Unterstützte Node.js-Bibliotheken
Wenn Sie Node.js verwenden, stehen die folgenden Bibliotheken für die Verwendung innerhalb der Code-Aktion zur Verfügung. Die Bibliotheken können am Anfang Ihres Codes mit der normalenrequire()-Funktion geladen werden.
- @hubspot/api-client ^10
- async ^3.2.0
- aws-sdk ^2.744.0
- axios ^1.2.0
- lodash ^4.17.20
- mongoose ^6.8.0
- mysql ^2.18.1
- redis” ^4.5.1
- request” ^2.88.2
- bluebird ^3.7.2
- random-number-csprng ^1.0.2
- googleapis ^67.0.0
Unterstützte Python-Bibliotheken
Wenn Sie Python verwenden, können Sie die folgenden Bibliotheken mit einer import-Anweisung oben im Code laden. Die import-Anweisung sollte alsfrom [libraryname] import [item] formatiert sein, z. B. from redis.client import redis.
- requests 2.28.2
- @hubspot/api-client ^8
- google-api-python-client 2.74.0
- mysql-connector-python 8.0.32
- redis 4.4.2
- nltk 3.8.1
import verwenden, z. B. import os.
Erste Schritte
Verwenden Sie die Codebeispiele unten, um mit benutzerdefinierten Code-Workflow-Aktionen loszulegen.Codebeispiele
- Python
Eine benutzerdefinierte Code-Aktion erstellen
So fügen Sie eine benutzerdefinierte Code-Aktion zu Ihrem Workflow hinzu:- Navigieren Sie in Ihrem HubSpot Account zu Automatisierung > Workflows.
- Klicken Sie auf den Namen eines Workflows oder erstellen Sie einen neuen Workflow.
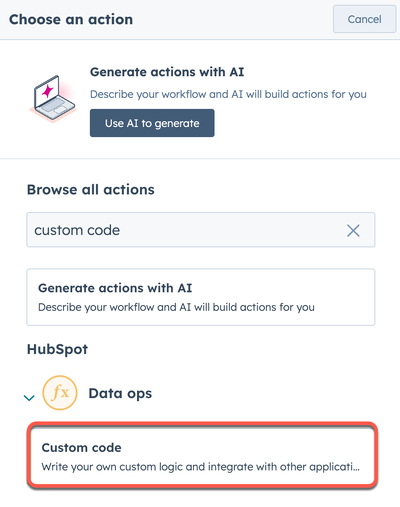
- Klicken Sie auf das + Plus-Symbol, um eine Workflow-Aktion hinzuzufügen.
- Suchen Sie im linken Bereich nach Benutzerdefinierter Code und wählen Sie diese Option aus.

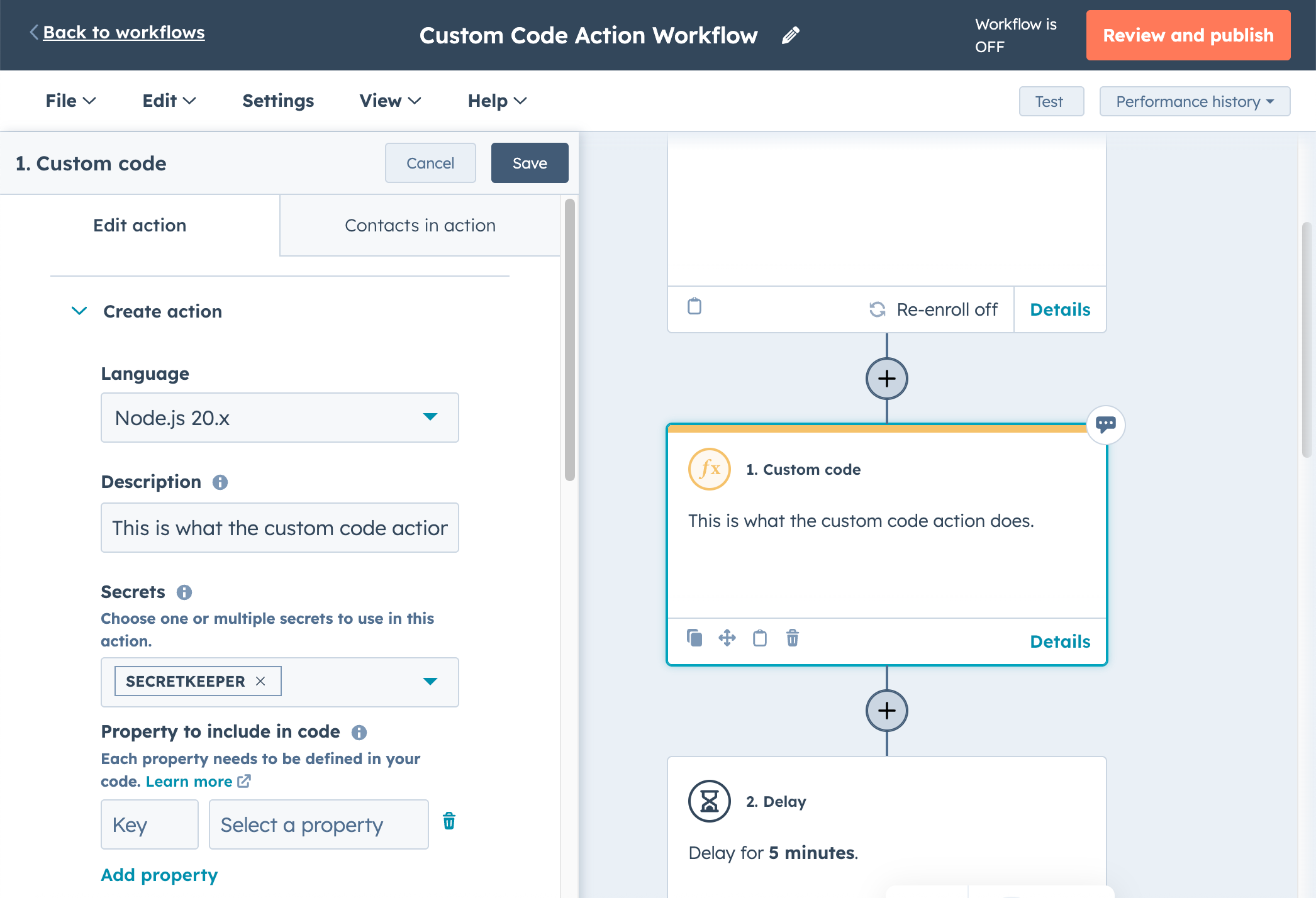
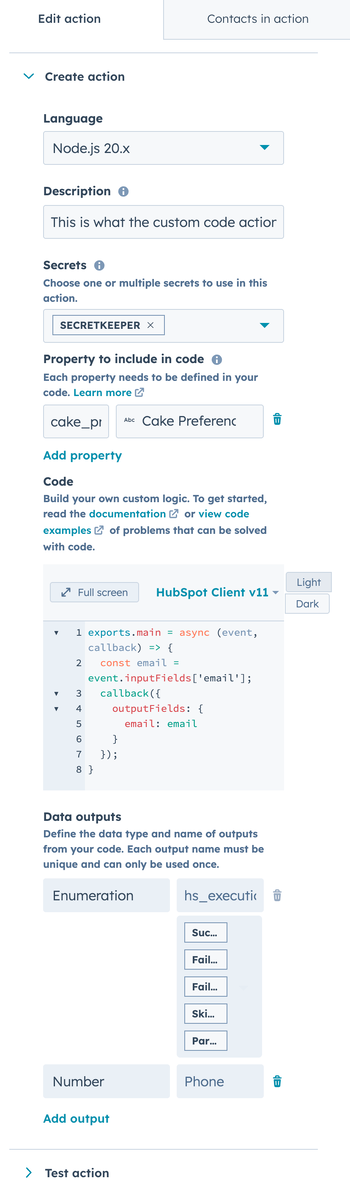
- Standardmäßig verwenden benutzerdefinierte Code-Aktionen Node.js. Wenn Sie sich in der Python-Beta befinden und Ihre Aktion mit Python entwickeln möchten, klicken Sie auf das Dropdown-Menü Sprache und wählen Sie Python aus.
