Code-Warnungen bieten Entwicklern und IT-Managern einen zentralen Ort, an dem sie einen Überblick über die Probleme sehen können, die in Ihrem CMS von HubSpot identifiziert wurden. Durch die Behebung von Problemen, die in Code-Warnungen identifiziert werden, können Sie Ihre Website optimieren, indem Sie die Benutzerfreundlichkeit für Ihre Kunden und die Performance Ihrer Website insgesamt verbessern.

Anzeigen von Code-Warnungen
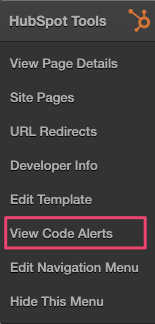
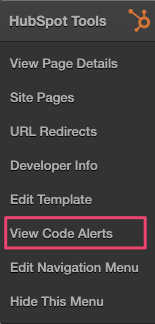
Sehen Sie sich Ihre Code-Warnungen für Ihr gesamtes Portal an, indem Sie über jede veröffentlichte CMS-Seite, auf der Sie authentifiziert sind, auf das HubSpot-Menü klicken und „Code-Warnungen anzeigen“ auswählen oder direkt zu Code-Warnungen gehen.

Elementtypen und Probleme
Typen von Inhaltselementen
Es gibt mehrere Arten von Inhaltselementen, auf die Code-Warnungen innerhalb Ihrer HubSpot CMS-Website überprüfen können. Diese sind im Folgenden aufgeführt.
| Elementtyp | Description |
|---|
Blog Post | Ein Blog-Beitrag aus einem Ihrer HubSpot-Blogs. |
Site Page | Eine Website-Seite in CMS Hub. |
Landing Page | Eine Website-Seite mit einem bestimmten Zweck – das Ziel einer Landing-Page ist es, Besucher in Leads zu konvertieren. |
