Dieser Abschnitt soll Ihnen helfen, die wichtigsten Aspekte von HubSpots CMS zu verstehen und großartige Websites auf dessen Grundlage zu entwickeln. Für ein optimales Erlebnis wird ein professionelles Verständnis der Grundlagen der Webentwicklung, einschließlich HTML, JavaScript und CSS, erwartet.
Erste Schritte
Wenn Sie gerade erst mit der Entwicklung im CMS von HubSpot einsteigen, empfehlen wir, mit dem Folgenden zu beginnen:
- Um Ihre Testumgebung einzurichten, erstellen Sie zunächst einen kostenlosen Entwickler-Account und darin anschließend einen Test-Account. So erhalten Sie eine Testumgebung, in der Sie Ihre CMS-Elemente weiterentwickeln können, ohne dass sich die Änderungen auf Ihren HubSpot-Account auswirken. Da Sie sowohl private Apps in Entwickler-Test-Accounts als auch öffentliche Apps in Entwickler-Accounts erstellen können, haben Sie einen zentralen Ort für die CMS- und App-Entwicklung. Alternativ können Sie auch einen CMS-Entwickler-Sandbox-Account erstellen.
- Befolgen Sie die CMS-Schnellstartanleitung, um die Grundlagen kennenzulernen, z. B. die Verwendung der CMS-Design-Boilerplate, das Ausführen von Befehlen mithilfe des HubSpot-CLI und die Beziehung zwischen lokaler Entwicklung und Content-Erstellung in HubSpot.
Entwicklung für Content-Creation