- Geben Sie im Feld Beschreibung eine Beschreibung für Ihre benutzerdefinierte Workflow-Aktion ein. Diese wird dann in der entsprechenden Workflow-Aktionskarte angezeigt.
- Sie können ein Geheimnis mit Ihrer benutzerdefinierten Code-Aktion verwenden, z. B. ein Token für privaten App-Zugriff. Die App muss die jeweiligen Bereiche aller Daten enthalten, die Sie aus HubSpot abrufen möchten, z. B.
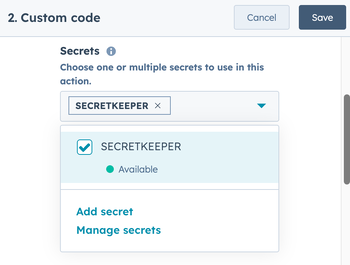
contactsoderforms. Erfahren Sie mehr über private HubSpot-Apps.- Um ein vorhandenes Geheimnis zu verwenden, klicken Sie auf Geheimnis hinzufügen. Aktivieren Sie dann das **Kontrollkästchen ** neben dem Geheimnis, das Sie hinzufügen möchten.
- Um ein neues Geheimnis hinzuzufügen, klicken Sie auf „Geheimnis hinzufügen“. Geben Sie im Dialogfeld den Geheimnisnamen und den Geheimniswert ein. Klicken Sie dann auf Speichern. Sie können nun dieses Geheimnis in zukünftigen Aktionen mit benutzerdefiniertem Code auswählen.
- Um vorhandene Geheimnisse zu bearbeiten oder zu löschen, klicken Sie auf Geheimnisse verwalten.
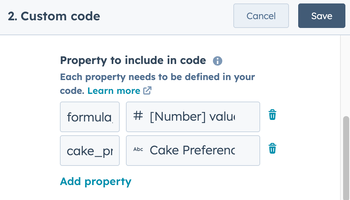
- So fügen Sie Eigenschaften in Ihren benutzerdefinierten Code ein:
- Klicken Sie auf Eigenschaft auswählen und wählen Sie dann im Datenbereich eine Eigenschaft aus. Sie können vorhandene Eigenschaften oder zuvor formatierte Eigenschaftenwerte im Workflow verwenden. Nachdem Sie Ihre Eigenschaft ausgewählt haben, geben Sie einen Namen für die Eigenschaft ein, der in Ihrem Code verwendet werden soll. Erfahren Sie, wie Sie in Ihrem benutzerdefinierten Code auf eine Eigenschaft verweisen.
- Klicken Sie auf Eigenschaft hinzufügen, um eine weitere Eigenschaft hinzuzufügen. Jede Eigenschaft kann nur einmal hinzugefügt werden und muss über eine eindeutige Variablen-ID verfügen. Sie können bis zu 50 Eigenschaften mit Ihrem benutzerdefinierten Code verwenden.
- Um eine Eigenschaft zu löschen, kicken Sie auf das Symbol für Löschen.
- Geben Sie im Code-Feld Ihren JavaScript- oder Python-Code ein.
