
1
Ein Boilerplate-Designprojekt starten
Führen Sie
hs create website-theme my-website-theme aus, um ein my-website-theme-Verzeichnis zu erstellen, das mit Dateien von der CMS-Design-Boilerplate gefüllt wird.2
Die CMS Boilerplate auf Ihren HubSpot-Account hochladen
Führen Sie
hs upload my-website-theme my-website-theme aus. Dadurch wird die Vorlage in den Design-Manager Ihres Accounts hochgeladen, und zwar in einen Ordner mit dem Namen my-website-theme.3
Eine Seite erstellen
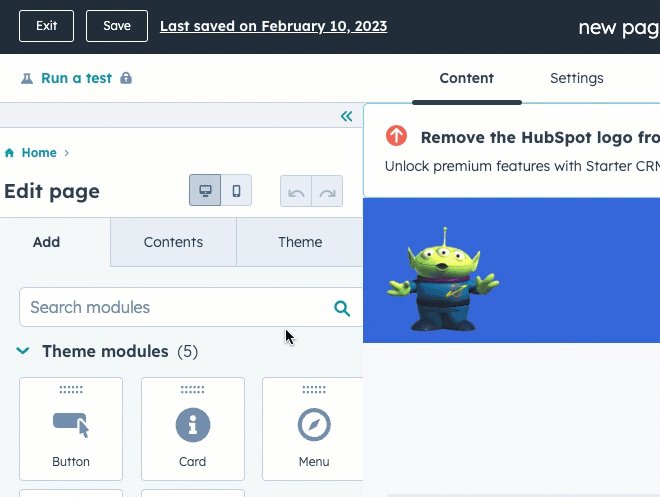
So erstellen Sie eine Seite mit dem hochgeladenen Design:
 Sie werden dann zum Seiten-Editor weitergeleitet, in dem Sie die Felder des Designs bearbeiten können.
Sie werden dann zum Seiten-Editor weitergeleitet, in dem Sie die Felder des Designs bearbeiten können.
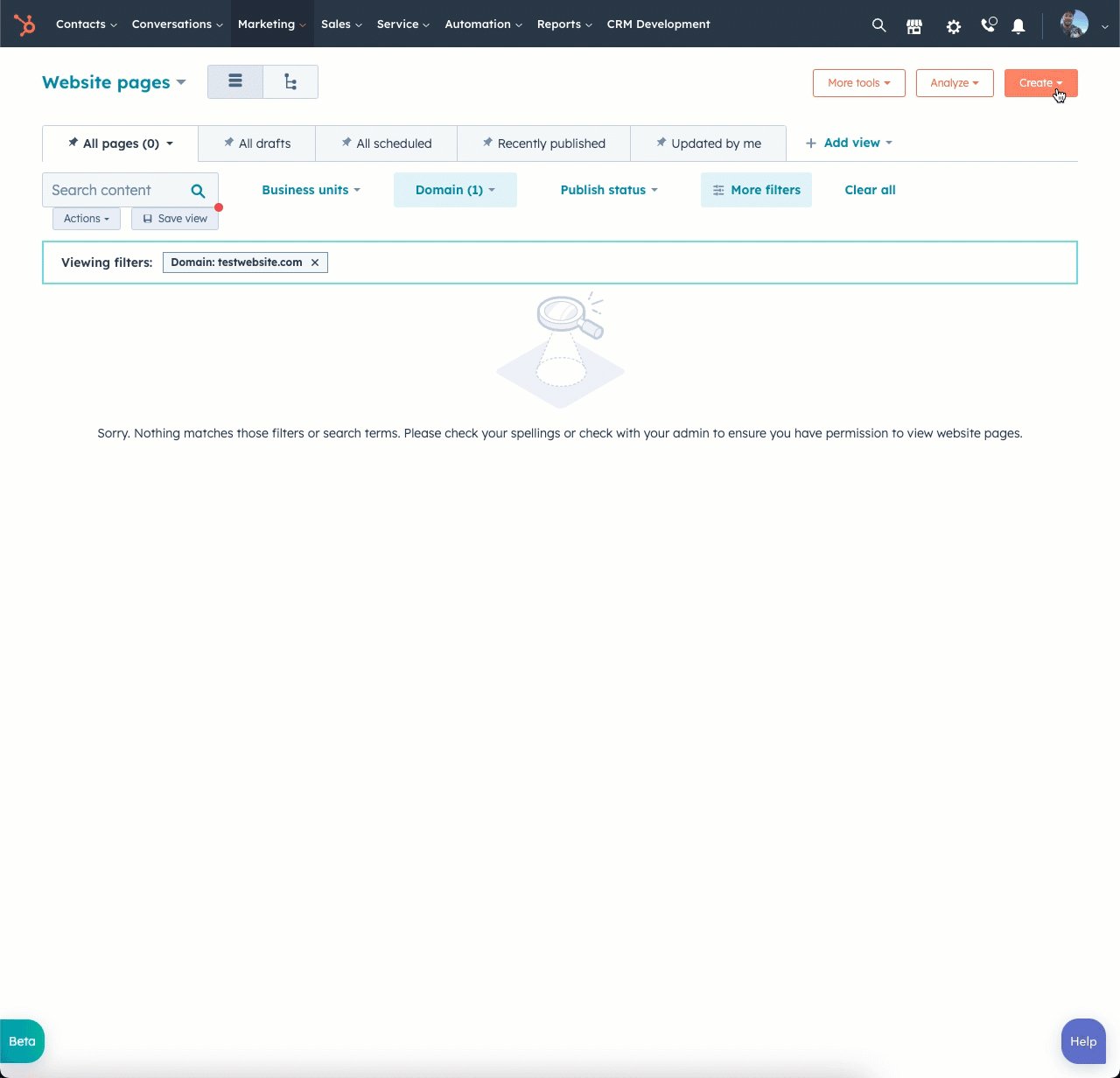