Content Hub wurde entwickelt, um Unternehmen dabei zu helfen, ihre Web-Präsenz zu erweitern. Dabei soll vor allem Marketern das Erstellen und Verwalten von Webinhalten ermöglicht und erleichtert werden. Die Inhalte, Lead-Erfassung und Analytics der Website sind in das CRM von HubSpot integriert, sodass Marketer auf einfache Weise personalisierte Erlebnisse für Besucher erstellen und diese Erlebnisse in das übrige Unternehmen integrieren können.
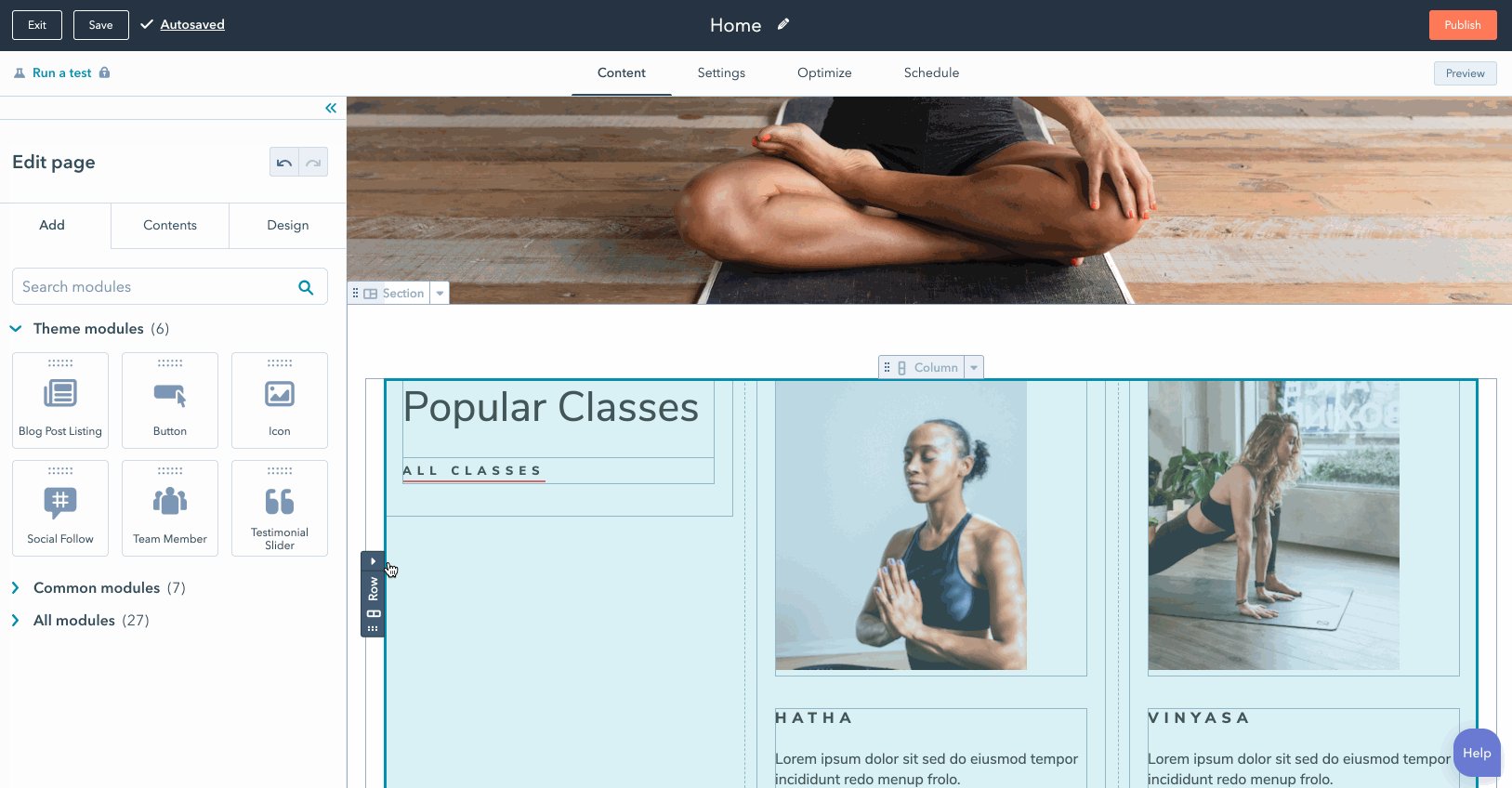
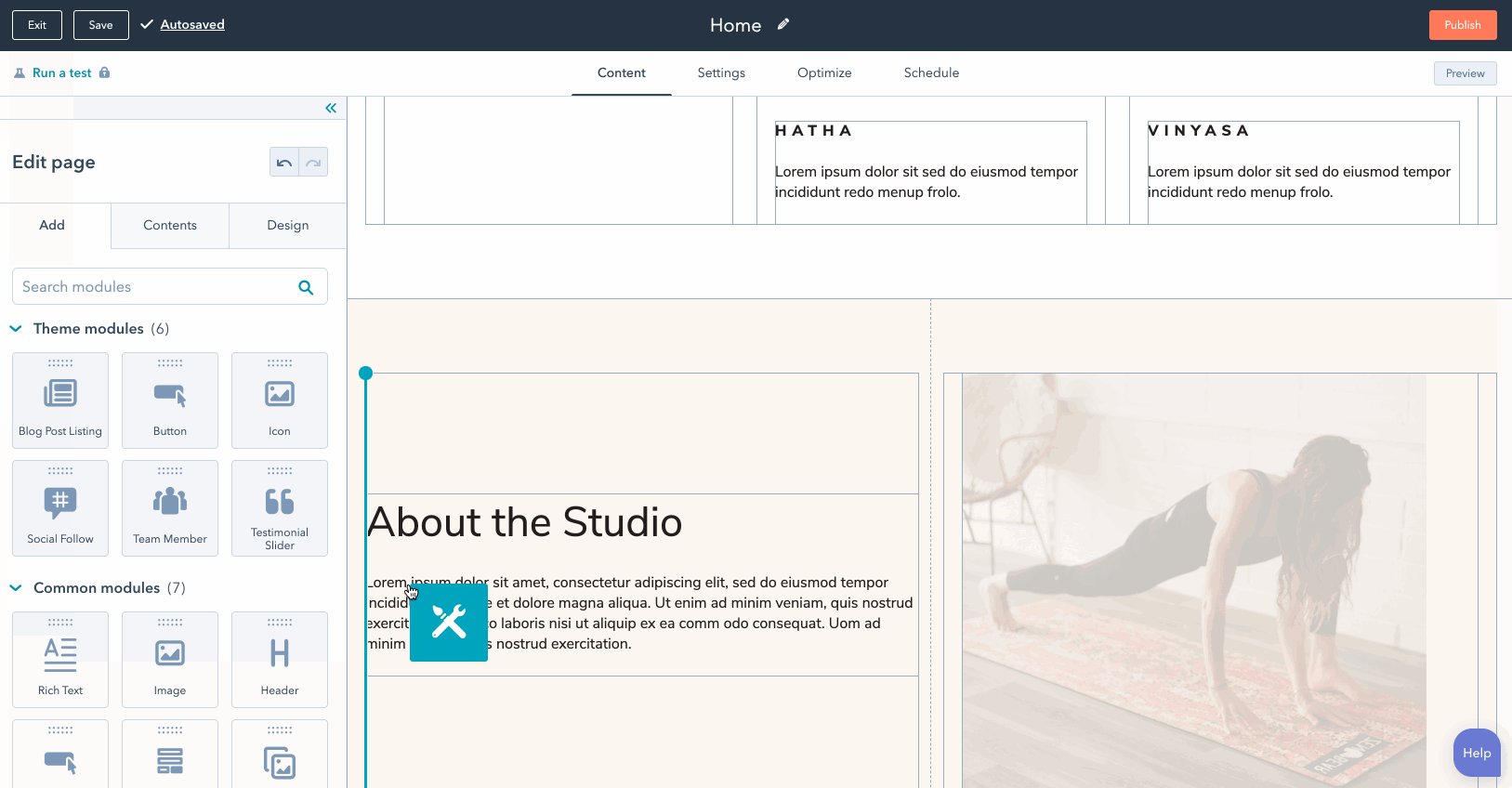
Eine gut konzipierte Website sollte in enger Zusammenarbeit mit Ihren Content-Autoren entwickelt werden, um deren Bedürfnisse zu verstehen. Zu diesem Zweck wird empfohlen, sich beim Erstellen in einer Vorschau anzusehen, wie das Seitenerstellungserlebnis für Content-Autoren aussieht. Dadurch wird sichergestellt, dass sie so weit wie möglich unabhängig mit der Website arbeiten können.
HubSpot übernimmt das Hosting und die Wartung Ihrer Seiten, damit Sie sich nicht um Plug-in-Verwaltung, Updates, Hosting, Skalierung oder Sicherheit kümmern müssen. Der Nachteil dabei ist, dass das System im Vergleich zu selbst gehosteten CMS-Systemen die Möglichkeiten ein wenig mehr einschränkt. So können Sie beispielsweise keine Systemgrundlagen manuell oder über Plug-ins ändern oder erweitern, das Low-Level-Rendering manipulieren oder direkt auf Datenbankinhalte zugreifen und diese ändern.
Von Entwicklern erstellte Inhalte (z. B. Designs, Vorlagen, Module, JavaScript und CSS) werden in einem Dateisystem für Entwickler erstellt, während Seiteninhalte (Seiten, Blogbeiträge) in einem leistungsstarken blockbasierten WYSIWYG-Editor (What You See Is What You Get) gestaltet und erstellt werden und Mediendateien (von Content-Autoren erstellte Bilder, PDFs usw.) in einem auf einer Web-App basierenden Datei-Manager gespeichert werden.
