CMS Hub-Boilerplate-Struktur
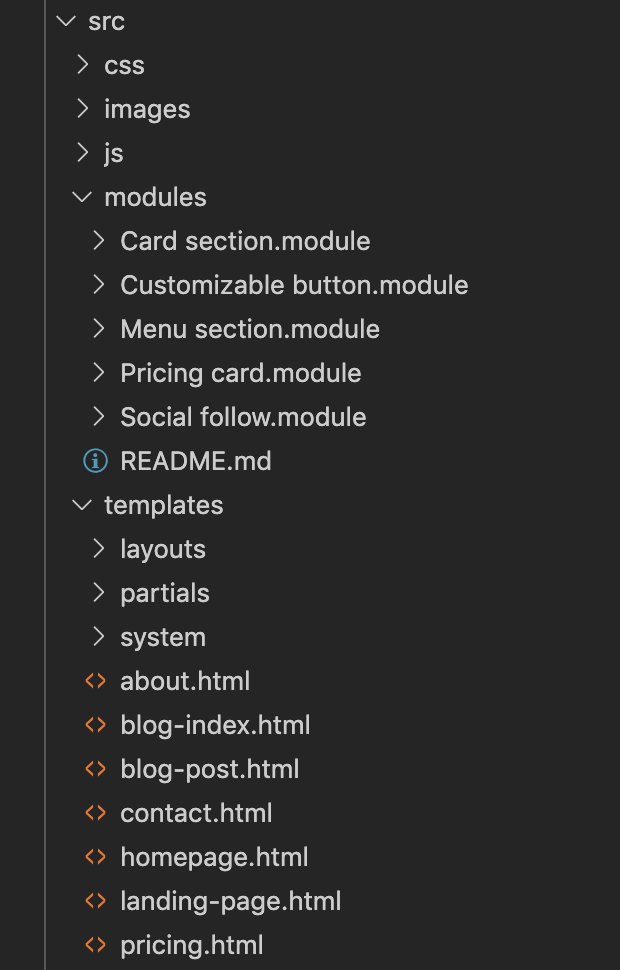
Die zugrundeliegende Vorlagenstruktur der CMS Hub Boilerplate dreht sich um ein gemeinsames Basislayout, das sich im Ordner Vorlagen > Layouts befindet und dann mit dem {% extends %}-Tag erweitert wird und den {% block body %}-Block für seinen Hauptinhalt referenziert. Ein Beispiel dafür, wie das extend-Tag und die Blöcke verwendet werden, finden Sie in jeder der HTML-Dateien im Vorlagenverzeichnis. Erfahren Sie mehr über Blöcke und Erweiterungen.
Dies ist eine gängige Methode beim Entwickeln von CMS-Systemen, bei der Sie eine Basisvorlage (manchmal auch als Haupt- oder übergeordnete Vorlage bezeichnet) haben, die alle wichtigen strukturellen Teile des Inhalts Ihrer Website enthält. Dies sind häufig Elemente, die sich innerhalb des <head>-Elements auf Ihrer Website befinden, z. B. allgemeine Metaeigenschaften (Bsp.: Titel und Metabeschreibung), Favicon-Links, CSS-Links und Skripte von Drittanbietern
<!doctype html>
<html lang="{{ html_lang }}" {{ html_lang_dir }}>
<head>
<meta charset="utf-8">
<title>{{ page_meta.html_title }}</title>
{% if site_settings.favicon_src %}<link rel="shortcut icon" href="https://developers.hubspot.de/docs{{ site_settings.favicon_src }}" />{% endif %}
<meta name="description" content="{{ page_meta.meta_description }}">
{{ require_css(get_asset_url("../../css/layout.css")) }}
{{ require_css(get_asset_url("../../css/main.css")) }}
{{ require_css("https://fonts.googleapis.com/css?family=Merriweather:400,700|Lato:400,700&display=swap") }}
{{ require_js(get_asset_url("../../js/main.js")) }}
{{ standard_header_includes }}
</head>
<body>
<div class="body-wrapper {{ builtin_body_classes }}">
{% block header %}
{% global_partial path="../partials/header.html" %}
{% endblock header %}
{% block body %}
<!-- Nothing to see here -->
{% endblock body %}
{% global_partial path="../partials/footer.html" %}
</div>
{{ standard_footer_includes }}
</body>
</html>
jQuery
Die HubSpot Theme Boilerplate benötigt kein jQuery, um zu funktionieren. Bei älteren HubSpot-Accounts wird jQuery standardmäßig geladen. Bei neueren HubSpot-Accounts ist jQuery standardmäßig deaktiviert.
In der Vergangenheit war für HubSpot-Skripte jQuery erforderlich, um ordnungsgemäß zu funktionieren, sodass die domainübergreifende Einstellung dazu diente, die Kompatibilität sicherzustellen. HubSpot-Skripte verwenden kein jQuery mehr. Denn JQuery ist nicht erforderlich, und es gibt bessere Möglichkeiten für Entwickler, Bibliotheken einzubinden, die auch mit der Versionskontrolle funktionieren. Es wird empfohlen, die jQuery-Einstellungen für neue Websites zu deaktivieren.
Beachten Sie bitte, dass durch das Deaktivieren von jQuery auf einer Domain, die über eine bestehende Website verfügt, Landingpages oder bestehende Webseiten, die Sie haben, beschädigt werden können, wenn sie von jQuery abhängen.
**Wenn Sie jQuery auf Ihrer neuen Website nutzen möchten, ist es empfehlenswert, die neueste Version von jQuery zu verwenden.**Es gibt zwei einfache Möglichkeiten, dies zu tun:
- Laden Sie die neueste Version von jQuery in Ihr Entwickler-Dateisystem hoch und verwenden Sie
require_js, um es zum gewünschten Zeitpunkt zu laden.
- Verwenden Sie ein CDN, dem Sie vertrauen, und verwenden Sie
require_js, um jQuery zum gewünschten Zeitpunkt zu laden.
Verwandte Ressourcen
Last modified on December 10, 2025