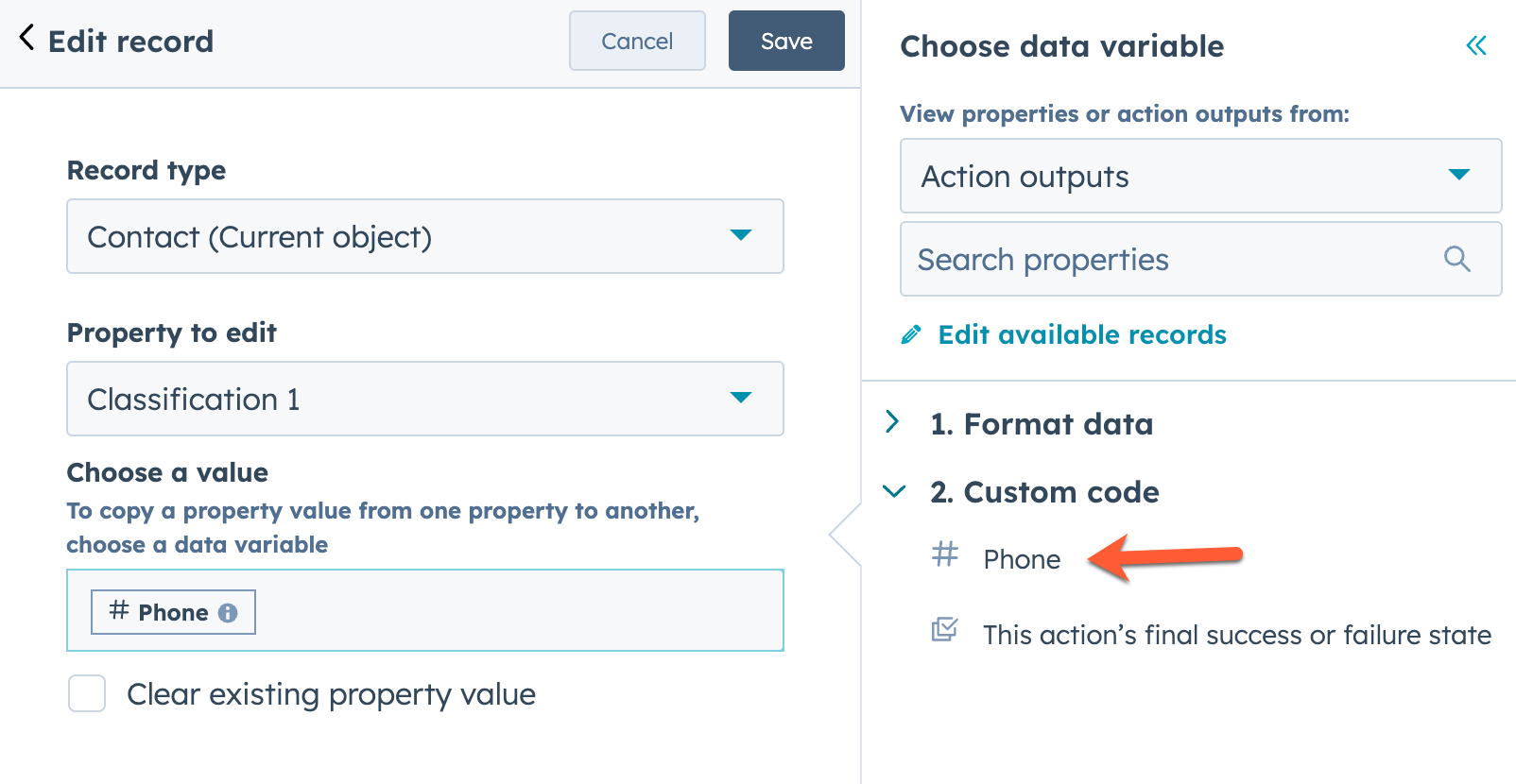
- So definieren Sie die Datenausgaben, die später als Eingaben im Workflow verwendet werden können, z. B. mit einer Datensatz bearbeiten-Aktion:
- Klicken Sie unter Datenausgaben auf Ausgabe hinzufügen.
- Klicken Sie auf das Dropdown-Menü für den Dateityp und wählen Sie entsprechenden Typ aus.
- Geben Sie im Feld Name einen Namen für die Datenausgabe ein.
- Um mehrere Ausgaben hinzuzufügen, klicken Sie auf Ausgabe hinzufügen.
- Klicke oben auf Speichern.

- Die Funktion
def main(event):wird aufgerufen, wenn die Code-Snippet-Aktion ausgeführt wird. - Das event-Argument ist ein Objekt, das Details für die Workflow-Ausführung enthält.