Blog | Ihre HubSpot-Blog-Listing-Seite. |
Module | Wiederverwendbare Komponenten, die in Vorlagen verwendet oder zu Seiten hinzugefügt werden können. |
Template | Vorlagen sind wiederverwendbare Seiten- oder E-Mail-Wrapper, die im Allgemeinen Module und Teilvorlagen in ein Layout platzieren. |
CSS | Eine CSS-Datei (Cascading Style Sheet). |
Knowledge Article | Ein Artikel aus Ihrer HubSpot-Wissensdatenbank. |
Unknown | Wenn ein Elementtyp unbekannt ist. |
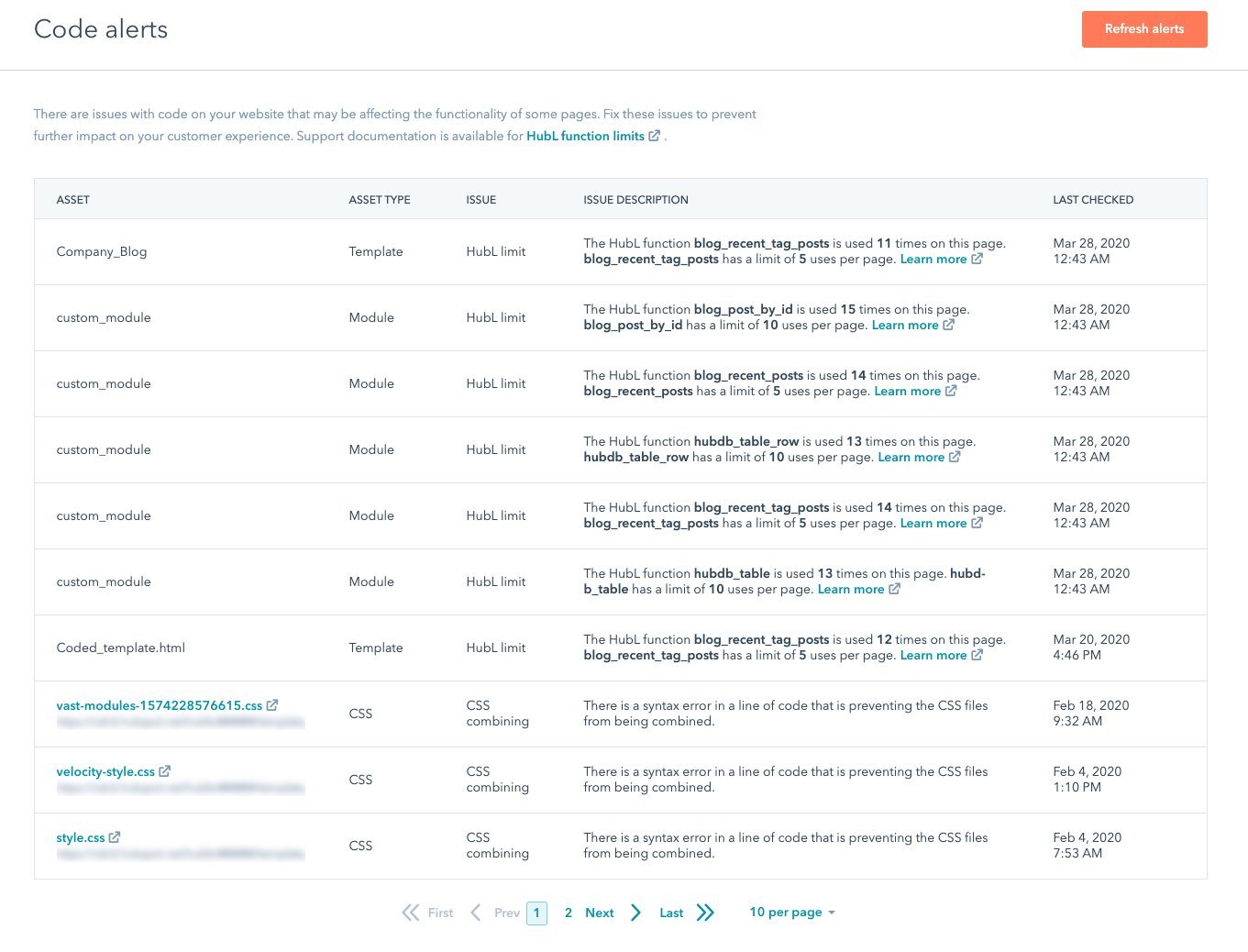
Probleme
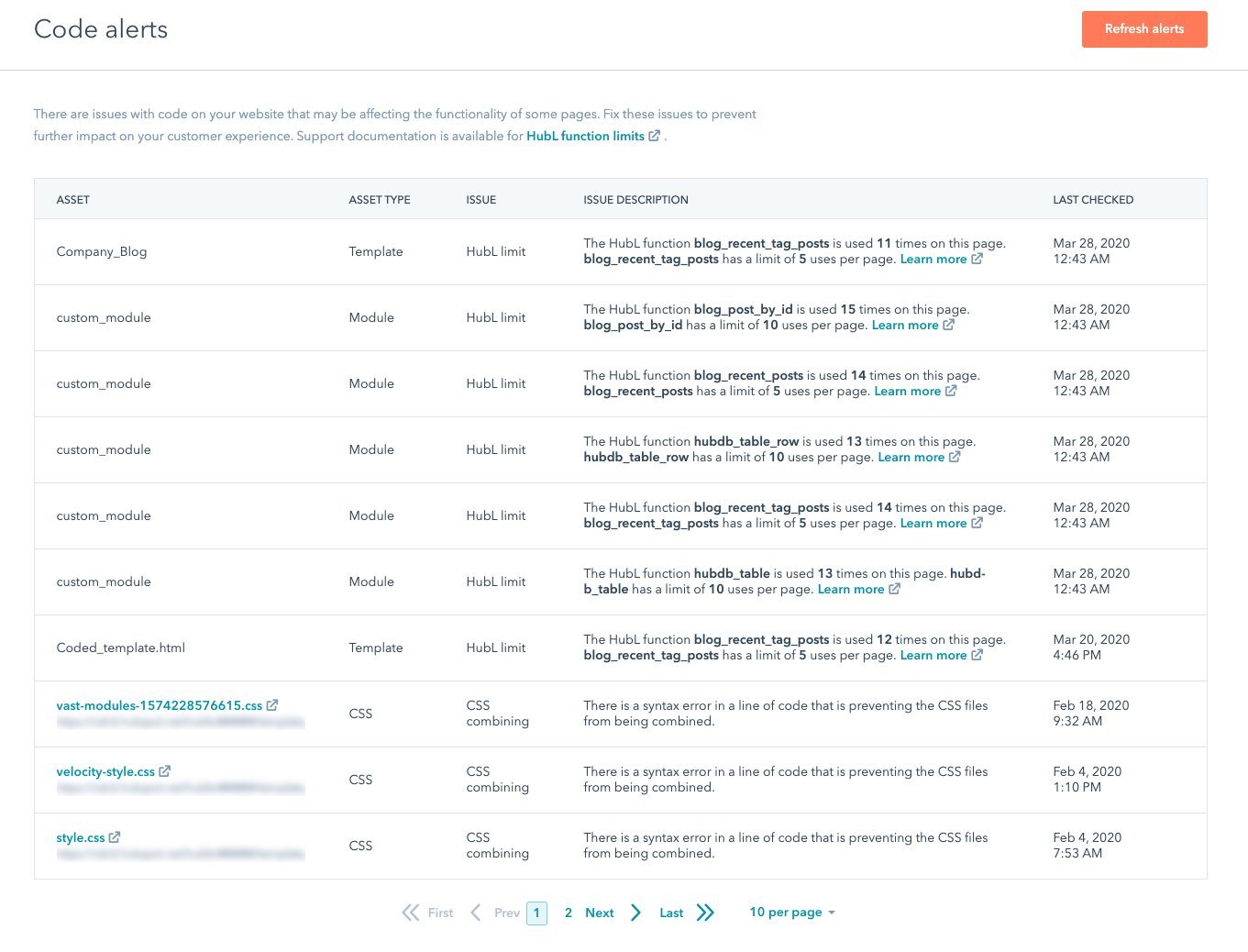
Es gibt viele verschiedene Arten von Problemen, die Ihre Elemente betreffen können. Wenn Ihr Element mehr als ein Problem aufweist, wird es in Ihrem Dashboard für Code-Warnungen mehrfach aufgeführt.
| Problem | Beispiel | Beschreibung |
|---|
HubL limit | The HubL function blog_recent_tag_posts is used 11 times on this page. blog_recent_tag_posts has a limit of 5 uses per page. | Bestimmte HubL-Funktionen unterliegen Einschränkungen hinsichtlich ihrer Verwendung. Wenn Ihre Funktion diese Einschränkungen überschreitet, werden Sie auf dieses Problem hingewiesen. |
