fields.json-Datei ein, die dann in das Design und die Content-Editoren übersetzt wird.

Erstellen und Verwalten von Feldern
Sie können derfields.json-Datei eines Moduls lokal über das HubSpot-CLI und im In-App-Modul-Editor Felder hinzufügen. Um Felder zu einem Design hinzuzufügen, müssen Sie die fields.json-Datei des Designs lokal über das CLI aktualisieren.
HubSpot-CLI
Beim lokalen Erstellen können die Felder von Modulen und Designs über einefields.json-Datei im Ordner des Moduls oder Designs bearbeitet werden. Bei Modulen wird diese Datei automatisch erstellt, wenn der hs create module-Befehl verwendet wird. Alle im Modul-Editor verfügbaren Feldoptionen sind als Eigenschaften verfügbar, die Sie in der fields.json-Datei hinzufügen oder bearbeiten können. Dazu gehören Wiederholfelder, Wiederholgruppen und Bedingungen. Einer der Vorteile der lokalen Bearbeitung ist, dass es einfacher ist, Ihre Module in Versionskontrollsysteme wie Git einzubinden.
Modul-Editor
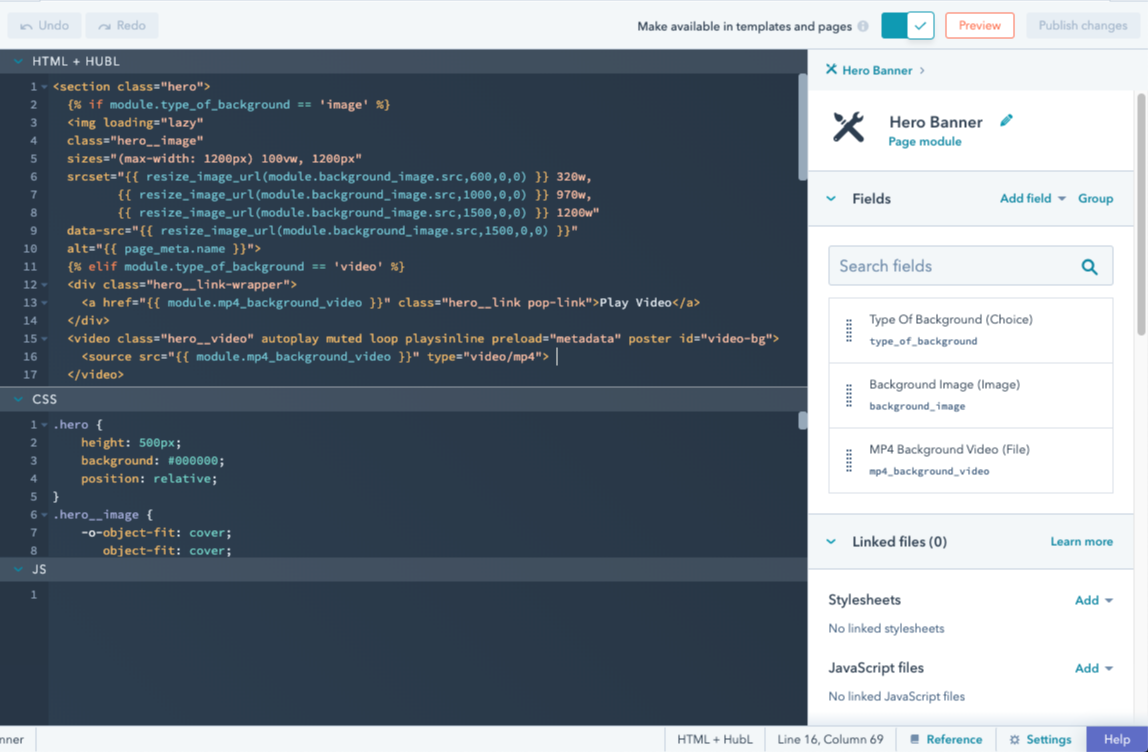
Der Design-Manager verfügt über eine integrierte Modul-Editor-Benutzeroberfläche, mit der Sie Modulfelder erstellen, gruppieren und bearbeiten können. Der Modul-Editor enthält eine Modulvorschau, mit der Sie sehen können, wie das Modul alleine aussieht, und mit der Sie Ihre Felder testen können. Da Module immer in einem Kontext angezeigt werden, sollten Sie sie immer in einer Vorlage testen, die Sie verwenden möchten, um zu sehen, welche sich Stile auf Vorlagenebene möglicherweise auf sie auswirken. Beachten Sie, dass ein Modul, das sich in einem gesperrten Ordner befindet, auf diese Weise nicht bearbeitet werden kann.