Wenn eine Seite gerendert wird, leitet HubSpot die Anfrage an einen von vielen Servern auf der Grundlage der Domain weiter, rendert die Seite auf unseren Servern und speichert sie, wenn möglich, in einem Content Delivery Network (CDN) zwischen.
Typen von Inhalten
Es gibt viele Typen von Inhalten, die Sie mit dem CMS von HubSpot erstellen können. Die Benutzeroberfläche für Content-Autoren unterscheidet sich je nach Inhaltstyp geringfügig. Dies hat Auswirkungen, die Sie als Entwickler kennen müssen.
Website-Seiten und Landingpages
Website-Seiten und Landingpages werden unabhängig voneinander erstellt, aber alle Seiten basieren auf Vorlagen. Für Content-Autoren ist der Prozess des Erstellens einer Landingpage oder einer Website-Seite nahezu identisch. Der Unterschied besteht darin, dass Website-Seiten dazu dienen, Informationen zu präsentieren, die Teil Ihrer Website sind und organisch gefunden werden sollen, während eine Landingpage in der Regel mit einem bestimmten Marketingangebot oder einer Kampagne verknüpft ist (z. B. mit einer Marketing-E-Mail, die an eine bestimmte Liste von Kontakten gesendet wird).
In der Benutzeroberfläche für Marketer sind die Analytics und die Organisation dieser Seitentypen ebenfalls separat organisiert, da Landingpages oft spezifische Konversionsziele haben.