CSS combining | There is a syntax error in a line of code that is preventing the CSS files from being combined. | Identifiziert CSS-Dateien, die Probleme enthalten, die ein Minifizieren/Komprimieren der Datei verhindern würden. Es gibt auch eine Option zum Anzeigen von Syntaxfehlern, die sich auf dieses Element beziehen. |
Output too big | This page is 10446 Kilobytes. The size limit is 9765 Kilobytes. | Der generierte HTML-Code für die Seite hat das Limit überschritten. Dies kann dazu führen, dass eine leere oder unvollständige Seite angezeigt wird. |
Template error | There is an error in the code that is preventing this template from being rendered. | Identifiziert Fehler in Ihrem Vorlagencode, die verhindern, dass die Vorlage gerendert wird. |
Unknown | Unknown issue | Wenn es dem System nicht gelingt, den Fehler im Element zu identifizieren, wird ein unbekanntes Problem zugewiesen. |
Anzeigen der für Ihre Elemente identifizierten Probleme
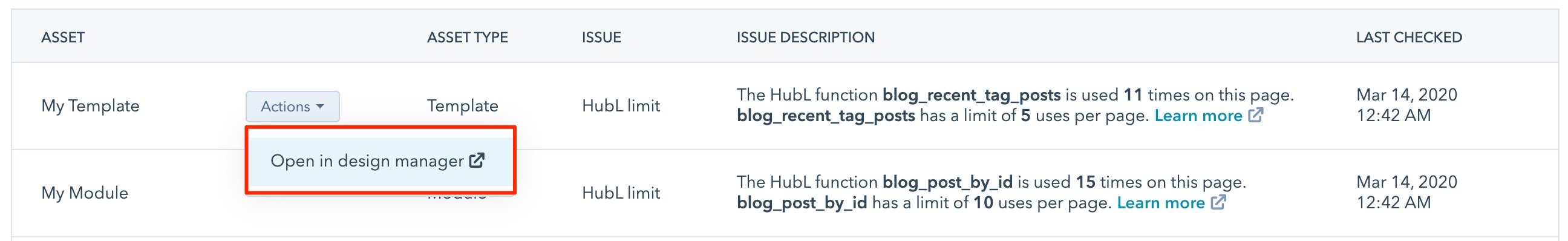
Code-Warnungen enthalten Deep Links zu Elementen, bei denen Warnungen entdeckt werden. Wenn Sie den Mauszeiger über eine Zeile bewegen, werden Ihnen die folgenden Optionen pro Elementtyp angezeigt.