Nebeneinander platzierte Felder
Standardmäßig werden Modulfelder in Content-Editoren vertikal gestapelt. Sie können jedoch Modulfelder nebeneinander platzieren, indem Sie den Feldern in derdisplay_width-Datei eine fields.json-Eigenschaft mit dem Wert half_width hinzufügen.

display_width von half_width wird im Content-Editor in halber Breite angezeigt. Wenn das Feld über oder unter diesem Feld in der fields.json-Datei auf half_width festgelegt ist, werden sie nebeneinander platziert.
Feldgruppen
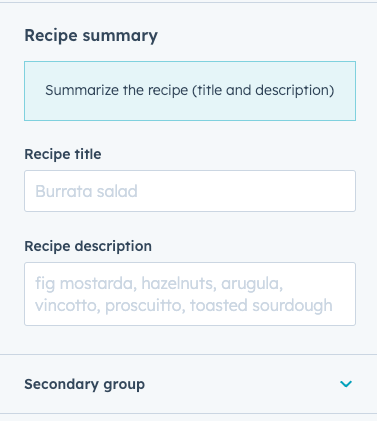
Wenn Felder miteinander in Beziehung stehen, ist es oft sinnvoll, sie visuell zu gruppieren. Erstellen Sie dazu Feldgruppen, die sowohl in Modulen als auch in Designs unterstützt werden. Um lokal eine Feldgruppe zu erstellen, erstellen Sie infields.json ein Objekt mit type "group". Fügen Sie dann ein children-Array hinzu, das die Felder enthält, die Sie zusammenfassen möchten.

"group"-Objekt innerhalb des ersten children-Parameters hinzufügen. Erstellen Sie dann die Feldgruppe auf die gleiche Weise wie oben, indem Sie children verwenden, um die Felder einzuschließen. Sie können Feldgruppen bis zu einer Tiefe von drei verschachteln.

Optionen für die Anzeige von Feldgruppen
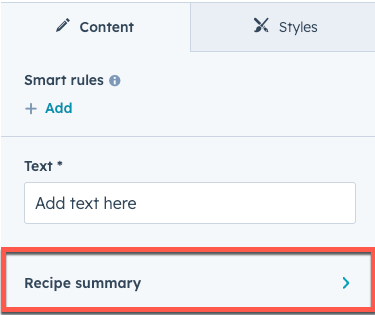
Sie können folgende Anzeigeverhalten der Feldgruppen anpassen:- Erweiterung: Standardmäßig werden Feldgruppen im Editor ausgeblendet. Gruppen, die verschachtelte Gruppen enthalten, werden als Drilldown-Schaltflächen angezeigt, mit denen die Gruppe in einer eigenen Ansicht geöffnet wird, wobei die innerste Gruppe Trennzeichen anzeigt.

- Anzeigetyp: Gruppen, die keine verschachtelten Gruppen enthalten, werden standardmäßig als ausblendbare Abschnitte mit visuellen Trennzeichen um ihre untergeordneten Abschnitte herum angezeigt. Gruppen, die verschachtelte Gruppen enthalten, werden als Drilldown-Schaltflächen angezeigt, mit denen die Gruppe in einer eigenen Ansicht geöffnet wird, wobei die innerste Gruppe Trennzeichen anzeigt.
