- Eine Benutzeroberfläche, die aus einer Liste von Feldern besteht, die der Benutzer bei der Bearbeitung einer Modulinstanz sieht.
- Ein HTML+HubL-Vorlagenfragment mit zugehörigem CSS und JS, das definiert, wie HTML generiert wird
Ein Beispiel
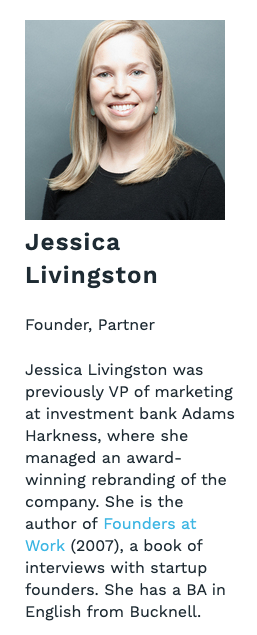
Um besser zu verstehen, was ein Modul ist, sehen wir uns ein einfaches „Teammitglied“-Modul an. Das Modul besteht aus einem Foto, dem Namen des Teammitglieds, seinem Titel und einem kurzen Lebenslauf und sieht wie ein Teil einer CMS-Webseite aus:
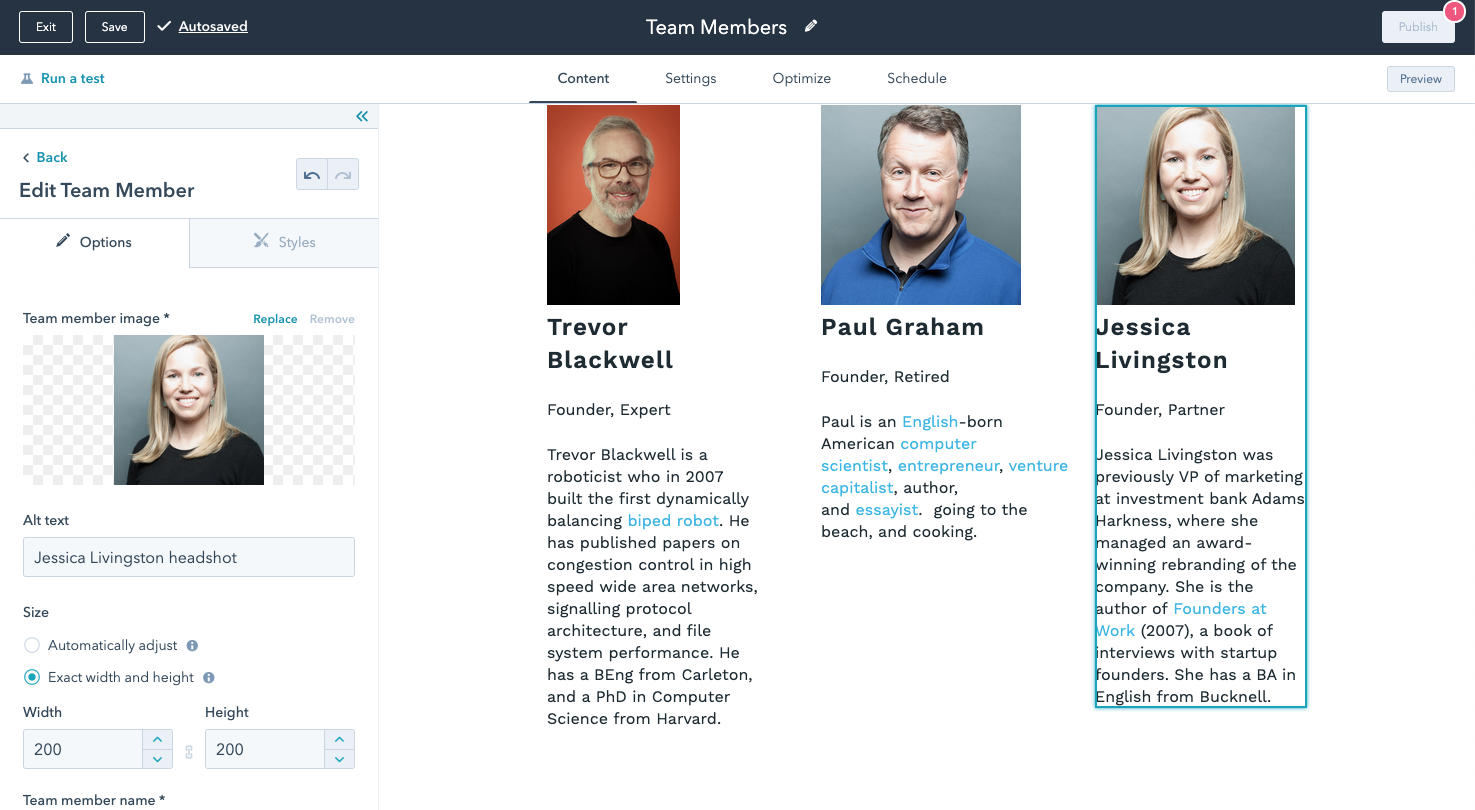
Die Benutzeroberfläche für die Bearbeitung
Der Entwickler erstellt die Benutzeroberfläche (UI) für Module mithilfe von Feldern. Der Entwickler wählt dann die gewünschten Felder anhand der Art des zu erstellenden Moduls, der benötigten Daten und des Bearbeitungserlebnisses aus. In diesem Fall umfasst das Modul:- ein Bildfeld für das Foto eines Teammitglieds
- zwei Textfelder für den Namen und die Position des Teammitglieds
- ein Rich-Text-Feld für einen kurzen Lebenslauf.

Modul vs. Modulinstanz
Es gibt zwei Begriffe, die häufig im Zusammenhang mit Modulen verwendet werden. Es ist wichtig, den Unterschied zwischen ihnen zu kennen.- Modul – wiederverwendbare Komponenten, die zu Vorlagen und Seiten hinzugefügt werden können.
- Modulinstanz – die einzelnen gerenderten Module auf der Seite. Sie können separate Feldwerte haben und daher anders aussehen als andere Modulinstanzen, die für dasselbe Modul verwendet werden.
fields.json
Die Felder für ein Modul werden in JSON als ein Array von Objekten definiert. Jedes Feld verfügt über einen Namen, einen Typ und einen Standardwert. Je nach Art des Feldes, das die Bearbeitung steuert, sind auch andere Eigenschaften verfügbar.Verwendung von Modulfelddaten zum Rendern von HTML
Die Werte für die einzelnen Felder sind im HTML+HubL-Fragment für ein Modul über einemodule-Variable verfügbar. Die Daten für die einzelnen Felder können über die Eigenschaften der Modulvariablen abgerufen werden. Beim Beispiel des Teammitglied-Moduls kann der Name des Teammitglieds über {{ module.team_member_name }} aufgerufen werden.
Verwenden von Modulen in Vorlagen
Module werden mithilfe des module-, module_block- oder dnd_module-Tags und durch Angabe des Pfades zum Modul als Parameter zu Vorlagen hinzugefügt. Die Standardwerte für Felder in einem Modul können auch auf der Vorlagenebene überschrieben werden, indem wie im zweiten Teil des folgenden Beispiels gezeigt dem module-Tag, das dem Feldnamen entspricht, Parameter hinzugefügt werden.Module können nicht ineinander verschachtelt werden. In den meisten Fällen, in denen Sie dies vorhaben, geschieht dies in der Regel aus Layout-Gründen. Abschnitte in Drag-&-Drop-Bereichen sind oft die bessere Lösung.