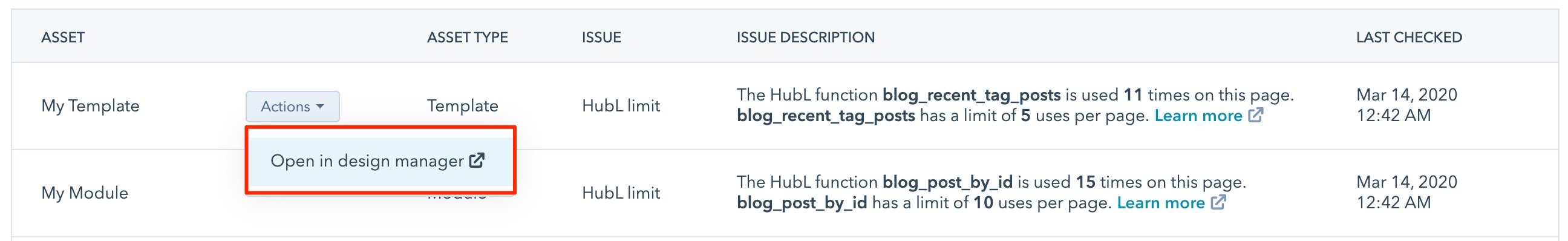
Vorlagen-, Seiten- und Modulelemente
Über die Schaltfläche „Aktionen“ erhalten Sie einen Link zum Öffnen der entsprechenden Vorlage oder des Moduls im Design-Manager.

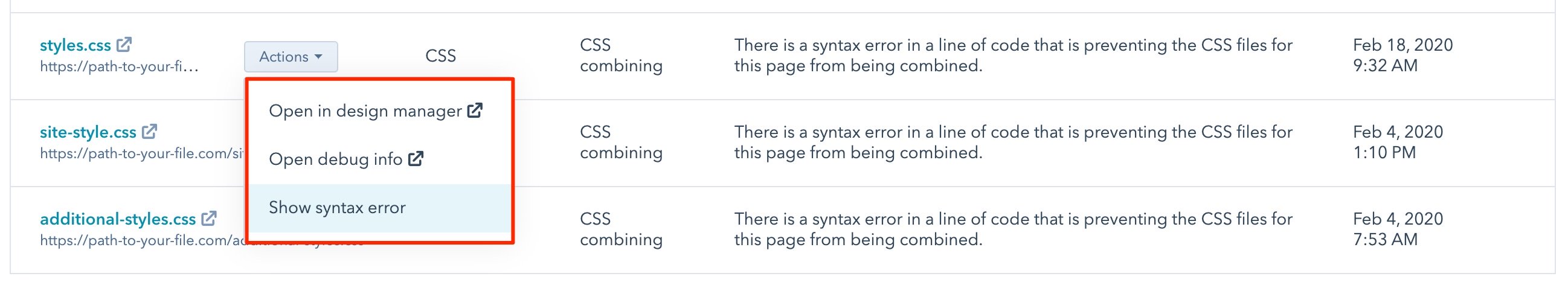
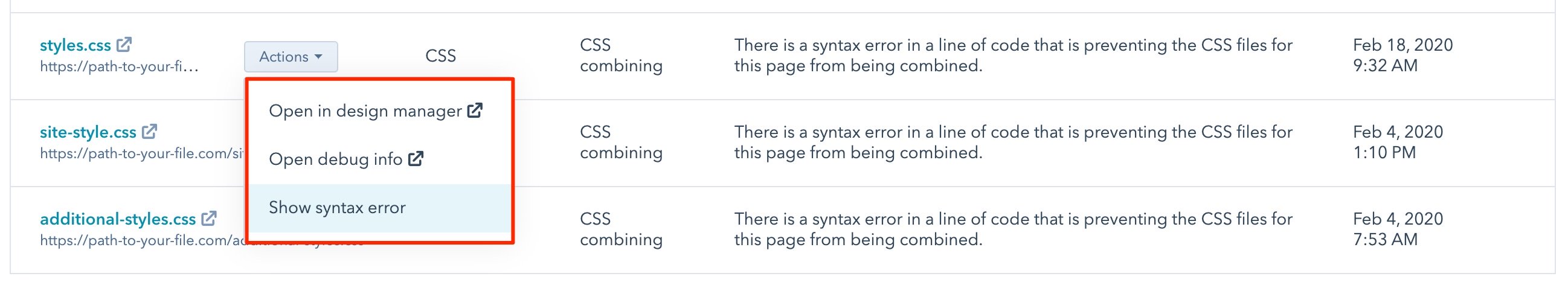