- Gruppensymbol: Falls gewünscht, können Sie ein „Font Awesome“-Symbol einfügen, das links neben dem Label angezeigt wird.
| Parameter | Typ | Beschreibung |
|---|---|---|
display | Zeichenfolge | Der Anzeigestil der Feldgruppe. Kann eine der folgenden Optionen sein:
|
icon | Objekt | Fügt links neben dem Label ein Symbol hinzu. Enthält die folgenden Parameter:
|
expanded | Boolesch | Gibt an, ob die Feldgruppe standardmäßig erweitert ist |
Ausgabe von Feldwerten innerhalb von Feldgruppen
Feldgruppen erstellen Dictionaries, die die Feldwerte enthalten, die Sie ausgeben möchten. Wenn Sie Feldgruppen verschachteln, ist die verschachtelte Feldgruppe ein Dictionary innerhalb des äußeren Feldgruppen-Dictionarys. Um auf diese Daten zuzugreifen, durchlaufen Sie den Baum je nach Kontext entweder vom Stammdesign oder von der Modulvariable aus.Ausgewählte Elemente in Feldgruppen
In Situationen, in denen eine Feldgruppe wiederholt wird, können Sie eines oder mehrere dieser Vorkommen als ausgewählt angeben, sodass Sie das Element separat formatieren können, um es hervorzuheben. Dies kann z. B. besonders nützlich für eine Produktseite sein, auf der Sie ein bestimmtes Produkt hervorheben möchten. Sie können eine maximale Anzahl von ausgewählten Elementen pro Feldgruppe festlegen. Im Editor können Content-Autoren dann bei Bedarf Elemente als ausgewählt markieren..png)
group_occurrence_meta-Eigenschaft in die Konfiguration der Feldgruppe ein. In dieser Eigenschaft werden die folgenden Eigenschaften gespeichert:
featured_enabled: wird auftruefestgelegt um ausgewählte Elemente zu aktivieren.featured_limit: die maximale Anzahl an zulässigen ausgewählten Elementen.
occurrence-Eigenschaft berücksichtigen.
hs_meta-Eigenschaft abfragen. Der folgende Code verwendet eine for-Schleife, um nach Feldgruppenelementen zu suchen, die als ausgewählt festgelegt sind, und zeigt dann den Titel jedes Elements als h3-Header an.
{{ repeated_group_item.hs_meta.occurrence.featured }}
Stilfelder
Stilfelder sind ein spezieller Feldgruppentyp in derfields.json-Datei eines Moduls oder Designs, der Content-Autoren die Kontrolle über das Formatieren eines Moduls oder Designs im Seiten- und Design-Editor gibt. Im Folgenden erfahren Sie, wie Sie Stilfelder zu einem Modul oder Design hinzufügen können. Informieren Sie sich über bewährte Methoden zur Verwendung und Organisation von Stilfeldern.
Modulstilfelder
Stilfelder, die einem Modul hinzugefügt werden, erscheinen bei der Bearbeitung des Moduls auf der Registerkarte Stile des Seiten-Editors.
fields.json-Datei eines Moduls hinzufügen, fügen Sie sie innerhalb einer Stilgruppe hinzu. Diese Gruppe kann jedoch mehrere Gruppen enthalten, wie unten dargestellt:
- Ausrichtung
- Farbverlauf
- Abstand
- Hintergrundbild
- Rahmen
- Boolescher Wert
- Auswahl
- Zahl
- Farbe
- Symbol
- Bild
- Schriftart
- Textausrichtung
fields.json-Datei eines Moduls finden Sie in der CMS Boilerplate.