Blogs
HubSpot-Blogs haben zwei Ansichten – eine für die Listing-Seite und eine für die Seite mit den einzelnen Beiträgen – und jeder Blogbeitrag wird in jede dieser Ansichten eingefügt. Sie können für einen Blog festlegen, dass er die gleiche Vorlage für Blogbeiträge und Listing-Seiten teilt, oder über separate Vorlagen für die Listing-Seite und für Blogbeiträge verfügen. Blogbeiträge müssen die gleiche Vorlage teilen. Erfahren Sie mehr über Blog-Vorlagen-Markup und wie Sie Blogs in HubSpot erstellen und verwalten.
E-Mails
E-Mails können in HubSpot auf unterschiedliche Art und Weise erstellt werden:
- Klassische E-Mail: Erstellen Sie E-Mail-Vorlagen und -Module ähnlich wie Websites und Landingpages. Sie können auch kodierte E-Mail-Vorlagen erstellen, um die vollständige Kontrolle über das Markup zu haben.
- Drag-&-Drop-E-Mails: Erstellen Sie anpassbare Drag-&-Drop-E-Mail-Vorlagen, mit denen Content-Autoren mithilfe der Drag-&-Drop-Oberfläche von HubSpot E-Mail-Layouts und -Inhalte erstellen können.
Hinweis: Für das Erstellen benutzerdefinierter E-Mail-Module und -Vorlagen ist ein Marketing Hub Professional- oder _Enterprise-_Abonnement erforderlich.
Arbeit mit Daten
Neben dem Erstellen von Seiteninhalten über die In-App-Editoren oder der Hartcodierung in Vorlagen können Sie auch strukturierte Datenquellen verwenden, um dynamische Seiteninhalte mit HubL zu füllen. Sie können die folgenden Datenquellen verwenden, um Seiten zu füllen:
- HubDB: Speichern Sie Daten in Zellen von HubDB-Tabellen.
- CRM-Datensätze: Speichern Sie Daten in CRM-Datensätzen, z. B. Kontakte, Unternehmen oder benutzerdefinierte Objekte.
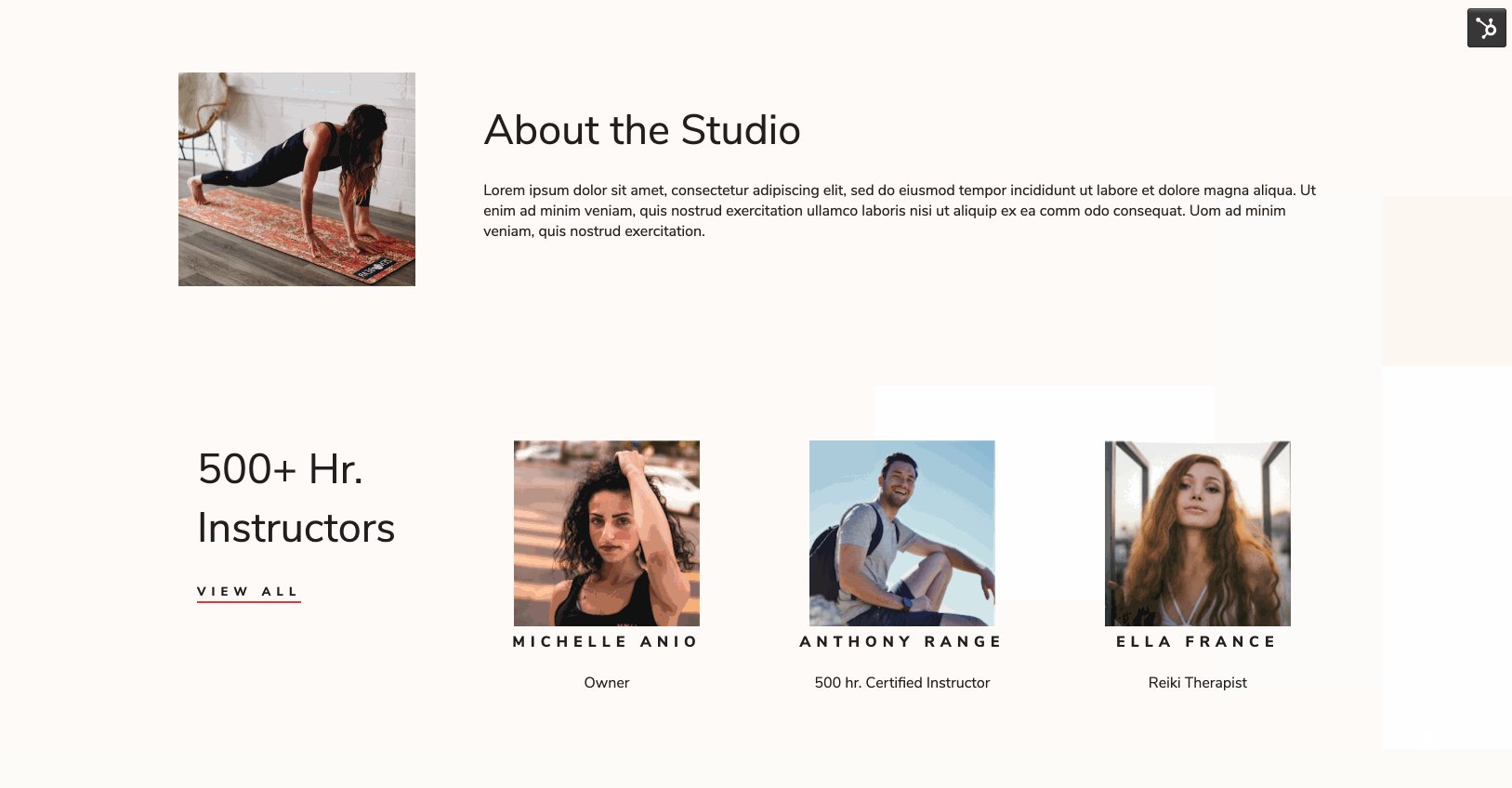