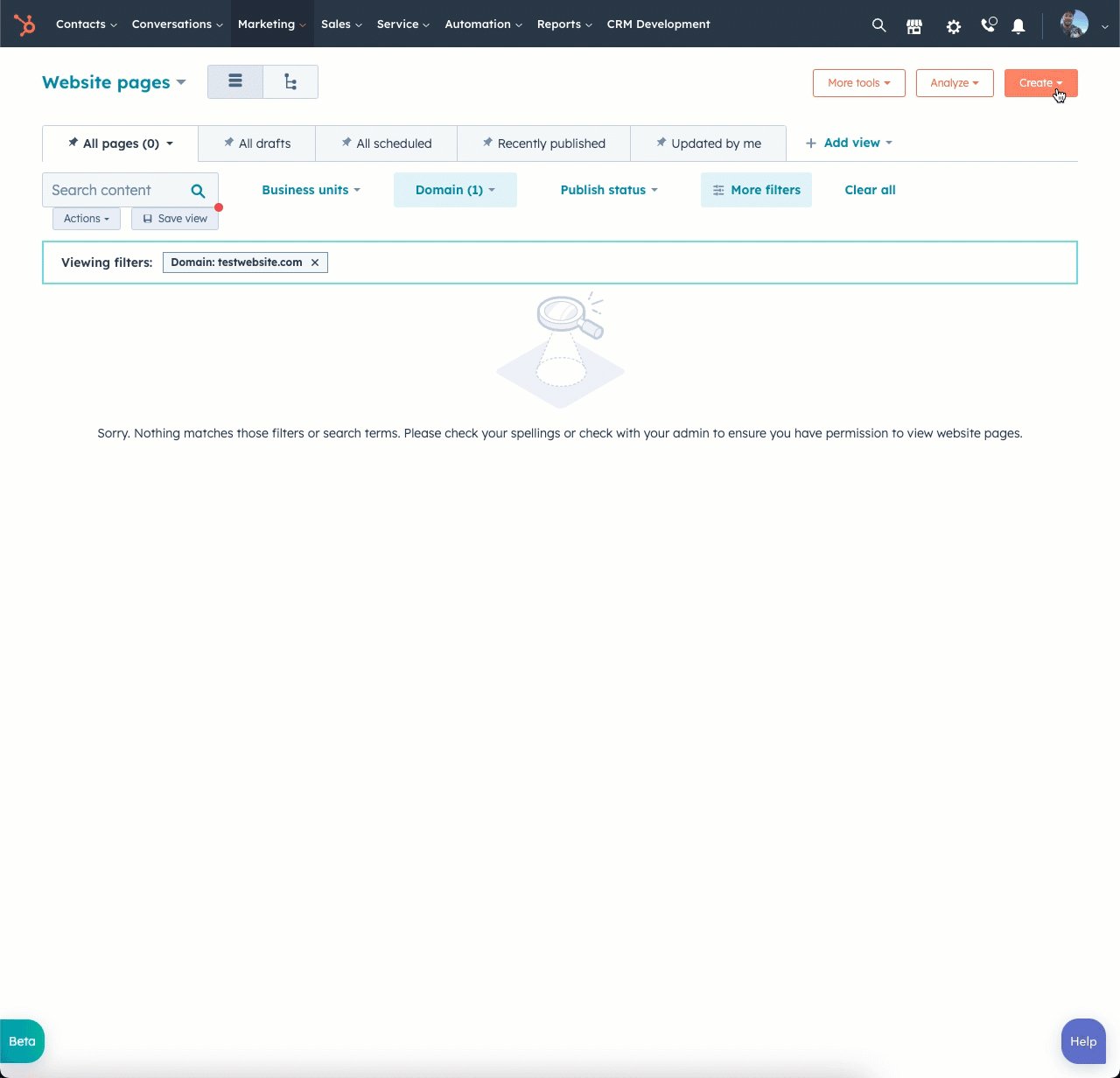
- Gehen Sie in Ihrem HubSpot-Account zu Marketing > Website > Website-Seiten.
- Klicken Sie oben rechts auf Erstellen und wählen Sie dann Website-Seite aus.
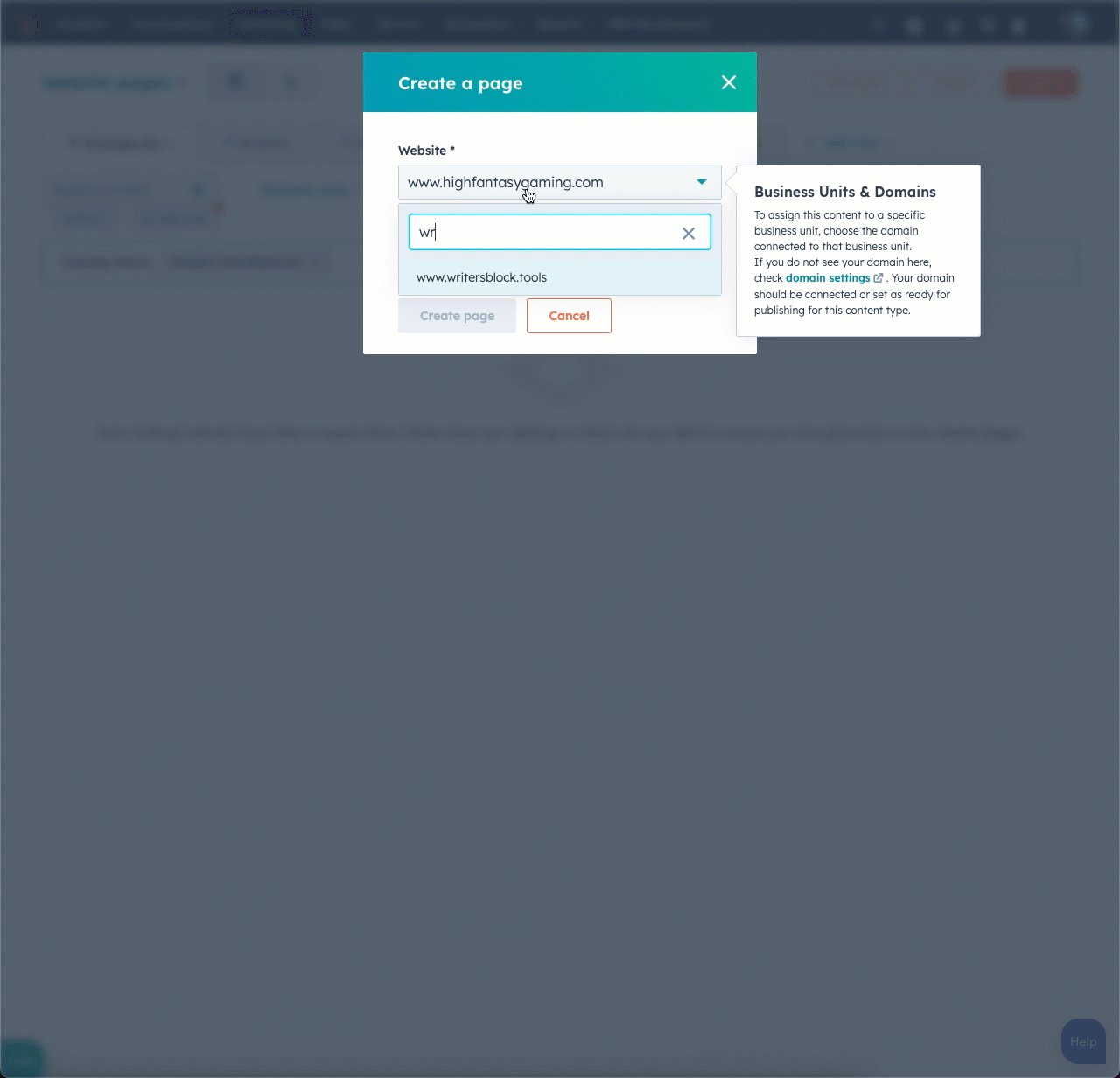
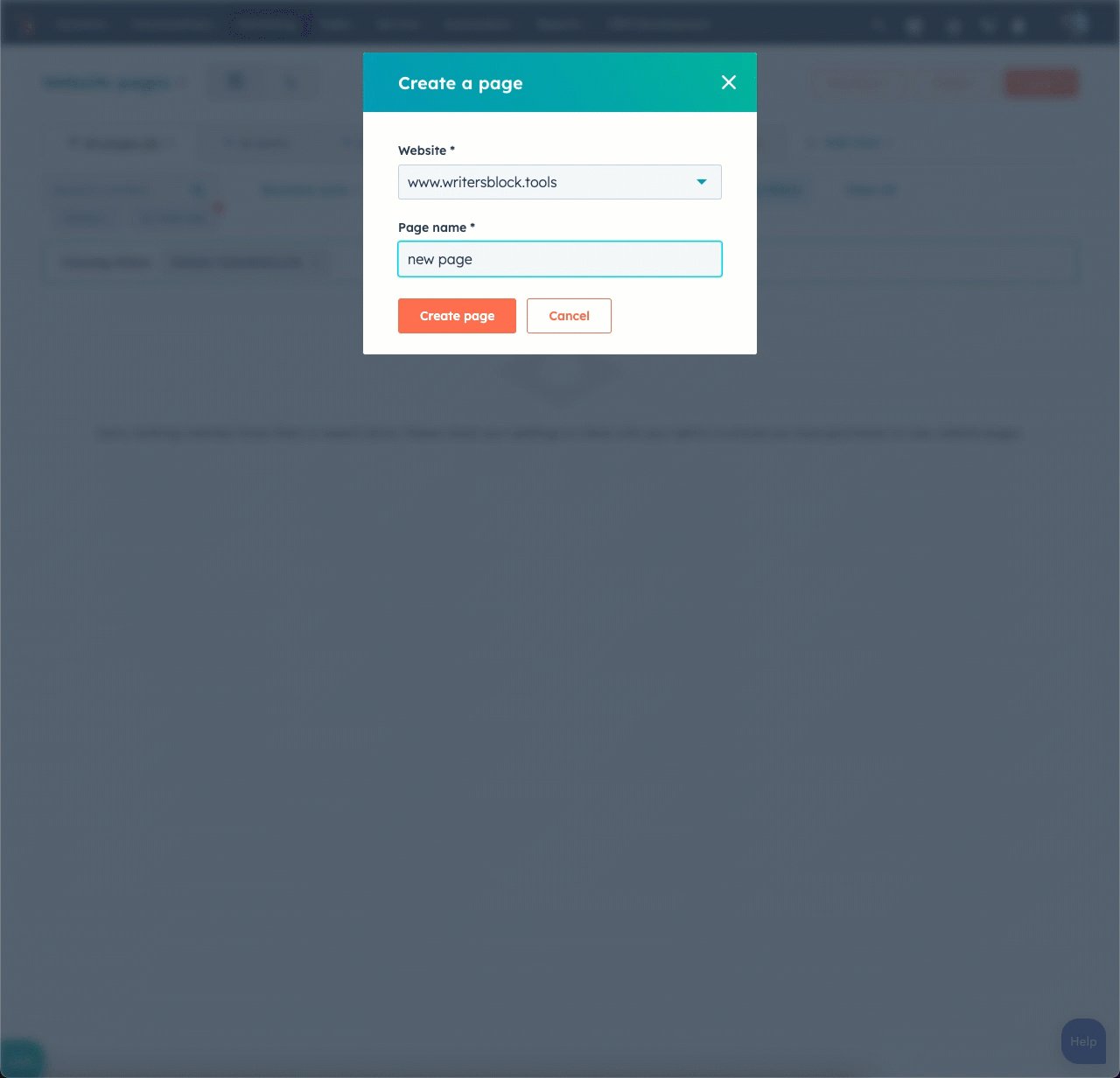
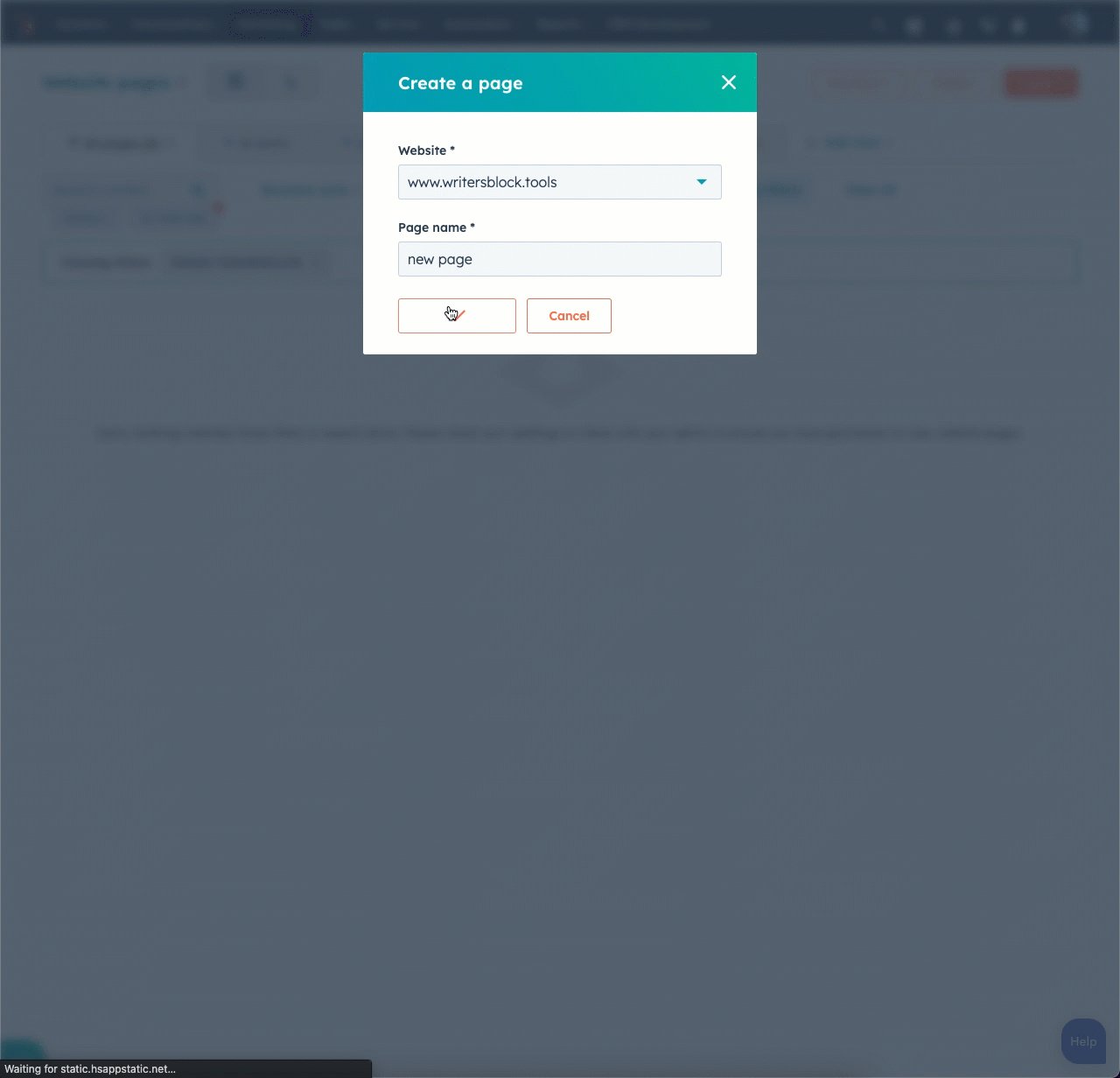
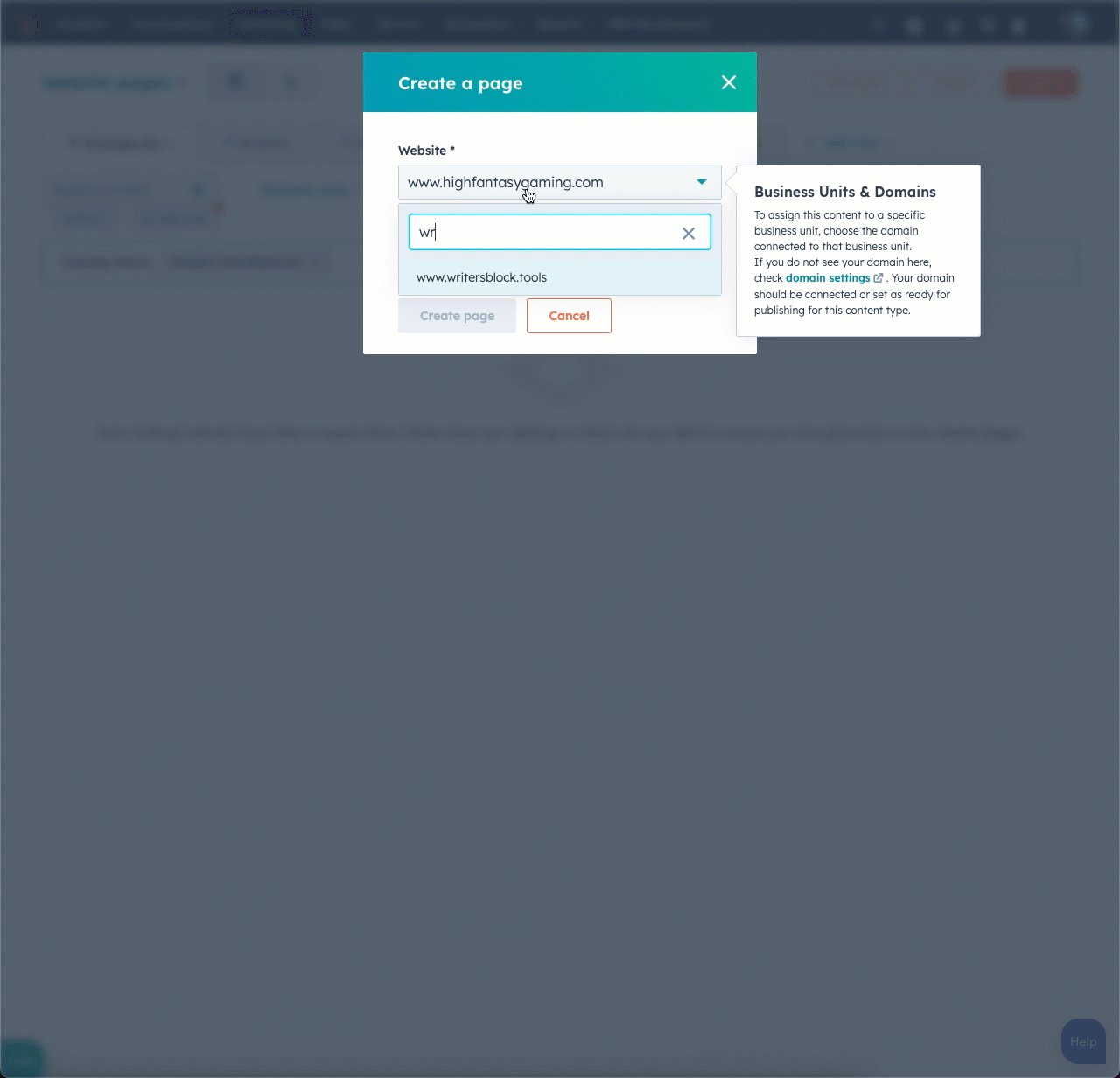
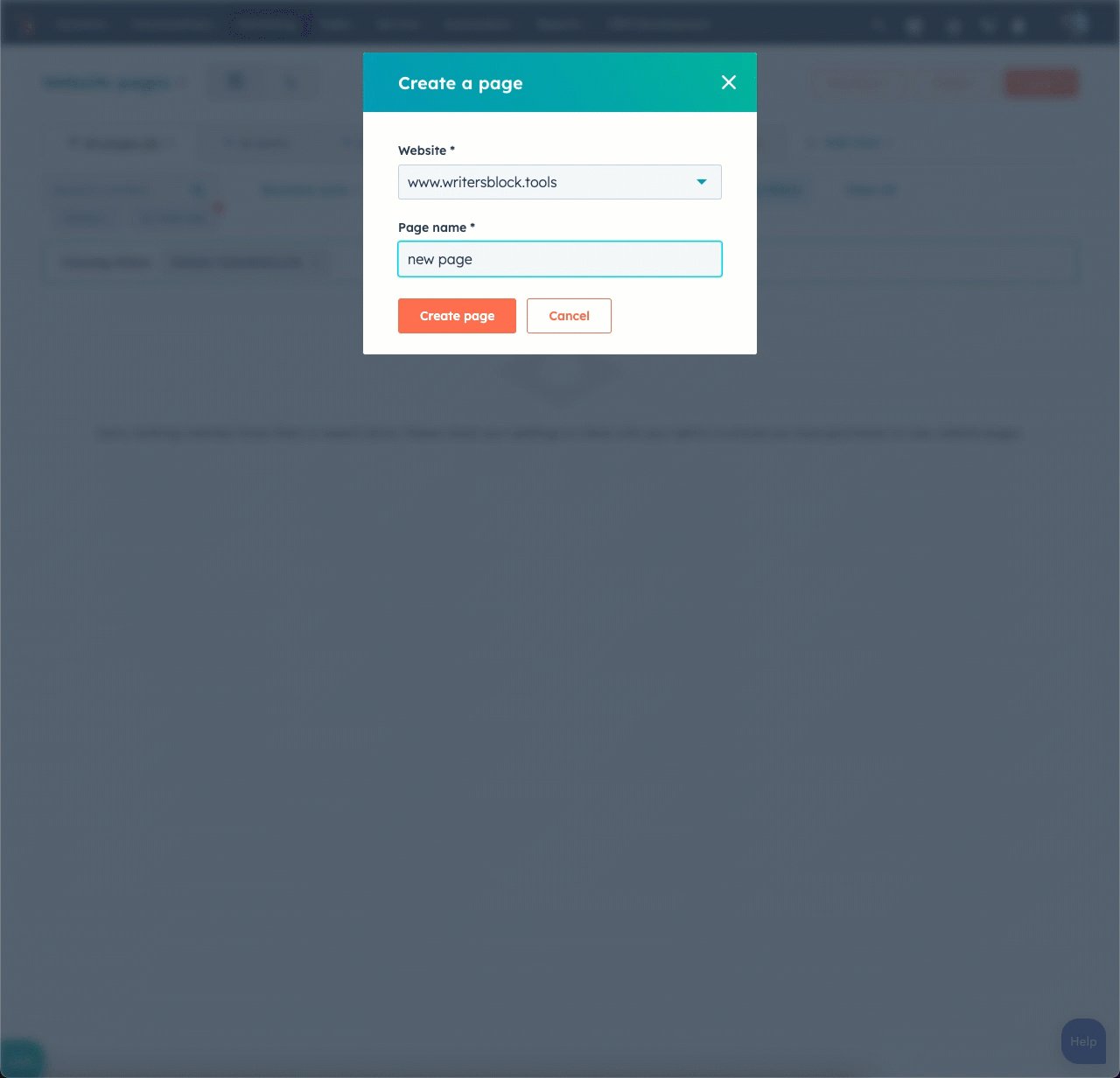