Designstilfelder
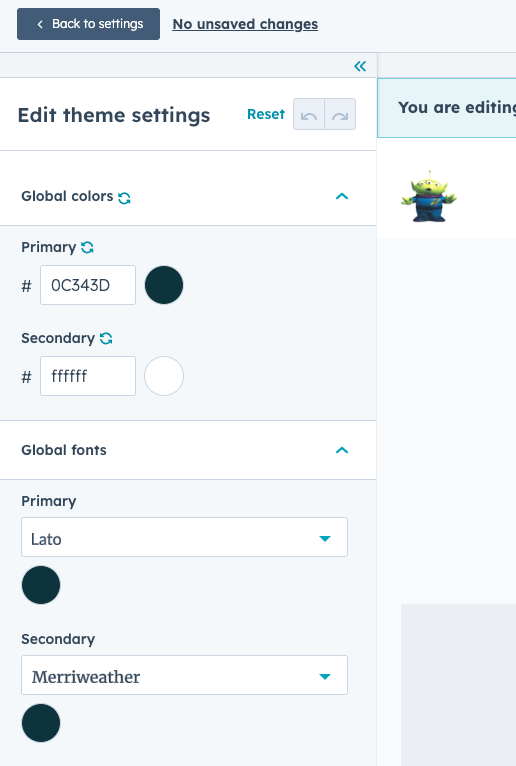
Stilfelder, die einem Design hinzugefügt werden, erscheinen in der linken Seitenleiste des Design-Editors:
fields.json-Datei eines Designs werden in die linke Seitenleiste des Design-Editors eingefügt und müssen nicht mehr in eine Stilgruppe eingeordnet werden, wie unten dargestellt:
fields.json-Datei eines Designs finden Sie in der CMS Boilerplate.
Generiertes CSS
Einige Stilfelder bieten die Möglichkeit, CSS direkt auf der Grundlage des Feldwertes auszugeben. Dies ist besonders hilfreich bei Feldern, die eine kompliziertere Formatierung wie Farbverläufe steuern können. Die folgenden Stilfelder haben eine generierte.css-Eigenschaft:
Wiederholungen
Bei der Erstellung von Modulen, die Informationen formatieren, gibt es oft Typen von Informationen, die sich wiederholen. Ein Rezeptmodul könnte zum Beispiel ein Feld für „Zutat“ haben. Die meisten Rezepte haben aber natürlich mehr als 1 Zutat. Sie könnten ihnen ein Rich-Text-Feld bereitstellen, aber dann verlieren Sie die Möglichkeit, eine einheitliche Formatierung durchzusetzen und Funktionen für jede Zutat hinzuzufügen. Hier kommen die Wiederholungen ins Spiel. HubSpot bietet zwei Arten von Wiederholungen an: Wiederholfelder und Wiederholgruppen.Wiederholfelder
Auf diese Weise kann der Content-Autoren so viele Zutaten hinzufügen, wie er möchte. Aus der Sicht des Entwicklers erhalten Sie ein Array, das Sie in einer Schleife durchlaufen lassen können, um die Liste der Zutaten unter Anwendung der gewünschten Formatierung und Funktionalität zu drucken. Wiederholfelder werden am besten für sehr einfache Szenarien verwendet. Häufig sind Wiederholgruppen sinnvoller.Wiederholfelder in fields.json
Elemente in Modul-HTML+HubL in einer Schleife durchlaufen
Wiederholgruppen
Die Menge einer Zutat wäre entscheidend für die Einkaufsliste. Das könnte man zwar in das Textfeld eingeben, dann müsste das Modul jedoch das Textfeld auswerten und hoffen, dass wir die Menge erfolgreich von der Zutat trennen können. Hier sind Wiederholgruppen sehr nützlich. Die Ausgabe dieser Felder ist ein Objekt, das in einer Schleife durchlaufen werden kann.Wiederholgruppen in fields.json
Durchlaufen von Wiederholfeldern in Modulen in einer Schleife
WiederholOptionen
| Parameter | Typ | Beschreibung | Standard |
|---|---|---|---|
max | Ganzzahl | Maximale Anzahl der Vorkommen dieser Gruppe. Verhindert, dass der Content-Autor mehr als diese Anzahl von Elementen auf der Benutzeroberfläche hinzufügt. | null |
min | Ganzzahl | Mindestanzahl der Vorkommen dieser Feldgruppe. Verhindert, dass Benutzer weniger als diese Anzahl von Elementen auf der Benutzeroberfläche haben. | null |
sorting_label_field | Zeichenfolge | Dies ist die Feld-ID des Feldes, aus dem der Text übernommen wird, der auf der Benutzeroberfläche auf den verschiebbaren Karten angezeigt werden soll. Standardmäßig ist dies das erste Feld in der Gruppe. |
Übernommene Felder
Dieinherited_value-Eigenschaft kann so konfiguriert werden, dass ein Feld seinen Standardwert von anderen Feldern übernimmt. Um festzulegen, dass der gesamte Standardwert eines Feldes vom Wert eines anderen Feldes übernommen wird, legen Sie den default_value_path auf den Feldnamenpfad des Zielfeldes fest. Wenn default_value_path festgelegt ist, werden alle default für das Feld ignoriert.