CSS-Elemente
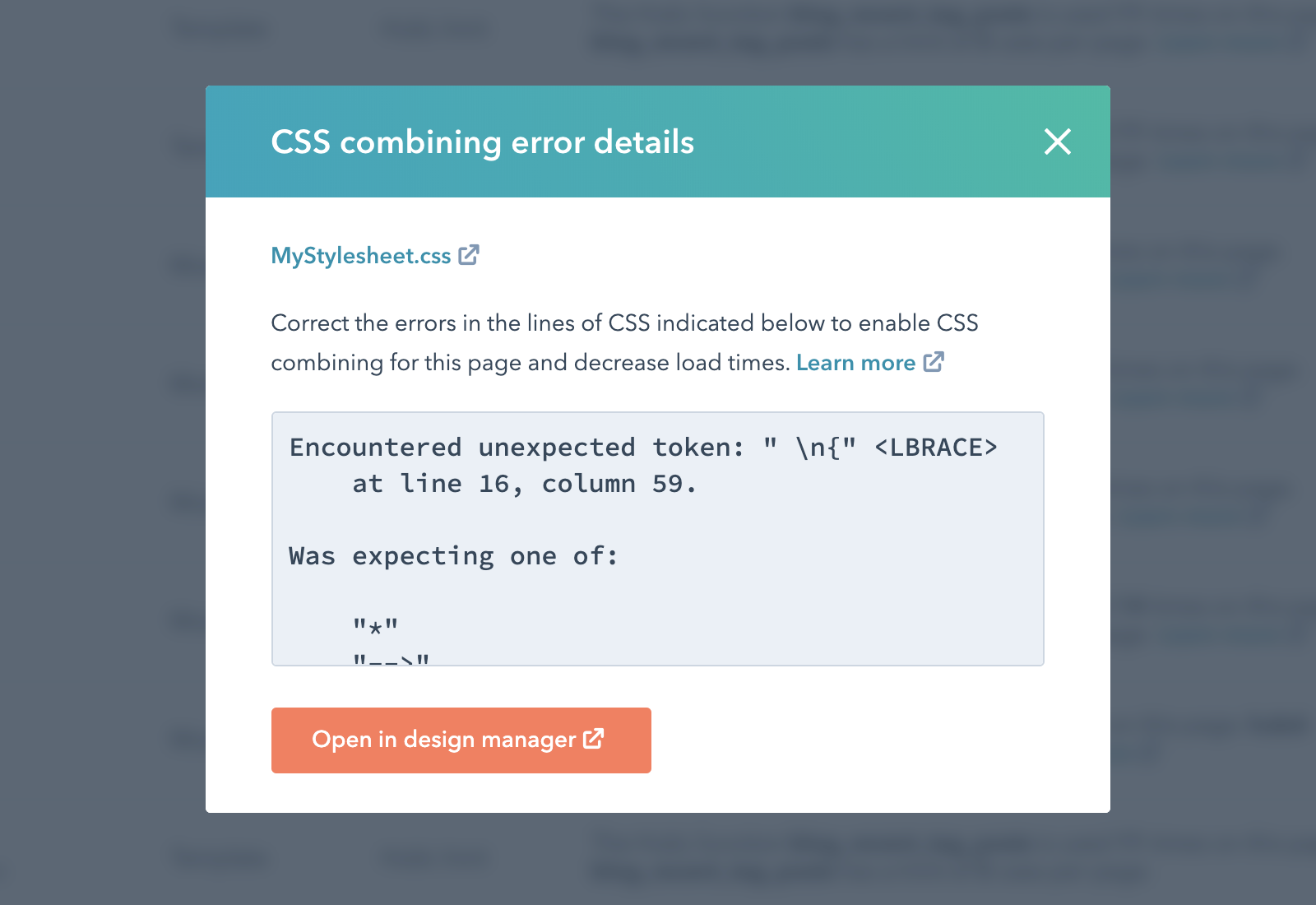
Über die Schaltfläche „Aktionen“ erhalten Sie einen Link, über den Sie das entsprechende Stylesheet im Design-Manager öffnen, Ihre Datei mit Debugging-Informationen aufrufen oder die Syntaxfehler anzeigen können.