Dynamische Seiten mit strukturierten Inhalten zu erstellen bedeutet, dass Sie Webseiten und Seiteninhalte erstellen, bearbeiten und entfernen können, indem Sie die Datenquellen direkt aktualisieren. Ähnlich wie bei einem HubSpot-Blog umfasst ein Satz dynamischer Seiten eine einzelne Listing-Seite, um die Instanzen Ihrer Datenquelle anzuzeigen, und dann eine separate Seite für jede einzelne Instanz. Mit HubL können Sie die Daten, die die Seiten anzeigen, vollständig konfigurieren.
Beispielsweise können Sie eine HubDB-Tabelle erstellen, in der eine Reihe mit Informationen für jedes Mitglied eines Vertriebsteams gespeichert ist. Mithilfe dieser HubDB-Tabelle kann HubSpot dann eine Listing-Seite generieren, um wichtige Details aus jeder Tabellenzeile anzuzeigen (z. B. einen Namen und ein Bild für die einzelnen Vertriebsmitarbeiter), zusammen mit einer separaten Seite pro Vertriebsmitarbeiter, um weitere Informationen anzuzeigen (z. B. Biografie und Telefonnummer). Sollte ein Vertriebsmitarbeiter später zu einem anderen Team wechseln, können Sie seine Zeile aus der HubDB-Tabelle löschen. HubSpot löscht daraufhin automatisch seine Detailseite und entfernt sie von der Listing-Seite.
Serverlose Funktionen
Neben der Verwendung von CRM-Datensätzen und HubDB-Daten zum Füllen von Seiten können Sie serverlose Funktionen verwenden, um serverseitigen Code zu schreiben, der über APIs mit HubSpot und Drittanbieterdiensten interagiert. Serverlose Funktionen sind ein Feature in Content Hub Enterprise.
Entwickler-Dateisystem
Die Kernelemente – Vorlagen, Designs und Module sowie die JavaScript- und CSS-Dateien sowie die Bilder, die sie unterstützen – werden in einem Dateisystem für Entwickler erstellt. Sie können dieses Dateisystem entweder im linken Fenster des Design-Managers oder in Ordnern anzeigen, die mit den Tools für die lokale Entwicklung synchronisiert wurden. Innerhalb des Dateisystems können die Elemente mit absoluten oder relativen Pfaden aufeinander verweisen.