Um auf die Werte anderer Felder zuzugreifen, müssen Pfade module. am Anfang enthalten, als ob Sie auf den Wert im HubL-Code des Moduls zugreifen würden.
Da die Schriftartfamilie durch eine Kombination von
font und font_set bestimmt wird, müssen Sie beide für die Vererbung von Schriftartfeldern einschließen. Erfahren Sie mehr über das Schriftartfeld.property_value_path vererbt werden. Alle Pfade, auf die in inherited_value verwiesen wird, können bei komplexen Feldern auch Schlüssel aus dem Wert eines Feldes enthalten.
Farbfelder haben beispielsweise Objektwerte, die sowohl die Farbe selbst als auch die Deckkraft enthalten. Um also den tatsächlichen Farbwert einer Farbe ohne die Deckkraft zu erhalten, würde der Pfad mit .color enden. So kann beispielsweise ein Schriftartfeld nur seine Farbe von einem separaten Farbfeld erben:
default_value_path und property_value_paths kombinieren, damit ein Standardwert von einem Feld übernommen wird, während ein bestimmter Eigenschaftswert von einem anderen Feld übernommen wird:
default_value_path oder property_value_paths zugeordnet sind, haben keinen Einfluss mehr auf den Wert des Feldes.
Feldsichtbarkeit
Wenn Sie benutzerdefinierte Modul- und Designfelder definieren, können Sie konfigurieren, wann ein Feld angezeigt wird, indem Sie dasvisibility-Objekt zu dem Feld in der fields.json-Datei hinzufügen. Es ist z. B. möglich, ein Formularmodul festzulegen, um bei Auswahl der Danksagung einen Rich-Text-Bereich, aber bei Auswahl einer Weiterleitung eine Seitenauswahl anzuzeigen.
Sie können die Sichtbarkeit anhand des Werts eines controlling_field_path oder anhand einer bestimmten Eigenschaft innerhalb dieses Feldes mithilfe des property-Parameters festlegen. Die Sichtbarkeit lässt sich auch auf ein einzelnes Feld oder auf eine Gruppe von Feldern anwenden, um die Sichtbarkeit für alle Elemente in der Gruppe zu steuern.
| Parameter | Typ | Beschreibung |
|---|---|---|
controlling_field_path | Zeichenfolge | Der Punktpfad des Feldes, der die Anzeigebedingung steuert.
|
controlling_value_regex | Zeichenfolge | Die reguläre Ausdruck im steuernden Feld, der vorhanden sein muss, damit das Feld angezeigt wird. Der reguläre Ausdruck muss mit der gesamten Zeichenfolge (nicht mit einer Teilmenge) übereinstimmen und beachtet Groß-/Kleinschreibung. |
operator | Zeichenfolge | Der Operator, der definiert, wie der controlling_value_regex-Wert erfüllt werden muss. Operatoren können unter anderem sein:
|
property | Zeichenfolge | Legt die Sichtbarkeit basierend auf einer bestimmten Eigenschaft des Zielfeldes fest. Beispielsweise können Sie die Sichtbarkeit aktivieren, wenn die src-Eigenschaft eines Bildfeldes einem bestimmten Wert entspricht. Wenn für dieses Feld kein Wert angegeben wird, basiert die Sichtbarkeit standardmäßig auf dem stringified-Wert von controlling_value_regex. |
occurrence_options-Objekt in das visibility-Objekt einfügen, um die Wertanzahl eines wiederholten Feldes anzuvisieren. Dieses Objekt sollte count zum Vergleich und eine operator-Definition enthalten. Um z. B. ein Textfeld nur dann anzuzeigen, wenn ein anderes wiederholtes Feld mindestens zwei Elemente enthält, können Sie visibility wie folgt definieren:
operater-Werte verwenden:
"NOT_EQUAL""EQUAL""EMPTY""NOT_EMPTY""GREATER_THAN""GREATER_THAN_OR_EQUAL""LESS_THAN""LESS_THAN_OR_EQUAL"
Erweiterte Sichtbarkeit
Dasvisibility-Attribut kann nur jeweils ein Kriterium unterstützen. Um mehrere Kriterien mit mehreren Operatoren sowie die Reihenfolge der Vorgänge einzuschließen, können Sie advanced_visibility verwenden.