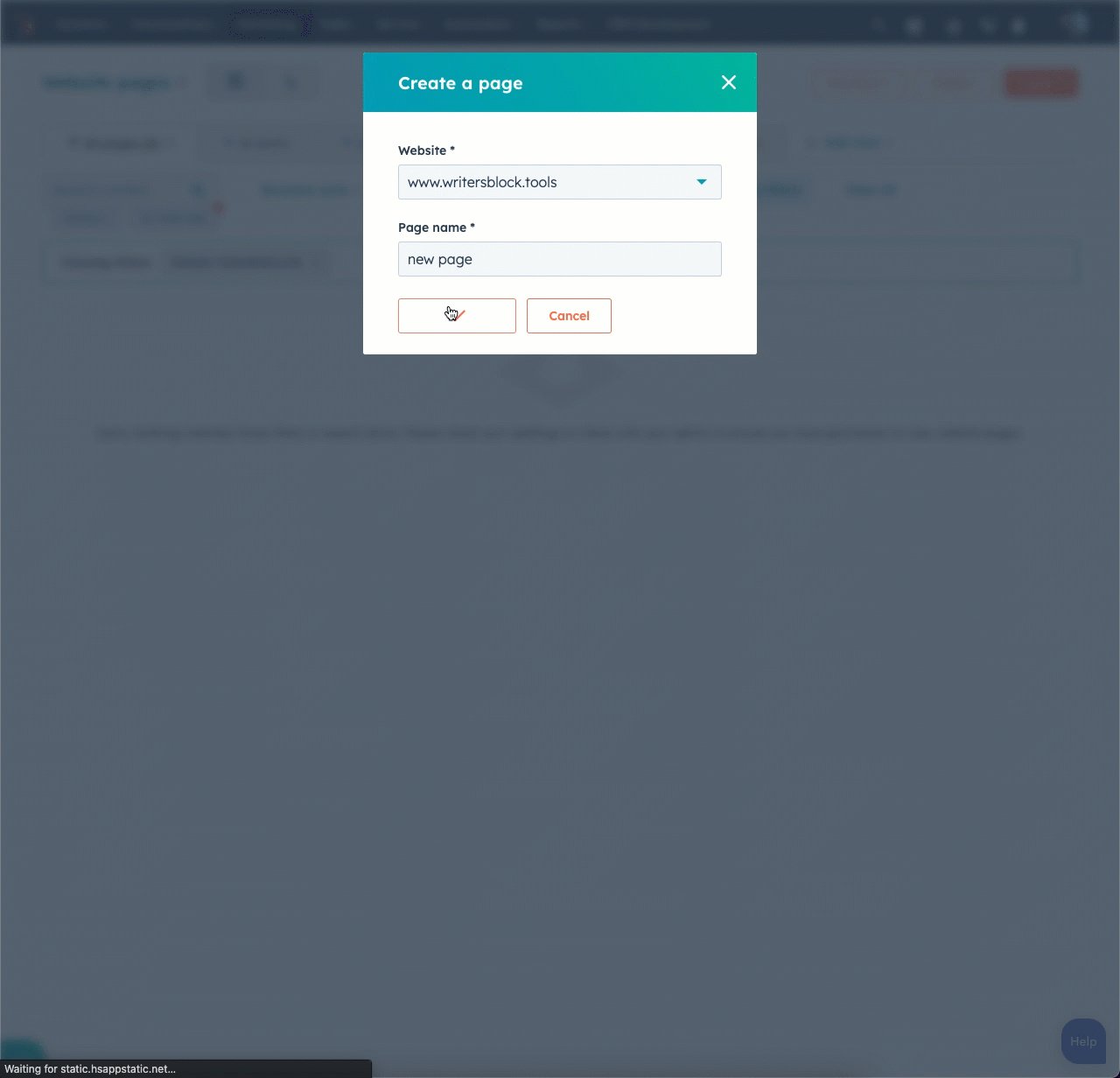
- Wählen Sie im Dialogfeld die Domain aus, auf der die Seite veröffentlicht werden soll, und geben Sie einen Seitennamen ein. Klicken Sie anschließend auf Seite erstellen.

- Im Bildschirm für die Vorlagenauswahl werden Vorlagen von Ihrem aktiven Design oben auf der Seite angezeigt.
- Wenn Sie kein aktives Design ausgewählt haben, bewegen Sie den Mauszeiger über die CMS-Design-Boilerplate und klicken Sie auf Als aktives Design festlegen.
- Wenn Sie bereits ein aktives Design festgelegt haben, wählen Sie Ihr neues Design aus, indem Sie auf das Dropdown-Menü für die Designauswahl klicken und dann Design ändern auswählen. Bewegen Sie den Mauszeiger über die CMS-Design-Boilerplate und klicken Sie auf Als aktives Design festlegen. Wählen Sie im nächsten Bildschirm eine Vorlage aus.