- Die
callback()-Funktion wird verwendet, um Daten zurück an den Workflow zu übergeben. Sie sollte in derexports.main-Funktion aufgerufen werden. Dies kann nur mit Node.js verwendet werden.
event-Objekt enthält die folgenden Daten:
Ratenbegrenzung für Ihre Aktion festlegen (BETA)
Legen Sie eine Ratenbegrenzung fest, um zu bestimmen, wie oft die benutzerdefinierte Code-Aktion ausgeführt werden soll. Die Ratenbegrenzung wirkt sich auch auf alle an die benutzerdefinierte Code-Aktion anschließenden Aktionen im Workflow aus.- Klicken Sie in der Workflow-Chronik auf die benutzerdefinierte Code-Aktion.
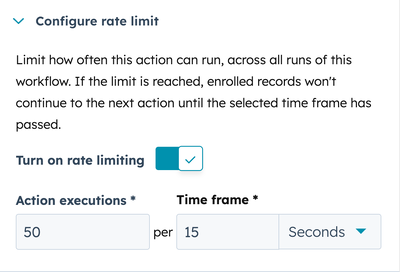
- Klicken Sie unten auf Ratenbegrenzung konfigurieren, um den Abschnitt Ratenbegrenzung zu erweitern.
- Klicken Sie dann auf den Schalter Ratenbegrenzung aktivieren, um ihn zu aktivieren. Standardmäßig ist diese Einstellung deaktiviert.
- Richten Sie Ihre API-Ratenbegrenzung ein:
- Aktionsausführungen: Legen Sie die maximale Anzahl von Ausführungen pro Zeitraum fest.
- Zeitrahmen: Legen Sie den Zeitrahmen für Ihre Ratenbegrenzung fest. Sie können diesen Zeitraum auf Sekunden, Minuten oder Stunden festlegen.

Die Aktion testen
Wenn Sie eine benutzerdefinierte Code-Aktion zu einem Workflow hinzufügen, können Sie die Aktion testen, um sicherzustellen, dass Ihr Code wie erwartet ausgeführt wird, bevor Sie den Workflow aktivieren. Wenn Sie eine benutzerdefinierte Code-Aktion testen, wählen Sie zunächst einen Datensatz aus, mit dem der Code getestet werden soll, und führen Sie dann den Code aus. Bei diesem Test wird nur der Code in Ihrer benutzerdefinierten Aktion ausgeführt, nicht in einer der anderen Aktionen im Workflow. Wenn der Code ausgeführt wurde, können Sie die Code-Ausgaben und das Protokoll Ihres Tests anzeigen. So testen Sie eine benutzerdefinierte Code-Aktion:- Klicken Sie in der Workflow-Vorschau auf die benutzerdefinierte Code-Aktion.
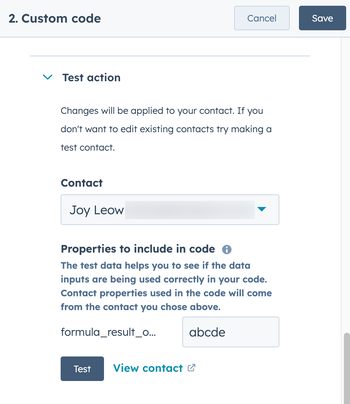
- Klicken Sie am unteren Rand auf Testaktion, um den Testabschnitt zu erweitern.
- Klicken Sie auf das Dropdown-Menü Objekt und wählen Sie dann einen Datensatz aus, mit dem Sie Ihren Code testen möchten.
- Wenn Sie Werte von zuvor formatierten Eigenschaften im Workflow verwenden, geben Sie einen Testwert für die formatierten Daten ein.

- Um den Code auszuführen, klicken Sie auf Testen.
- Bestätigen Sie im Dialogfeld, dass Sie Ihren Code mit dem ausgewählten Datensatz testen möchten, indem Sie auf Testen klicken.
-
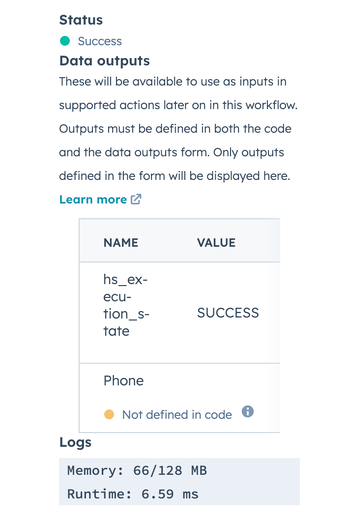
Sobald Ihr Code ausgeführt wurde, erscheinen die Ergebnisse Ihres Tests hier:
- Status: Der Erfolgs- oder Fehlerstatus Ihrer benutzerdefinierten Code-Aktion.