| Parameter | Typ | Beschreibung |
|---|---|---|
visibility_rules | Zeichenfolge | Standardmäßig ist dieser Wert auf SIMPLE festgelegt. Um advanced_visibility zu verwenden, legen Sie es auf ADVANCED fest. |
boolean_operator | Zeichenfolge | Der boolesche Operator für die bedingten Kriterien. Kann AND oder OR sein. |
criteria | Array | Ein Array von Sichtbarkeitsobjekten, das die bedingten Kriterien definiert, die erfüllt sein müssen, damit das Feld angezeigt wird. |
controlling_field_path | Zeichenfolge | Der Punktpfad des Feldes, der die Anzeigebedingung steuert.
|
controlling_value_regex | Zeichenfolge | Der Wert im steuernden Feld, der erfüllt werden muss, um das Feld anzuzeigen. Wenn der MATCHES_REGEX-Operator verwendet wird, muss der reguläre Ausdruck mit der gesamten Zeichenfolge (nicht mit einer Teilmenge) übereinstimmen und beachtet Groß- und Kleinschreibung. Ein Feld mit einem controlling_field_path, aber ohne controlling_value_regex ist sichtbar, wenn das steuernde Feld einen Wert hat, der nicht Null ist und nicht leer ist. |
operator | Zeichenfolge | Der Operator, der definiert, wie der controlling_value_regex-Wert erfüllt werden muss. Operatoren können unter anderem sein:
MATCHES_REGEX verwendet wird. |
fields.json-Datei des Moduls anzuzeigen.
payment) ist ein Pflichtfeld (Dropdown-Menü), mit dem der Content-Autor einen bestimmten Zahlungslink auswählen kann. In HubSpot sieht ein Content-Autor beim ersten Hinzufügen des Moduls zur Seite Folgendes:

- Sobald ein Zahlungslink ausgewählt wurde, werden die drei Felder angezeigt, die folgen (
checkout_location,button_textundicon). Dies liegt daran, dass die Felder über einvisibility-Attribut verfügen, das vompayment-Feld gesteuert wird und einen ID-Wert imid-Parameter des Zahlungsfeldes erfordert.
icon-Feld selbst verwendet advanced_visibility, um nur dann angezeigt zu werden, wenn ein Zahlungslink im payment-Feld vorhanden ist UND wenn das add_icon-Kontrollkästchen aktiviert ist.
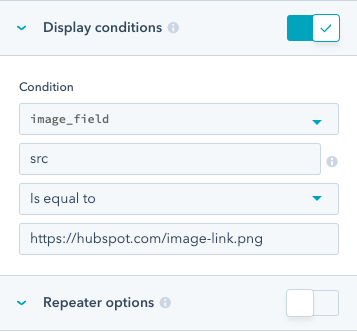
Neben dem Festlegen der Sichtbarkeit innerhalb von fields.json können Sie auch die Sichtbarkeit im Design-Manager festlegen, indem Sie die Optionen für die Anzeigebedingungen eines Feldes bearbeiten.

visibility-Attribut in der fields.json-Datei des Moduls anzuzeigen.