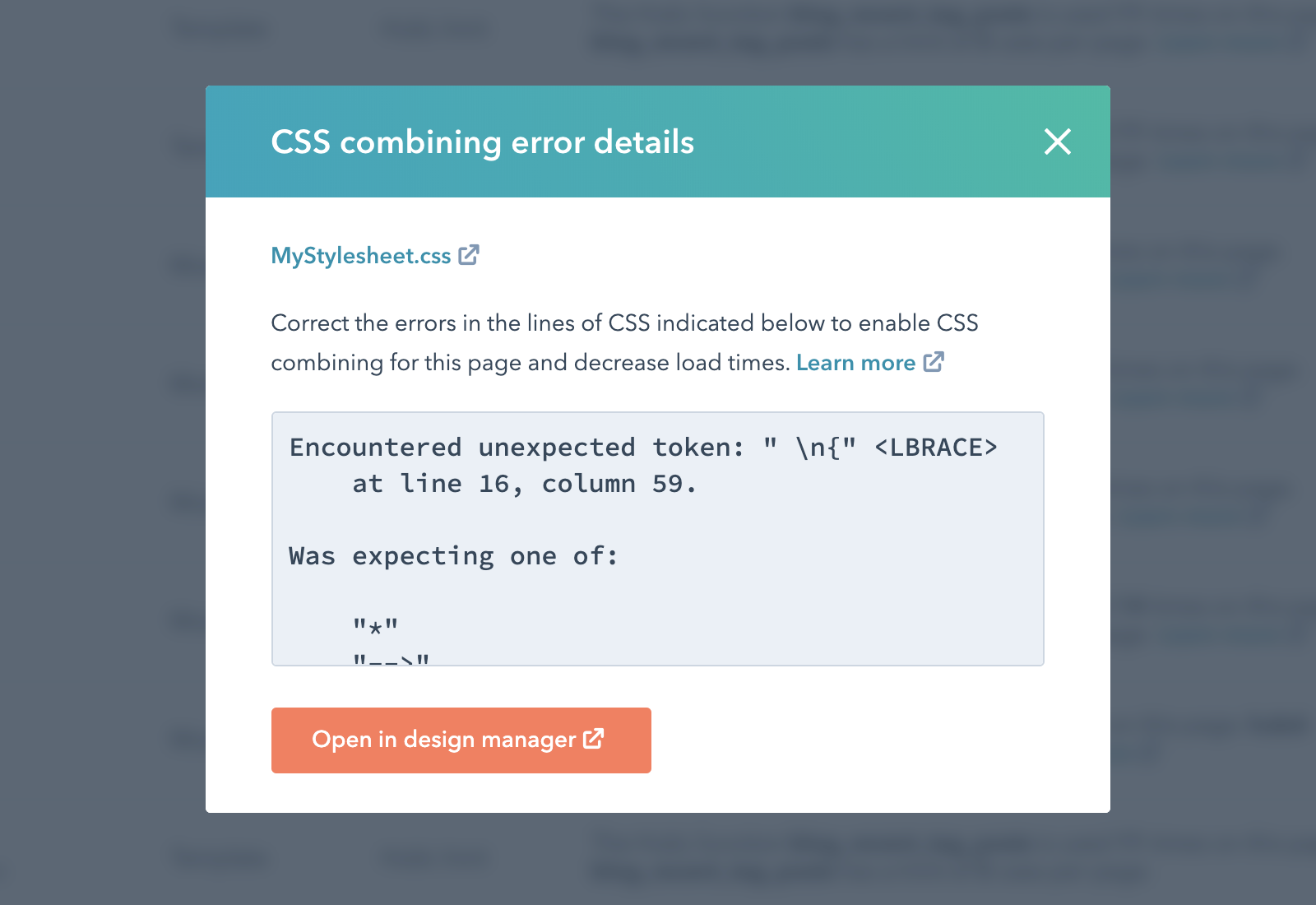
 Wenn Sie „Syntaxfehler anzeigen“ auswählen, wird ein Modalfenster mit zusätzlichen Details zum Syntaxfehler und der Zeilennummer, in der der Fehler auftritt, angezeigt.
Wenn Sie „Syntaxfehler anzeigen“ auswählen, wird ein Modalfenster mit zusätzlichen Details zum Syntaxfehler und der Zeilennummer, in der der Fehler auftritt, angezeigt.

Last modified on December 10, 2025



 Wenn Sie „Syntaxfehler anzeigen“ auswählen, wird ein Modalfenster mit zusätzlichen Details zum Syntaxfehler und der Zeilennummer, in der der Fehler auftritt, angezeigt.
Wenn Sie „Syntaxfehler anzeigen“ auswählen, wird ein Modalfenster mit zusätzlichen Details zum Syntaxfehler und der Zeilennummer, in der der Fehler auftritt, angezeigt.