Hinweis:
React-basierte Elemente, wie z. B. einige HubSpot-Standardmodule und benutzerdefinierte CMS-React-Elemente, werden nicht im Dateisystem des Design-Managers angezeigt. Diese Elemente sollten nur in Ihrer lokalen Umgebung bearbeitet werden, indem Sie zum Abrufen und Hochladen das HubSpot-CLI verwenden./modules/-Ordner oder JavaScript in einem /js/-Ordner gespeichert werden. Es wird jedoch empfohlen, Ihre Inhaltselemente in ähnlicher Weise zu organisieren, wie wir es im Boilerplate-Beispielcode für das CMS getan haben.
Hinweis:
In der Standardeinstellung minifiziert HubSpot automatisch JavaScript und CSS, die im Design-Manager enthalten sind, um unnötige Leerzeichen, Zeilenumbrüche und Kommentare zu entfernen. Dies gilt auch für JavaScript und CSS, die über das CLI in den Design-Manager hochgeladen werden. Dies bedeutet, dass Sie nicht bereits minimierten Code direkt zum Design-Manager hinzufügen sollten.Erfahren Sie mehr über JavaScript und CSS-Minifizierung.Designs, Vorlagen, Module und Felder
Designs, Vorlagen, Module und Felder sind die häufigsten Elementtypen, mit denen Sie arbeiten werden. Durch den effektiven Einsatz dieser verschiedenen Elementtypen können Content-Autoren selbstständig an Websites arbeiten, ohne die festgelegten Stil- und Layoutvorgaben zu verletzen.
Designs sind die übergeordnete Möglichkeit, um andere Elemente zu bündeln und eine zusammenhängende Website zu erstellen. Vorlagen sind die Dateien, die Content-Autoren zum Erstellen einzelner Seiten, Blogbeiträge, E-Mails und mehr verwenden. Module hingegen sind einzelne Elemente auf der Seite, z. B. eine Preiskarte oder eine Bildergalerie. HubSpot bietet eine Reihe von Standard-Webmodulen, die Sie für Seiten verwenden können, sowie eine Reihe von Standard-E-Mail-Modulen zum Erstellen von E-Mails.
Hinweis: Für das Erstellen benutzerdefinierter E-Mail-Module und -Vorlagen ist ein Marketing Hub Professional- oder _Enterprise-_Abonnement erforderlich.
Die HubL-Sprache
Die Hauptsprache, mit der Sie Website-Elemente im CMS von HubSpot erstellen, ist die HubSpot Markup Language oder HubL (ausgesprochen „Habbel“). HubL ist die HubSpot-Erweiterung von Jinjava, einer auf Jinja basierenden Template-Engine. HubL verwendet eine ganze Reihe von Markups, die nur in HubSpot vorkommen, und unterstützt nicht alle Funktionen von Jinja. Es wird vollständig serverseitig ausgeführt, wenn eine Seite gerendert wird.
HubL verfügt über die Funktionen, die man von einer einfachen Vorlagensprache erwartet, wie Variablen, for-Schleifen und if-Anweisungen, unterstützt aber auch komplexere Rendering-Makros, Datenabrufe und das Zuordnen mit Tags, Funktionen und Filtern.
Wenn Sie an die Grenzen dessen stoßen, was mit HubL möglich ist, bietet HubSpot APIs für die Erstellung individuellerer Lösungen. Content Hub Enterprise-Accounts können serverlose Funktionen nutzen, die eine anspruchsvollere serverseitige Programmierung ermöglichen.
Sie können in der HubL-Sprachreferenz weitere Einzelheiten zu bestimmten Sprachfunktionen nachlesen.
Anmeldungspflichtige Seiten
Mit den Zugriffsberechtigungen in Content Hub Enterprise können Sie von Ihren CRM-Kontakten verlangen, dass sie zum Anzeigen bestimmter Inhalte Ihrer Website angemeldet sein müssen. Inhalte, die Zugriffsberechtigungen erfordern, können ganz individuell an den angemeldeten Kontakt angepasst werden, und es können sogar Kontakte, Unternehmen, Deals und Produktdaten aus dem CRM gerendert werden.
Mehrsprachige Unterstützung
Mit dem CMS von HubSpot können Benutzer mehrsprachige Varianten ihrer Inhalte erstellen. Dadurch können Endbenutzer Inhalte in der Sprache anzeigen, die sie am besten beherrschen. Darüber hinaus bietet HubSpot Tools, mit denen Entwickler sicherstellen können, dass dem Endbenutzer die richtige Sprache zur Verfügung steht.