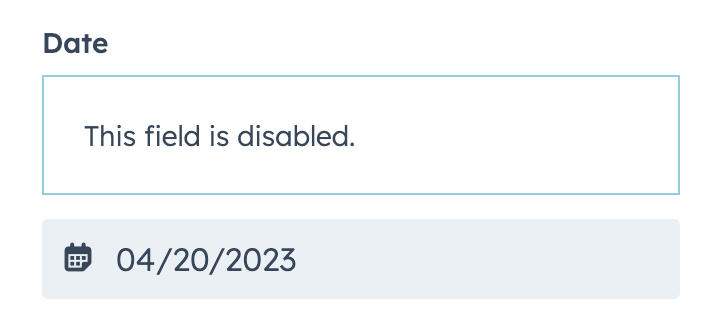
Deaktivierung von bedingten Feldern
Sie können einem Feld Bedingungen hinzufügen, um das Bearbeiten zu verhindern, wenn die angegebenen Bedingungen erfüllt sind. Sie können auch eine Meldung festlegen, die über dem Feld angezeigt wird, wenn es deaktiviert wird, um Kontext im Content-Editor bereitzustellen.
disabled_controls-Objekt des Feldes festgelegt. Die Bedingungen, um ein Feld bearbeitbar zu machen, werden innerhalb des rules-Objekts festgelegt, das dem gleichen Format wie advanced_visibility folgt.
Der folgende Code zeigt sowohl eine einfache als auch eine erweiterte Implementierung von rules-Kriterien:
- Das
simple_page-Feld enthält Logik zum Deaktivieren des Feldes, wenn dastext_fieldauftestingfestgelegt ist. - Das
fancy_page-Feld enthält Logik zum Deaktivieren des Feldes, wenn entwedertext_fieldodertext_field_2auf einen Wert ungleichtestingbzw.testing2festgelegt ist.
| Parameter | Typ | Beschreibung |
|---|---|---|
message | Zeichenfolge | Die Meldung, die im Content-Editor angezeigt werden soll, wenn das Feld deaktiviert ist. |
rules | Objekt | Die Bedingungen für die Freigabe des Feldes für die Bearbeitung. |
criteria | Array | Ein Array von Bedingungsobjekten, das die Kriterien definiert, die erfüllt sein müssen, damit das Feld angezeigt wird. Dieses Array kann mehrere Bedingungsobjekte enthalten, die durch AND- oder OR-Logik über den boolean_operator-Parameter getrennt sind. |
boolean_operator | Zeichenfolge | Der boolesche Operator für die bedingten Kriterien. Kann AND oder OR sein. Wenn nicht angegeben, wird standardmäßig AND verwendet. |
controlling_field_path | Zeichenfolge | Der Punktpfad des Feldes, der die Anzeigebedingung steuert.
|
controlling_value_regex | Zeichenfolge | Der Wert im steuernden Feld, der erfüllt werden muss, um das Feld anzuzeigen. Wenn der MATCHES_REGEX-Operator verwendet wird, muss der reguläre Ausdruck mit der gesamten Zeichenfolge (nicht mit einer Teilmenge) übereinstimmen und beachtet Groß- und Kleinschreibung. Ein Feld mit einem controlling_field_path, aber ohne controlling_value_regex ist sichtbar, wenn das steuernde Feld einen Wert hat, der nicht Null ist und nicht leer ist. |
