- Verwenden von Git und GitHub
- Erstellen von Websites mithilfe des HubSpot CLI
Lokale Dateien an GitHub senden
Bevor Sie mit GitHub integrieren können, müssen Sie zunächst Ihre Dateien lokal erfassen.- Wenn Sie ein vorhandenes CMS-Element haben, das sich in HubSpot befindet, z. B. ein Design oder eine Gruppe von Vorlagen, können Sie es abrufen, indem Sie den fetch-Befehl wie folgt ausführen:
hs fetch <HubSpot_src> <local_dest>. Alternativ können Sie alle Dateien im Entwickler-Dateisystem des Accounts herunterladen, indem Siehs fetch /ausführen. - Um ein neues lokales Projekt zu erstellen, wird empfohlen, mit der CMS Theme Boilerplate zu beginnen. Wenn Sie noch nicht mit der CMS Theme Boilerplate gearbeitet haben, lesen Sie die Schnellanleitung. Wenn Sie das HubSpot CLI bereits installiert und Ihre lokale Umgebung konfiguriert haben, können Sie ein neues lokales Design über die Boilerplate erstellen, indem Sie
hs create website-theme <new-theme-name>ausführen. Sie müssen dann Ihre Dateien mit dem hs upload-Befehl nach HubSpot hochladen.
Verwenden Sie die CMS Hub-Bereitstellungsaktion in GitHub (empfohlen)
Um den Prozess zu optimieren, hat HubSpot eine GitHub-Aktion erstellt, die Sie in Ihrem GitHub-Projekt installieren können, um die automatische Bereitstellung von Änderungen aus einer Verzweigung in Ihrem HubSpot-Produktions-Account zu verarbeiten.Einen Pull Request erstellen und in der Hauptverzweigung zusammenführen
- Erstellen Sie mit Ihren Geheimnissen, Workflows und Skripts in Ihrem GitHub-Repository einen Pull Request und führen Sie ihn in der Hauptverzweigung zusammen.
- Gehen Sie nach dem Zusammenführen des Pull Requests zu „Aktionen“. Sie sollten sehen, dass Ihre Bereitstellungsaktion ausgeführt, die dann Ihren Code in Ihrem HubSpot-Account bereitstellt.
Ihr Element im Design-Manager sperren
Jetzt, da sich Ihre Datenquelle in GitHub befindet, sollten Sie Ihr Element in HubSpot sperren, um zu verhindern, dass dort Änderungen vorgenommen werden. Dadurch wird sichergestellt, dass Änderungen nur durch die Bereitstellungsaktion erfolgen. So sperren Sie Elemente im Design-Manager:- Gehen Sie in Ihrem HubSpot-Account zu „Marketing“ > „Dateien und Vorlagen“ > „Design-Tools“.
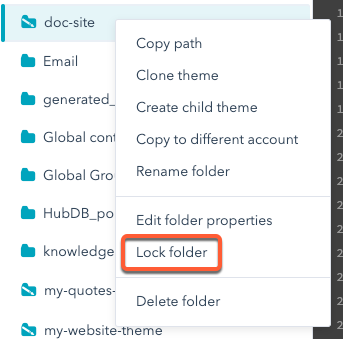
- Suchen Sie den Ordner Ihres Elements in der linken Seitenleiste, klicken Sie mit der rechten Maustaste und wählen Sie „Ordner sperren“ aus.