4
Designfelder bearbeiten
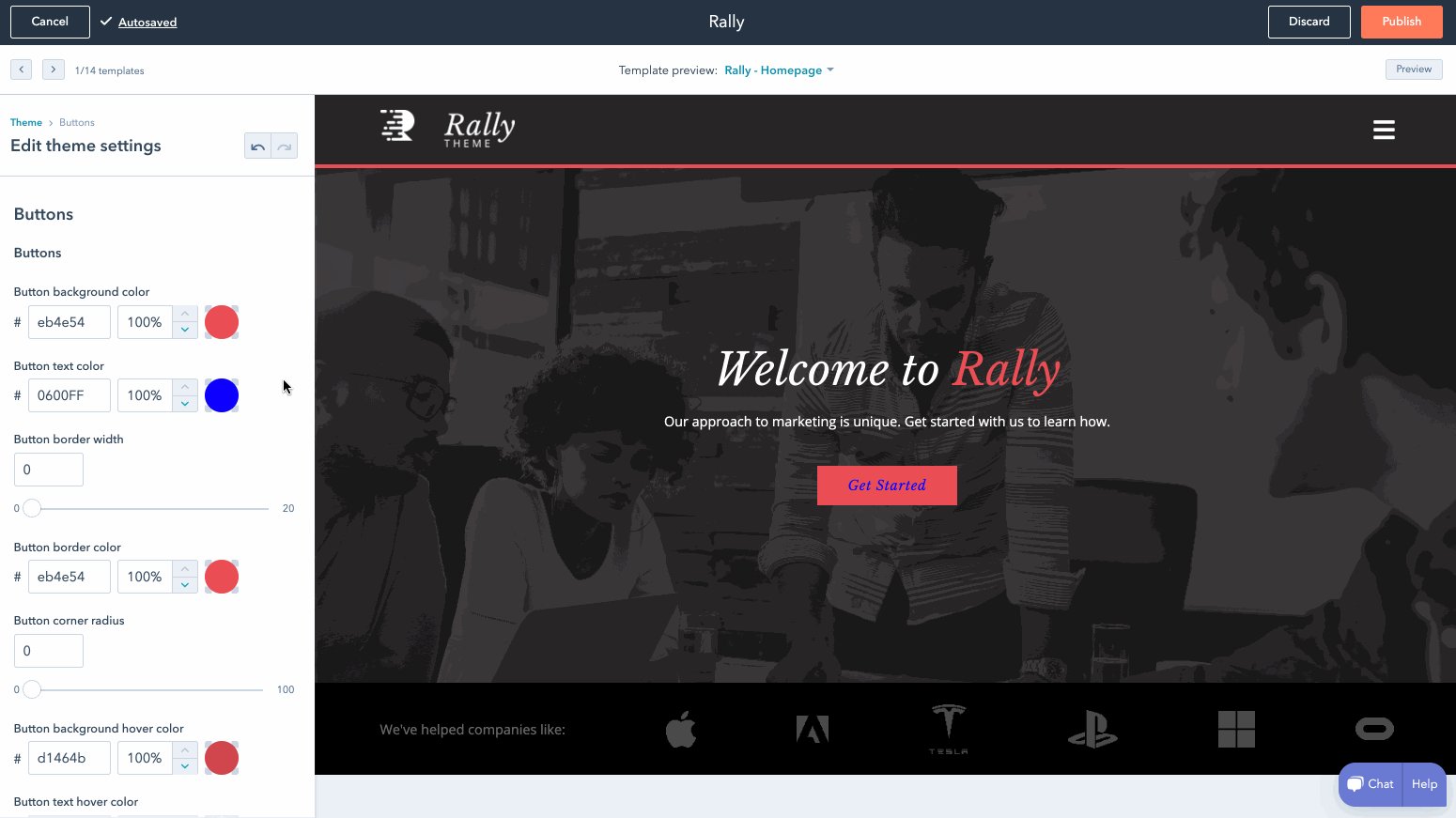
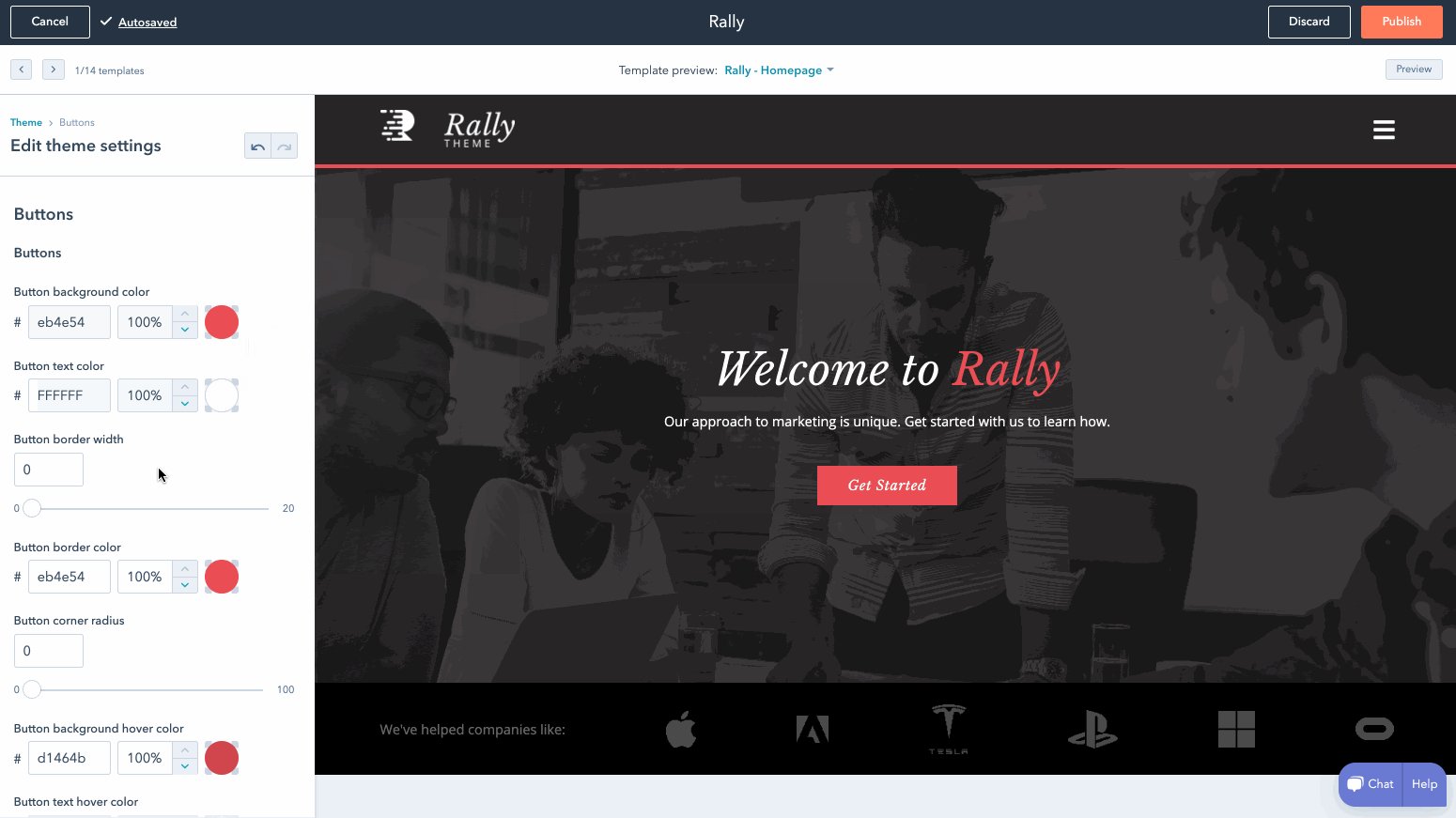
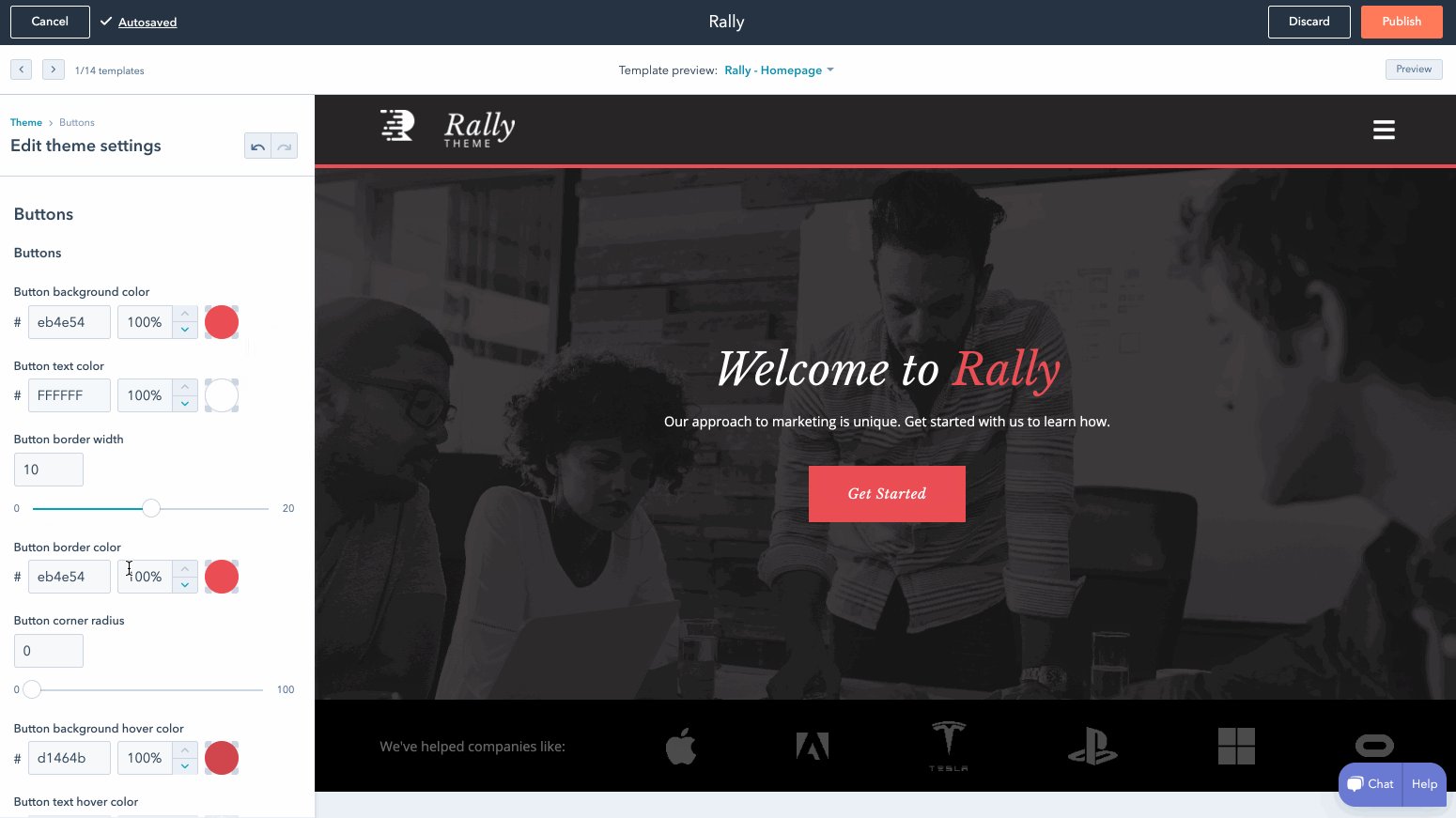
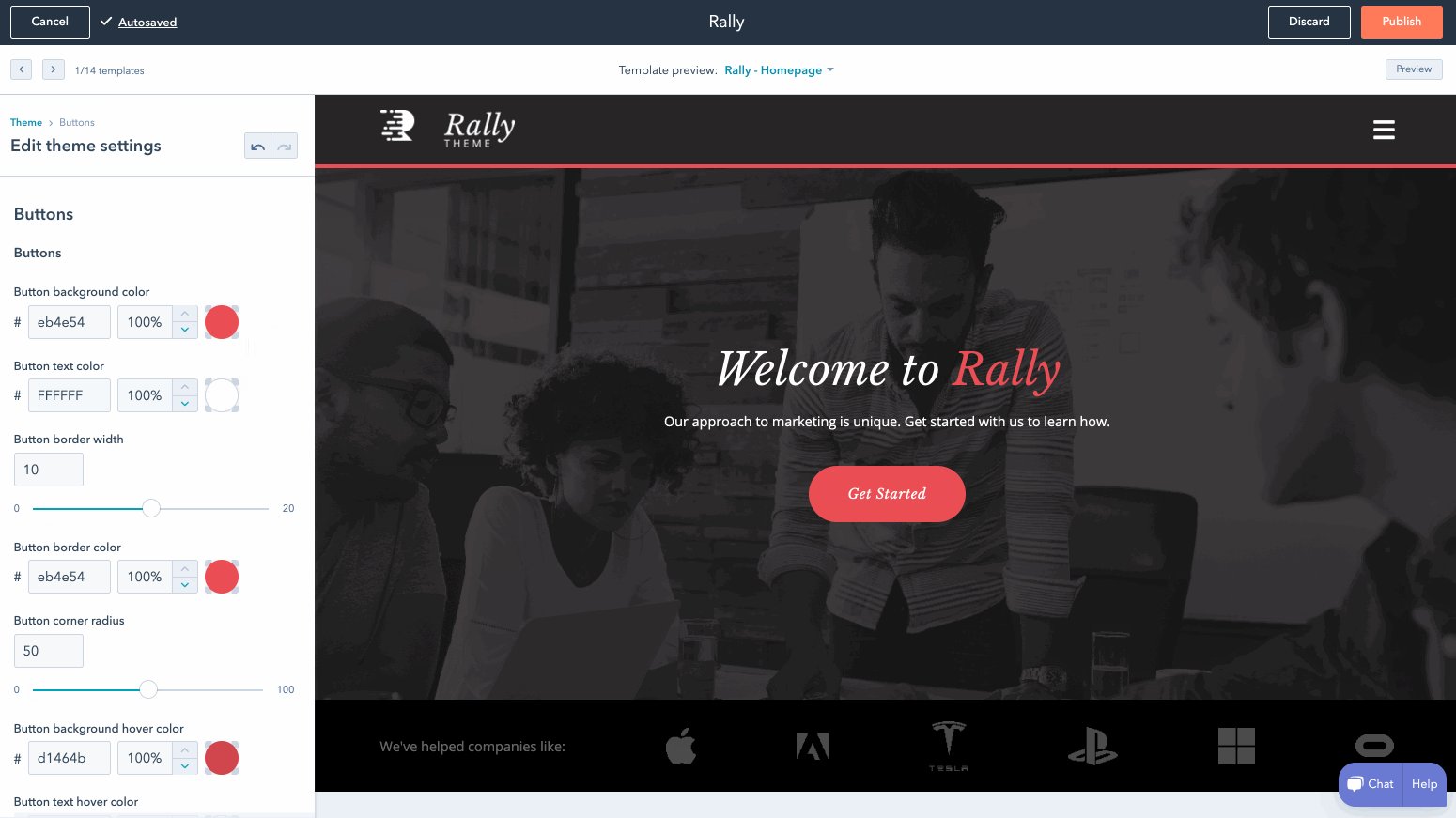
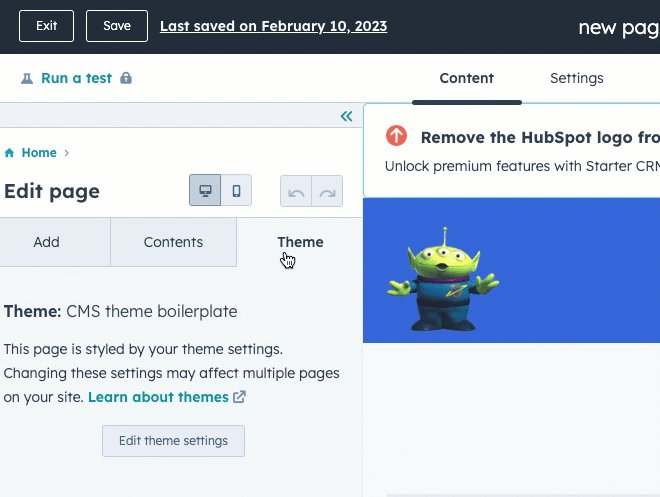
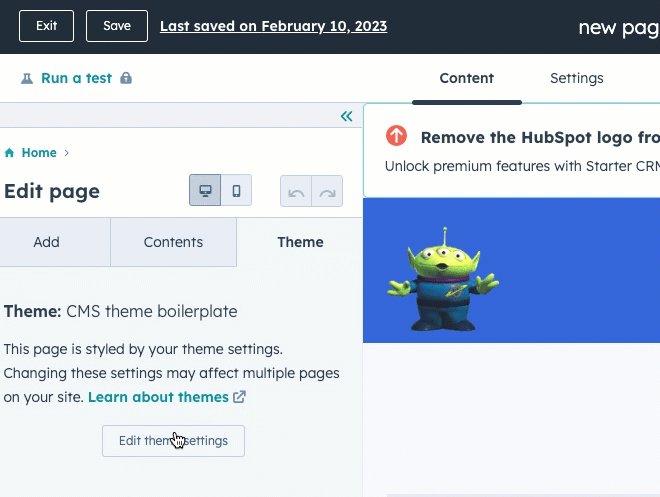
- Klicken Sie in der linken Seitenleiste des Seiten-Editors auf die Registerkarte Designs.
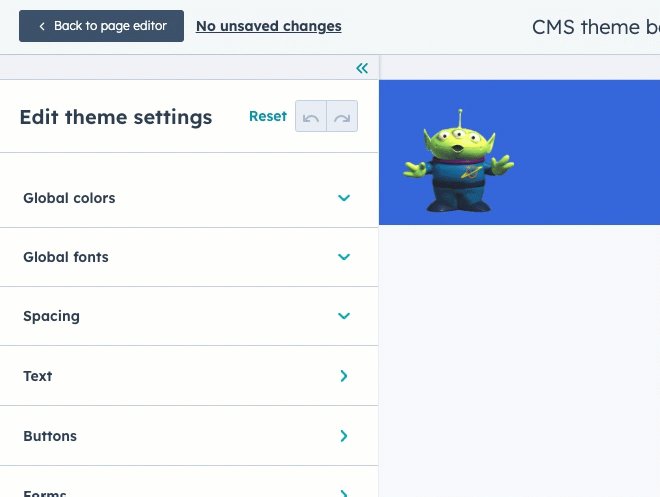
- Klicken Sie auf der Registerkarte Designs auf Designeinstellungen bearbeiten. Hier können Sie Ihre bestehenden Designeinstellungen ändern. Wenn Sie Änderungen an den Designeinstellungen veröffentlichen, werden die Stile auf allen Seiten aktualisiert, die das aktualisierte Design verwenden.

5
Für lokale Änderungen vorbereiten
Kehren Sie zu Ihrem Terminal zurück und führen Sie dann