operator | Zeichenfolge | Der Operator, der definiert, wie der controlling_value_regex-Wert erfüllt werden muss. Operatoren können unter anderem sein:
MATCHES_REGEX verwendet wird. |
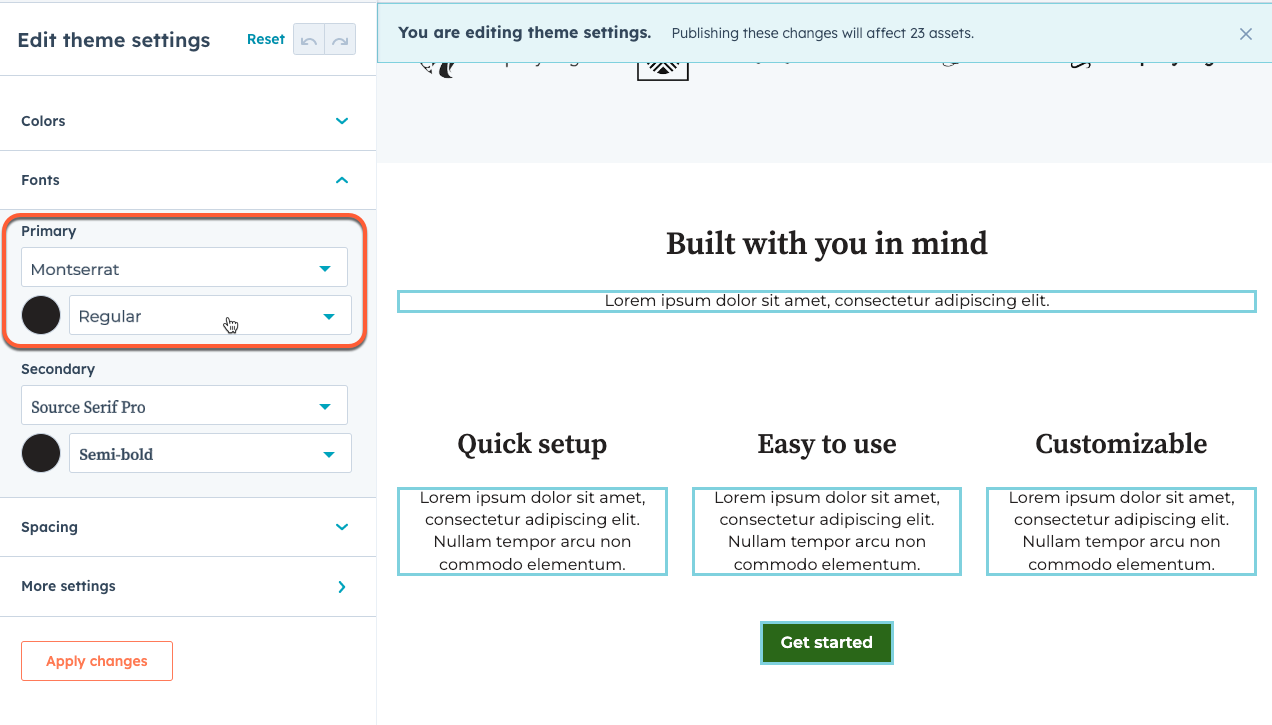
Hervorheben von Feldern im Design-Editor
Im Design-Editor kann die Vorschau-Hervorhebung Content-Autoren helfen zu verstehen, welche Felder welche Seitenelemente steuern. Bei der Vorschau-Hervorhebung werden die Designfelder den CSS-Selektoren zugeordnet, auf die sie sich auswirken. Dabei wird ein Feld um diese Elemente hinzugefügt, wenn der Mauszeiger über das Feld im Design-Editor bewegt wird. Um die Vorschau-Hervorhebung für Designfelder zu konfigurieren, berücksichtigen Sie eineeditor-preview.json-Datei im Stammverzeichnis des Designs, um Designfelder zu einer Liste mit CSS-Selektoren zuzuordnen. In der Datei berücksichtigen Sie für jedes Stilfeld, das Sie hervorheben möchten, ein Array mit den entsprechenden CSS-Selektoren im folgenden Format:
editor-preview.json-Datei des Standard-Growth-Designs anzeigen.

| Parameter | Beschreibung |
|---|---|
theme-directory-path | Der Pfad zum Designverzeichnis. |
editor-preview.json-Datei überprüfen und optimieren, um sicherzustellen, dass Felder und Selektoren ordnungsgemäß zugeordnet sind. Während der generate-selectors-Befehl eine rudimentäre Vermutung darüber anstellt, welche Felder sich auf welche Selektoren auswirken, müssen Sie je nachdem, wie Ihr Design aufgebaut ist, Korrekturen vornehmen. Dieser Befehl kann beispielsweise nicht erkennen, wenn Module die Formatierung überschreiben oder wenn Sie Makros verwenden.
Um diese Zuordnungen zu testen, laden Sie das Design in einen Account hoch und zeigen Sie dann den Design-Editor in diesem Account an (Einstellungen > Website > Designs > Design anzeigen).