- Datenausgaben: Die Werte, die sich für Ihre definierten Datenausgaben ergeben haben. Eine Warnung wird neben allen Ausgaben angezeigt, die der Code generiert hat und die weder im Abschnitt Datenausgaben noch im Code-Editor definiert wurden. Sie müssen diese Ausgaben hinzufügen, um sie später im Workflow verwenden zu können.
- Protokolle: Informationen zum Test selbst, z. B. wie viel Speicher die Aktion benötigt hat, um ausgeführt zu werden, und die Gesamtlaufzeit.
- Wenn Sie mit dem Testen der Aktion fertig sind, klicken Sie auf Speichern,um die Änderungen zu übernehmen.

Geheimnisse
Es kommt vor, dass Ihr Code auf etwas verweisen soll, das nicht für alle geteilt werden sollte. Meistens ist dies ein Mittel zur Authentifizierung, wie das Zugriffstoken für eine private App. Sie können die Geheimnisse, auf die Ihre Funktion Zugriff hat, direkt in der Definition einer Workflow-Aktion verwalten. Bei der Verwendung mehrerer Geheimnisse innerhalb eines benutzerdefinierten Codes darf die Gesamtlänge aller Geheimniswerte 1000 Zeichen nicht überschreiten.
- JavaScript
HubSpot-Eigenschaften zu Ihrem benutzerdefinierten Code hinzufügen
Manchmal müssen Sie möglicherweise Objekteigenschaften in Ihrer benutzerdefinierten Code-Aktion abrufen. Anstatt die APIs von HubSpot zu verwenden, können Sie diese Eigenschaften direkt in der Definition einer Workflow-Aktion hinzufügen. Fügen Sie Eigenschaften hinzu und legen Sie Eigenschaftsnamen fest, um Eigenschaften in Ihrem Code zu referenzieren. Nach dem Hinzufügen kann die Eigenschaft im benutzerdefinierten Code referenziert werden. Sie können bis zu 50 Eigenschaften in jeder benutzerdefinierten Code-Aktion hinzufügen.
Protokollierung
Ein wichtiges Tool für Entwickler ist die Möglichkeit, Ausgabendaten von ihrem Code zu drucken. Es hilft Ihnen, Probleme zu debuggen und Endbenutzern besseren Support zu bieten. Erfahren Sie, wie sich Aktionsprotokolle Ihres Workflows überprüfen lassen, wenn Sie Protokollergebnisse aufrufen möchten.So definieren Sie Ausgaben
Definieren Sie in der Funktion die Ausgabefelder, die Sie später im Workflow verwenden möchten. Wählen Sie dann den Datenausgabetyp aus (z. B. Zahl, Zeichenfolge, boolescher Wert, Datum/Uhrzeit, Enumeration, Datum/Telefonnummer) und geben Sie das Feld ein, das Sie ausgeben möchten. Die Ausgabefelder sollten je nach verwendeter Sprache Teil eines entsprechend formatierten JSON-Objekts sein:
- Wenn Ihr Datenausgabetyp im Zeichenfolgenformat ist, beträgt die Obergrenze für Ausgabewerte im Zeichenfolgenformat 65.000 Zeichen. Ein Überschreiten dieses Limits führt zu einem
OUTPUT_VALUES_TOO_LARGE-Fehler. - Wenn Sie die Aktion Datensätze bearbeiten verwenden, beachten Sie bitte die kompatiblen Quell- und Zieleigenschaften.
- Beim Aktualisieren von Datumseigenschaften:
- Wenn Sie eine Ausgabe zum Aktualisieren einer Datums-/Uhrzeiteigenschaft verwenden, muss die Ausgabe im UNIX-Millisekundenformat erfolgen.