hs watch my-website-theme my-website-theme aus. Dieser Befehl überwacht Ihr lokales Verzeichnis und lädt die folgenden Änderungen automatisch in Ihren HubSpot-Account hoch, wenn die Datei gespeichert wird.6
Ein Designfeld hinzufügen
Da wir nun auf lokale Änderungen überwachen, fügen Sie ein neues Designfeld hinzu:
- Öffnen Sie die
fields.json-Datei in Ihrem Editor. Diese Datei steuert die verfügbaren Felder in der Seitenleiste des Design-Editors. Wir fügen ein neues Feld hinzu, um die Footer-Höhe anzugeben. - Suchen Sie am unteren Ende der Datei die
footer-Gruppe. - Kopieren Sie den nachstehenden Code und fügen Sie den JSON in die Datei über dem ersten Element im untergeordneten Array für die footer-Gruppe ein.
- Speichern Sie
fields.jsonund aktualisieren Sie die Design-Vorschau in HubSpot. Ihr neues Feld sollte in der linken Seitenleiste angezeigt werden.
7
In Ihrem CSS auf das Feld verweisen
-
Öffnen Sie die
theme-overrides.css-Datei in Ihrem Editor. Suchen Sie dann den CSS-Selektor für.footer. Jetzt fügen wir diesem Selektor einmin-height-Element hinzu.- Um auf einen Wert in einem Design zuzugreifen, verwenden Sie das
theme-Objekt. Sie müssen zum Beispiel{{ theme.footer.height }}verwenden, um auf den in unserem Feld für die Höhe festgelegten Wert zuzugreifen. - Ersetzen Sie die
.footer-Deklaration in theme-overrides.css durch Folgendes:
- Speichern Sie
theme-overrides.css, um sie in Ihren HubSpot-Account hochzuladen.
- Um auf einen Wert in einem Design zuzugreifen, verwenden Sie das
8
Änderungen testen
Kehren Sie zum Design-Editor zurück und aktualisieren Sie die Seite, damit das neue Feld im Footer erscheint. Aktualisieren Sie den Wert für die Höhe, damit er sofort in der Vorschau angezeigt wird. Es könnte hilfreich sein, eine Hintergrundfarbe für den Footer festzulegen, damit Sie die Änderung leichter erkennen können.