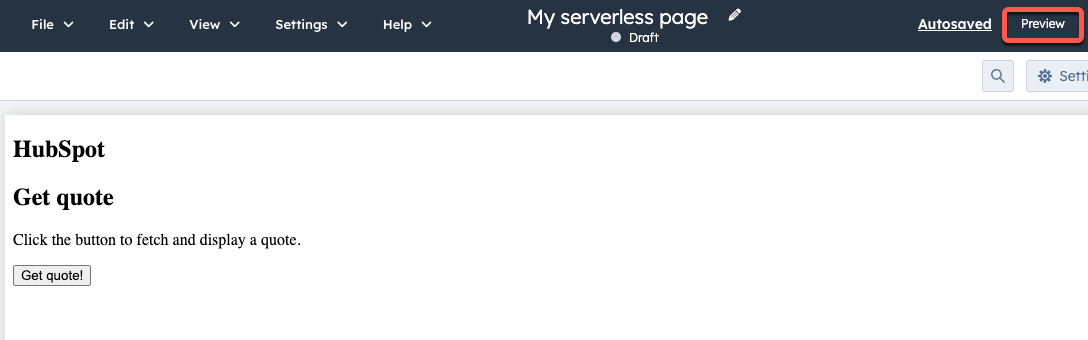
- Klicken Sie im Seiten-Editor oben rechts auf Vorschau.

- Klicken Sie auf In neuem Tab öffnen.
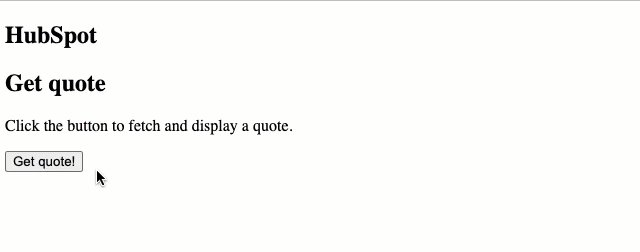
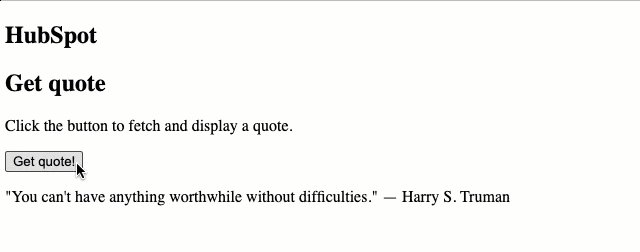
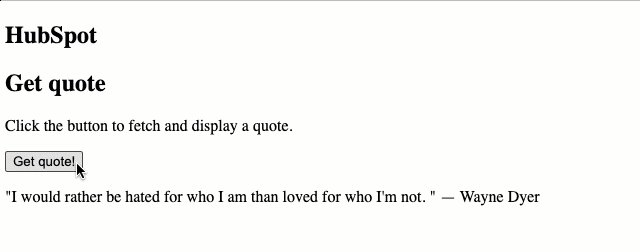
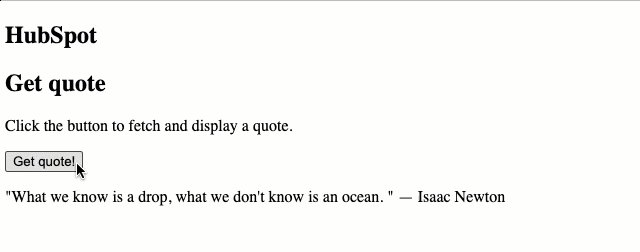
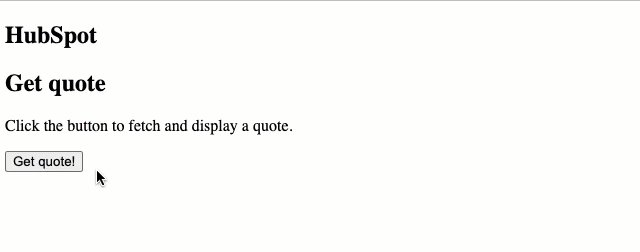
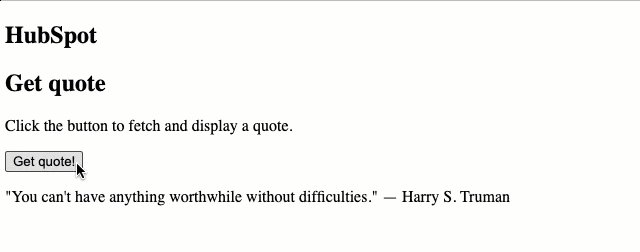
In der neuen Registerkarte sollten Sie nun in der Lage sein, auf die Schaltfläche zum Abrufen und Anzeigen von Angeboten zu klicken.

Nächste Schritte
Nachdem Sie nun eine serverlose Funktion erstellt und implementiert haben, die mit einer API eines Drittanbieters interagiert, gibt es einige Möglichkeiten, die Nutzung der serverlosen Funktion weiter auszubauen, z. B.:
- Einbindung der Authentifizierung in eine Anfrage, um Aufrufe an HubSpot-APIs oder andere authentifizierte APIs von Drittanbietern zu tätigen.
- Implementieren Sie die Schaltfläche und den JavaScript-Code in ein Modul, anstatt sie als Hardcode in die Seitenvorlage einzubinden. Dies bietet Ihnen eine Option, die es Ihnen ermöglicht, die Funktion von jeder Seite aus aufzurufen, der das Modul hinzugefügt wird. Dazu würden Sie ein Modul erstellen und dann den HTML-Code in die
module.html-Datei des Moduls und das JavaScript in die module.js-Datei einfügen.
<div class="serverless-container">
<h2>Get quote</h2>
<p class="subtitle">Click the button to fetch and display a quote.</p>
<button id="data-button" type="button">Get quote!</button>
<div id="data-container">
<p class="data"></p>
</div>
</div>
const dataButton = document.getElementById("data-button");
const dataContainer = document.getElementById("data-container");
dataButton.addEventListener("click", function (e) {
console.log("Button clicked!");
// Show loading state
dataContainer.innerText = "Loading...";
fetch("http://meowmix-2272014.hs-sites.com/hs/serverless/fetch-quote")
.then(response => {
if (!response.ok) {
throw new Error(`HTTP error! Status: ${response.status}`);
}
// Parse the JSON response
return response.json();
})
.then(data => {
console.log("Raw data received:", data);
// Clear container
dataContainer.innerText = "";
// Create the paragraph element
const newDataElement = document.createElement("p");
newDataElement.innerText = `"${data.q}" — ${data.a}`;
dataContainer.appendChild(newDataElement);
});
});
Last modified on December 10, 2025