- Wenn Sie eine Ausgabe zum Aktualisieren einer Datumseigenschaft anstelle einer Datums-/Uhrzeiteigenschaft verwenden, muss die Ausgabe im UNIX-Millisekundenformat erfolgen und die Uhrzeit beim Datum muss auf Mitternacht UTC eingestellt sein.
currentDate.setUTCHours(0,0,0,0)

Beschränkungen
Die Ausführung von benutzerdefinierten Code-Aktionen muss innerhalb von 20 Sekunden abgeschlossen sein, und sie dürfen nur bis zu 128 MB Speicherplatz verbrauchen. Ein Überschreiten einer dieser Beschränkungen führt zu einem Fehler.Erneute Versuche
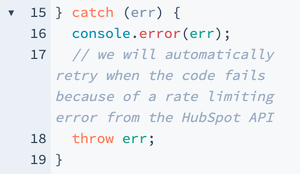
Möglicherweise müssen Sie Objekteigenschaften mithilfe der HubSpot-API abrufen oder andere HubSpot-API-Endpunkte in Ihrer benutzerdefinierten Code-Aktion aufrufen. Wie jeder andere API-Aufruf müssen Sie die API-Ratenbeschränkungen von HubSpot einhalten.- Wenn Sie Node.js verwenden und auf einen ratenbeschränkenden Fehler stoßen, HubSpot Ihren Anruf jedoch erneut versuchen soll, müssen Sie den Fehler im
catch-Block Ihrer benutzerdefinierten Code-Aktion auslösen.

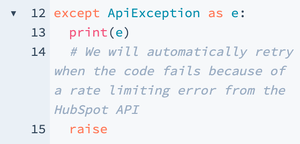
- Wenn Sie Python verwenden und auf einen ratenbeschränkenden Fehler stoßen, HubSpot Ihren Anruf jedoch erneut versuchen soll, müssen Sie den Fehler im
except-Block Ihrer benutzerdefinierten Code-Aktion auslösen.

Vorbehalte
Wenn Sie Node.js für Ihren benutzerdefinierten Code verwenden, beachten Sie die folgenden Vorbehalte:- Generieren von Zufallszahlen: Es ist üblich, Math.random zu verwenden, um Zufallszahlen zu generieren, aber Benutzer stellen möglicherweise fest, dass die gleichen Zahlen können über verschiedene Ausführungen generiert werden. Dies liegt daran, dass Math.random von der aktuellen Zeit gesetzt wird. Da HubSpot viele Objekte gleichzeitig in einen Workflow einschreiben und den Status bei jeder Ausführung löschen kann, setzen unterschiedlichen Ausführungen Math.random am Ende auf die gleiche Weise. Stattdessen können Sie die random-number-csprng 1.0.2-Bibliothek verwenden, die ein kryptographisch sicheres Generieren von Pseudo-Zufallszahlen gewährleistet.
- Wiederverwendung von Variablen: Um Speicher zu sparen, können alle Variablen, die außerhalb der
exports.main-Funktion deklariert wurden, für zukünftige Ausführungen der benutzerdefinierten Code-Aktion wiederverwendet werden. Dies ist nützlich, wenn Sie eine Verbindung zu externen Diensten wie einer Datenbank herstellen, aber jede Logik oder Information, die für die einzelnen Ausführungen der benutzerdefinierten Code-Aktion eindeutig sein muss, sollte sich innerhalb derexports.main-Funktion befinden.
- Wiederverwendung von Variablen: Ähnlich wie oben, können alle Variablen, die außerhalb der
def main-Funktion deklariert wurden, für zukünftige Ausführungen der benutzerdefinierten Code-Aktion wiederverwendet werden.- Wenn Sie eine Variable außerhalb der
def main-Funktion deklariert haben, jedoch nicht vorhaben, sie zu ändern, können Sie die Variable direkt referenzieren. - Wenn Sie eine Variable ändern möchten, können Sie die Variable innerhalb der
def main-Funktion mit einem globalen Schlüsselwort deklarieren, bevor Sie sie referenzieren.
- Wenn Sie eine Variable außerhalb der